こんにちは。
スマートオブジェクトという言葉聞いてみましたか?photoshopで画像合成、変形や編集する時、スマートオブジェクトという言葉をよく耳にしますね。なので、今回の記事ではスマートオブジェクトって何かと説明したいと思います。
スマートオブジェクトとは
スマートオブジェク(Smart Object)とは言葉通りスマートなオブジェクトです。画像やオブジェクトを編集する際に元のデータを保存する技術です。なので、元の画像の品質を損なうことなく自由に編集することができます。スマートオブジェクトは、レイヤーパネルに表示されるリンクされたファイルとして表示され、このファイルを使用してフィルターイフェクトなど様々なイフェクトを適用し、後で編集することができます。


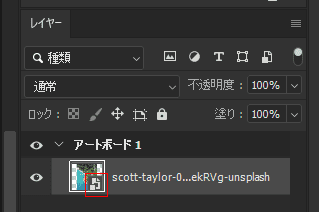
スマートオブジェクトは右上の画像のようにレイヤーパネルの右下に小さなアイコンが表示されます。このアイコンがあれば、スマートオブジェクトに変換されたレイヤーです。
スマートオブジェクトに変換・解除
スマートオブジェクトに変換する方法

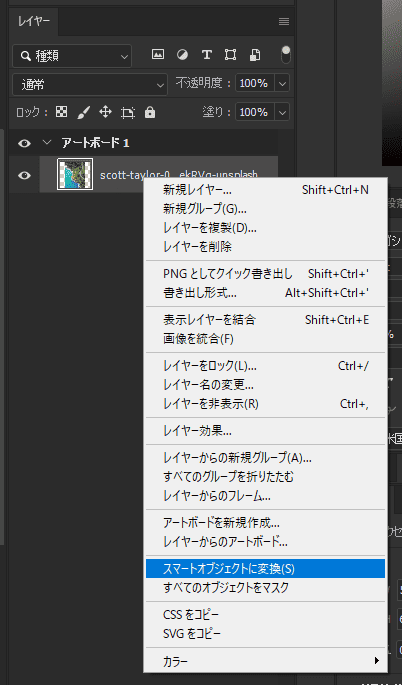
レイヤーパネルで変換したいレイヤーを選択し、選択したレイヤーを右クリックして、「スマートオブジェクトに変換」を選択します。スマートオブジェクトアイコンが右下に表示されたら、スマートオブジェクトに変換されたことです。
スマートオブジェクトを解除する方法

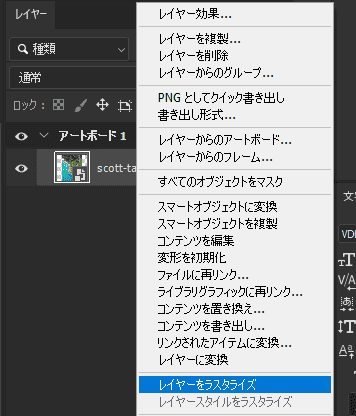
スマートオブジェクトに変換されたレイヤーを選択し、右クリックして[レイヤーをラスタライズ]をクリックします。それで、スマートオブジェクトが解除されます。
スマートオブジェクトの利点
スマートオブジェクトに変換された画像やオブジェクトは、次のような利点があります。
元のデータ保持
スマートオブジェクトを使用すると、元の画像やオブジェクトの品質を損なうことなく編集することができます。これは、画像を何度も編集したり、サイズを調整する必要がある場合に解像度を保持してくれるので特に便利です。


スマートオブジェクトに変換してない画像レイヤーを縮小して拡大すると、解像度が低くなります。


スマートオブジェクトに変換した画像レイヤーは縮小してまた拡大しても解像度が保持することができます。
変形に容易
バウンディングボックス固定
画像変形の時、自由変形(ctrⅼ+T)をよく使います。その時、スマートオブジェクトに変換したレイヤーは画像サイズをどんな風に変形しても画像の周りにピッタリのバウンディングボックスを保持することができます。
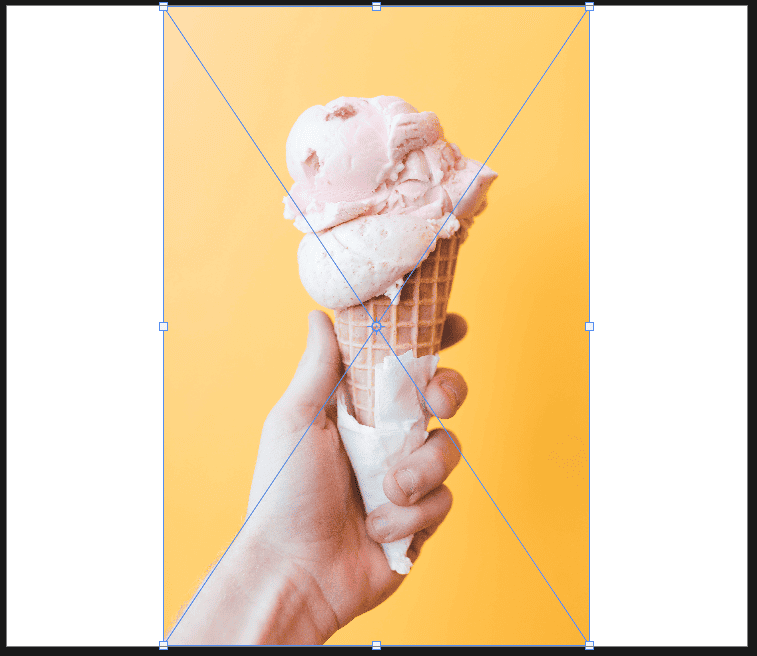
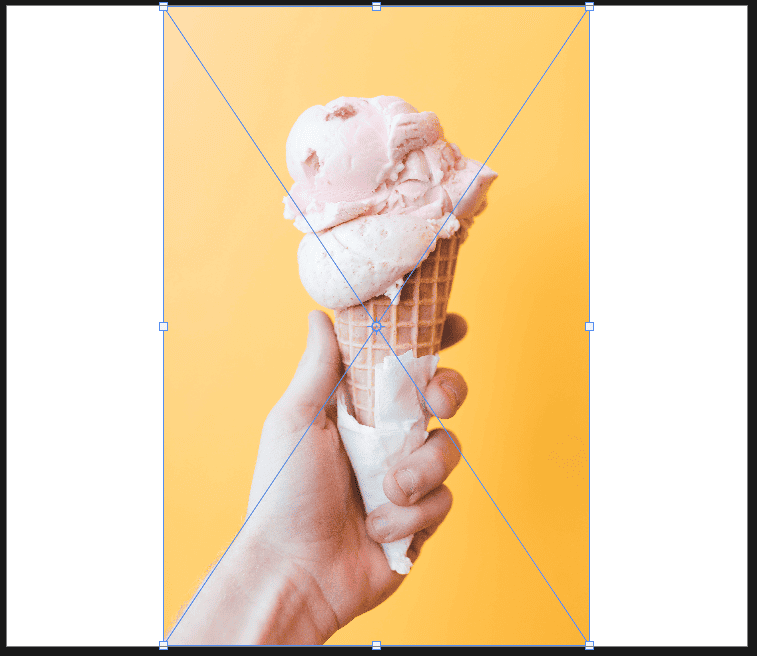
先、スマートオブジェクトに変換してない場合を見てみましょう。



画像を埋め込み配置ご後、自由変形(ctrⅼ+T)で回転しました。その後、また変形するため自由変形のショットカットキーctrl+Tをすると、自由変形バウンディングボックスが画像の形は関係なく四角になってます。このようなると、細かく変形する時、難しくなります。
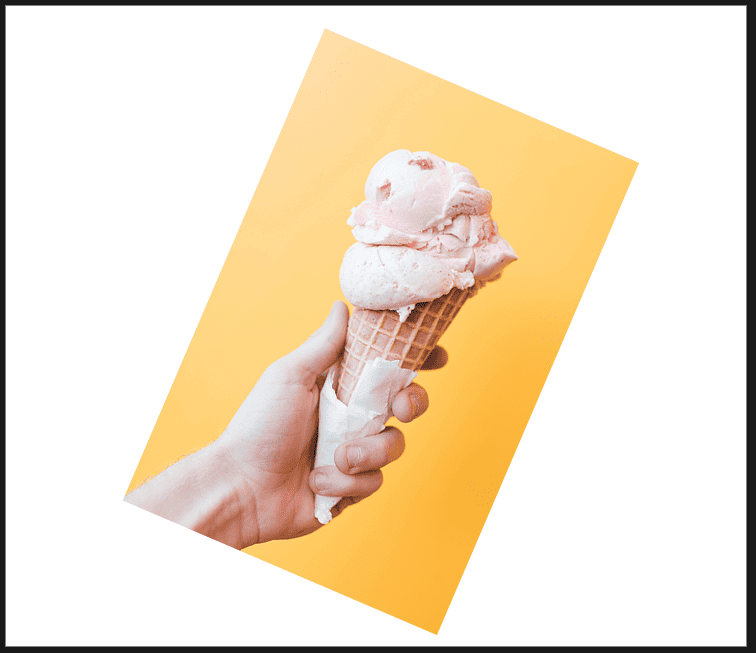
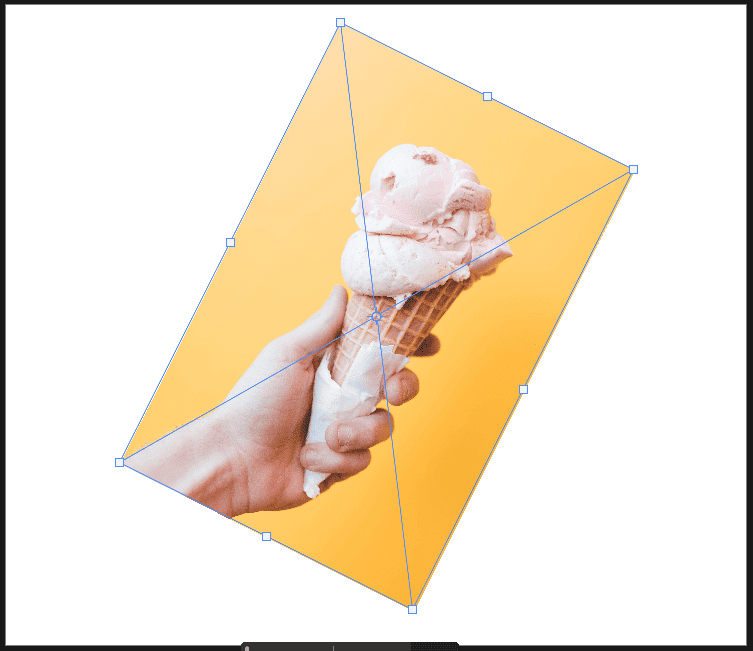
ではスマートオブジェクトに変換した場合はどうなるか確認してみます。



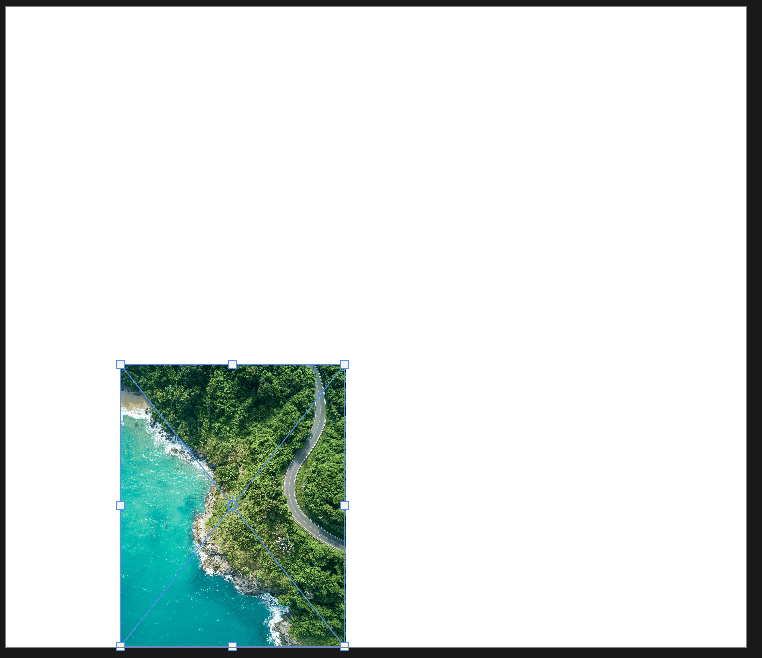
スマートオブジェクトに変換した画像レイヤーは変形後、また変形する時も変形バウンディングボックスが画像の形にピッタリになるのが分かります。
このようにスマートオブジェクトレイヤーはどのように変形してもバウンディングボックスが画像の形によって固定してるから、次々の変形に容易ですね。
ガイドに活用
円柱の形のオブジェクトに文字や画像を合成する時、ガイドとして活用できます。

このカップにロゴを入れるとします。

スマートオブジェクトを使わないとロゴの画像が直線に置いてあるので、カップと違和感があります。でもスマートオブジェクトに変換すると違和感なく自然に加工することができます。

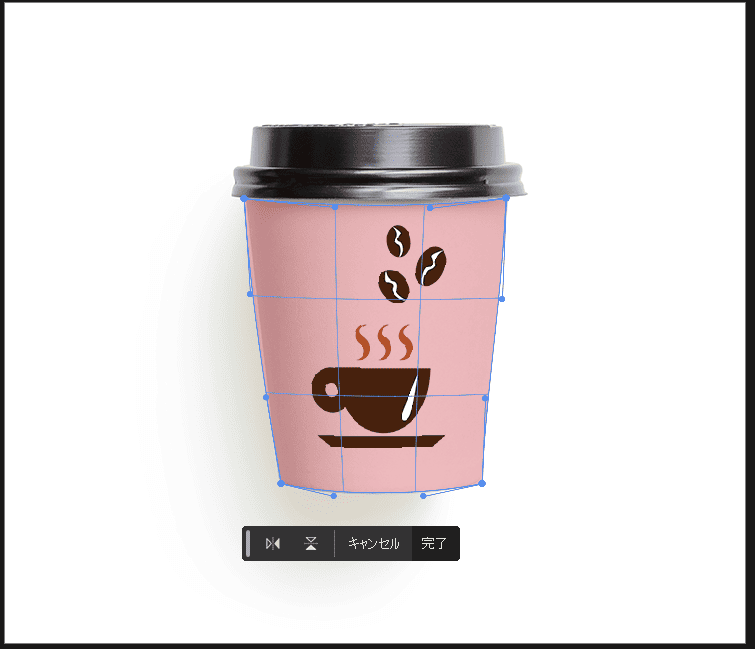
ロゴレイヤーと長方形のレイヤーをスマートオブジェクトに変換して自由変形 (ctrl+T) モードでオプションバーのワープを使うとガイドとして変形することができます。

ワープでカップの形に合わせると下の画像のようにロゴの画像がカーブして表現できます。

このようにスマートオブジェクトを使うと自然に見えるよう表現することができます。モックアップする時、役に立つ機能です。
スマートフィルターの適用
スマートオブジェクトには、スマートフィルターを適用することができます。これは、画像にフィルターを適用し、後でフィルターの設定を変更できる機能です。

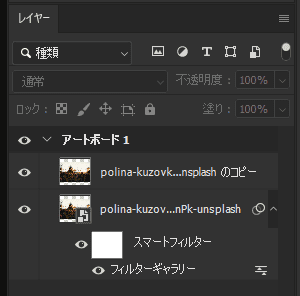
上のレイヤーはスマートオブジェクトに変換してないレイヤー、下のレイヤーはスマートオブジェクトに変換したレイヤーです。一般レイヤーではフィルターを適用すると画像自体が変更してしまいます。前に戻りたい時は ctrl+Z で戻る方しかないです。なので、後でフィルターの設定を変更が難しくなります。
スマートオブジェクトに変換したレイヤーにフィルターを適用すると、スマートフィルターになります。スマートフィルターにすると、スマートフィルターが一つのレイヤーを追加したようにレイヤーパネルで残ります。なので、後で変更したい時は、レイヤーパネルのこの「スマートフィルター」をダブルクリックで変更や他のレイヤーに移動、複製することもできます。
まとめ
スマートオブジェクトは画像やオブジェクトを編集する際に元のデータを保持する技術でした。スマートオブジェクトを活用することで、元のデータを保持しながら様々なイフェクトを適用し、修正することができるため、デザイン作業により効率的に行うことができます。なので、スマートオブジェクトを絶対覚えておきて、活用してデザイン作業に使ってみましょう。
関連記事▼