こんにちは。デザイン勉強をコツコツやっているコツコツっ子です。
立体文字にすると、文字が強調されて目立ちます。
この記事では文字を強調させる立体文字を加工する方法について説明します。この前はロングシャドウを作る方法を説明しました。ロングシャドウと似てますが、この記事ではガイドを使って作ってみます。ガイドを使うともっと作業しやすいと思いました。
ガイドを使って立体文字を加工する方法
ガイドって何?
最初はガイドが何かを簡単に説明します。ガイドとは画像や要素などを正確に配置する時、役立つ線です。ガイドは印刷されない線で、移動や削除することもできます。

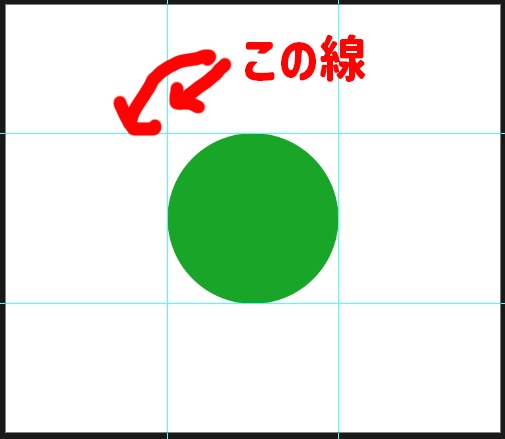
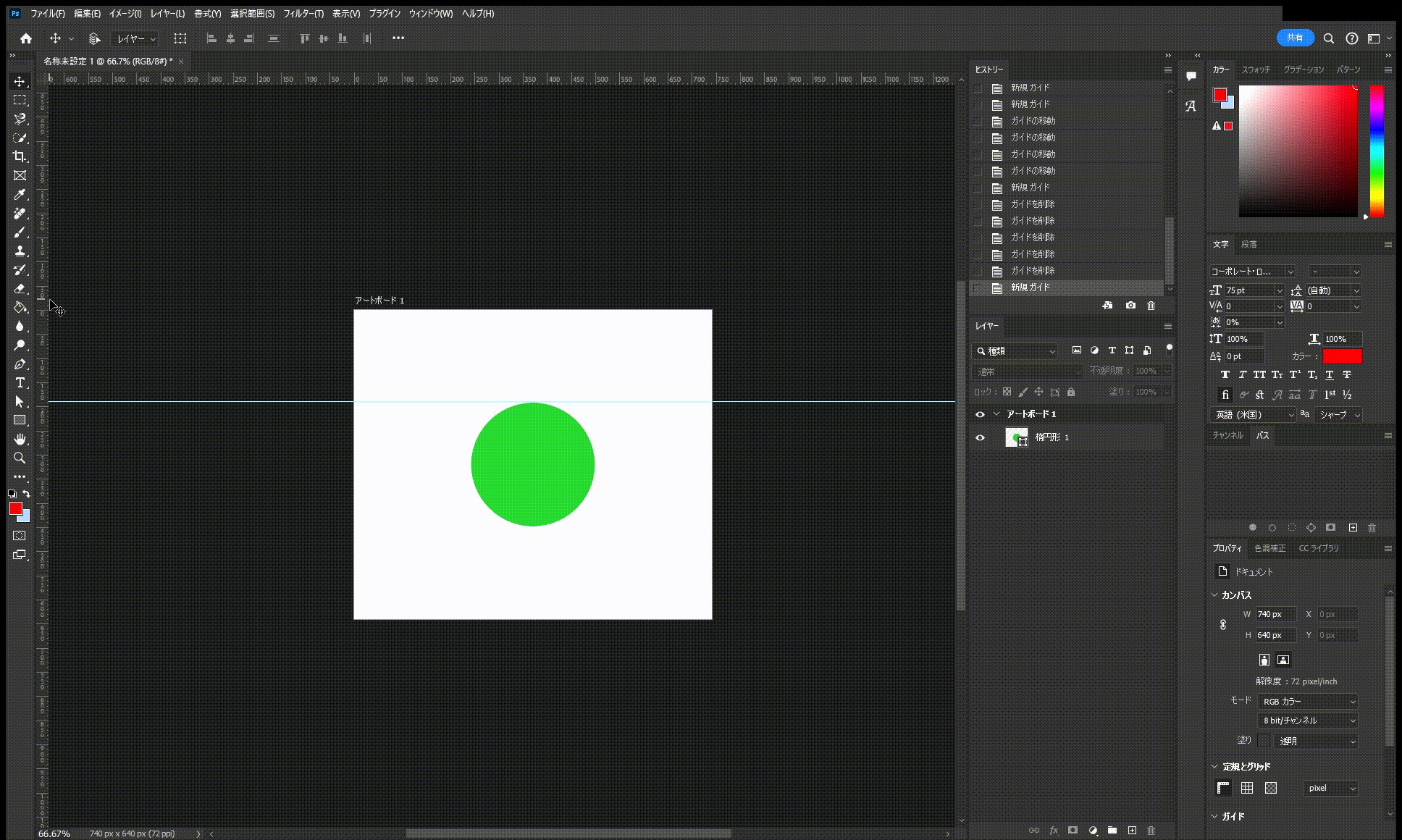
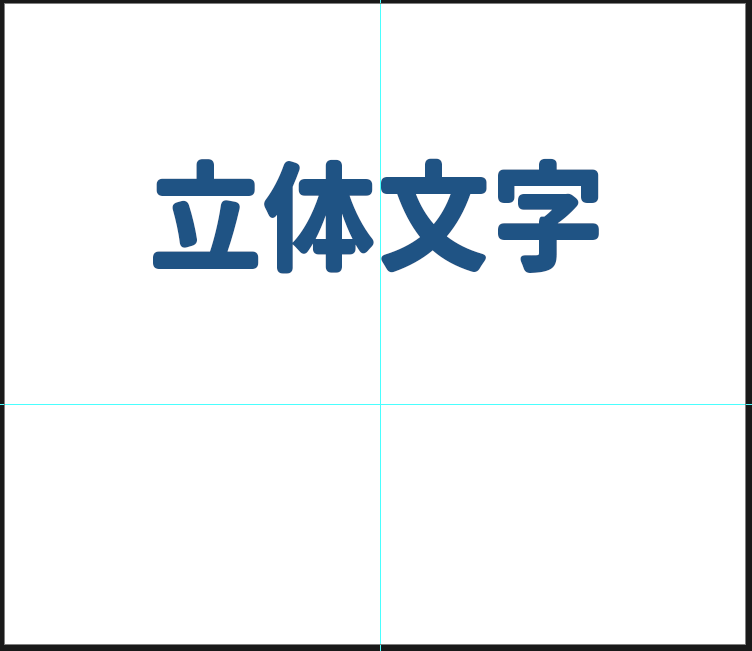
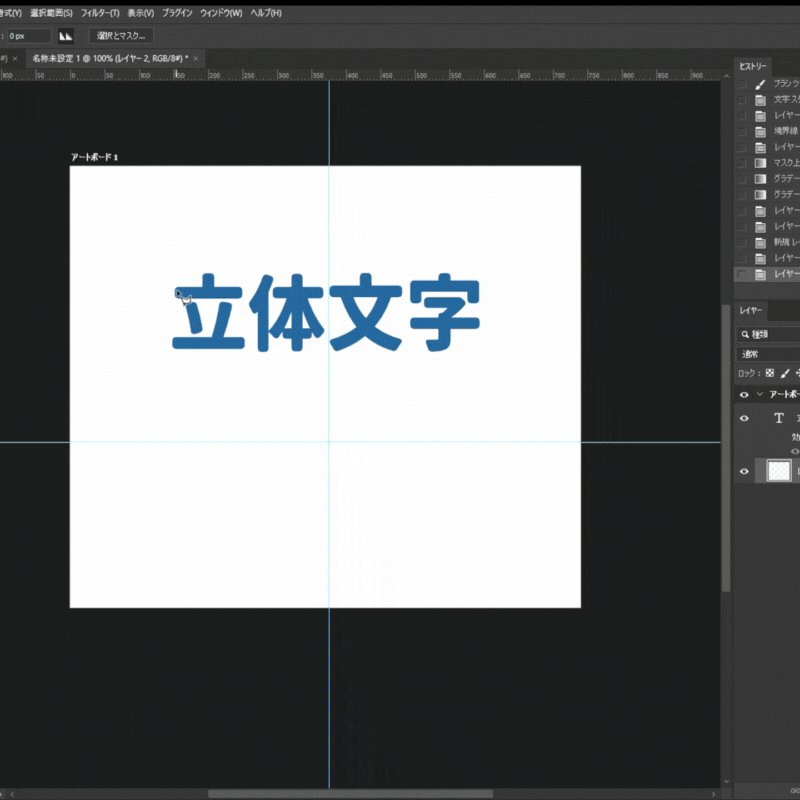
シアンの色の線がガイドです。
ガイドを作成方法
1.定規を表示します。

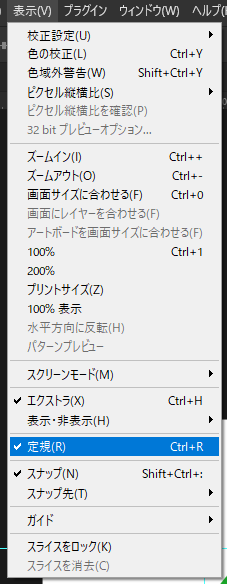
【表示】→【定規】をチェックすると定規が表示されます。

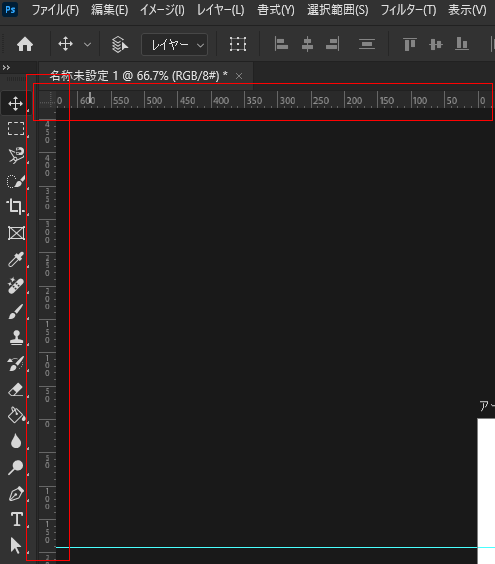
定規が表示されました。
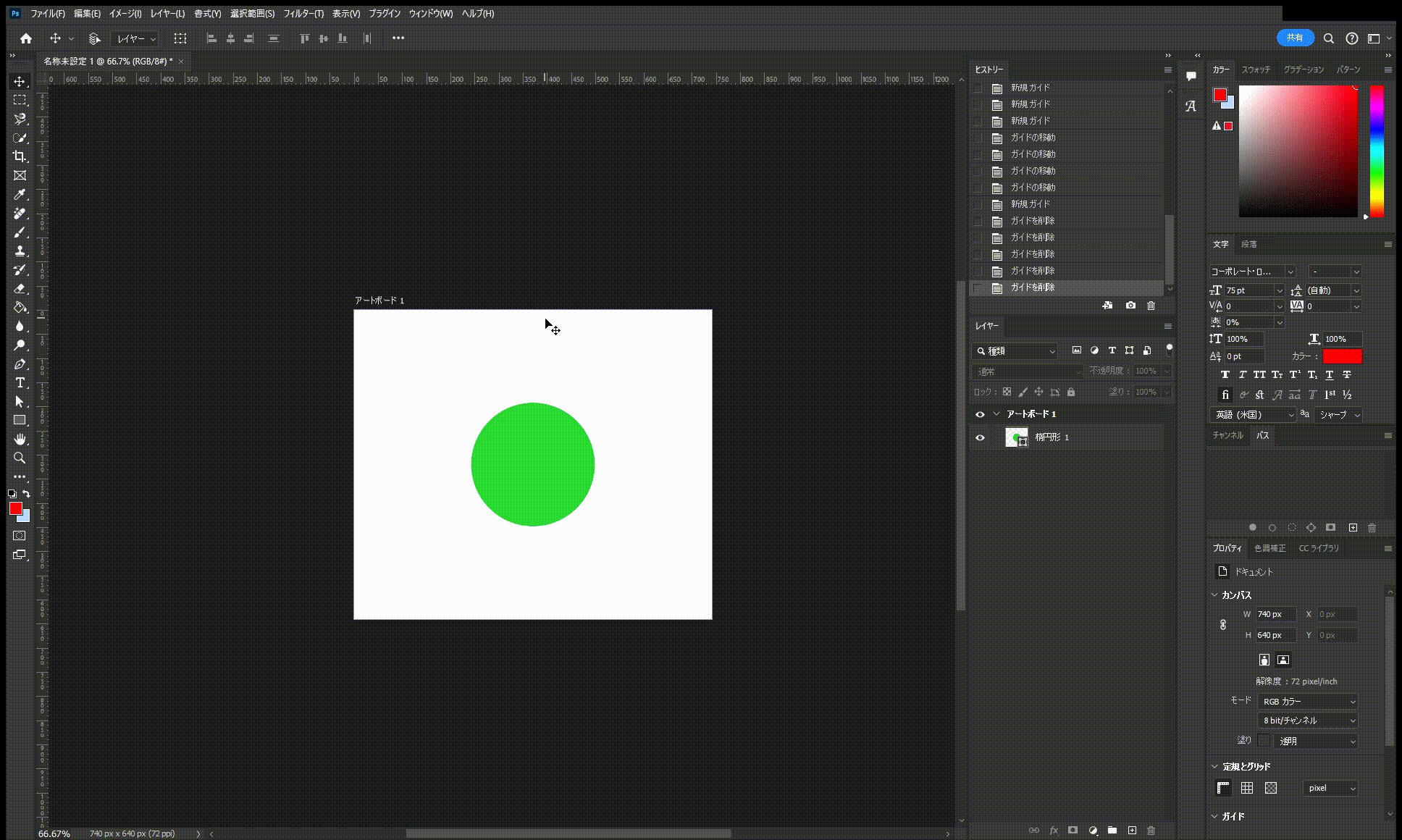
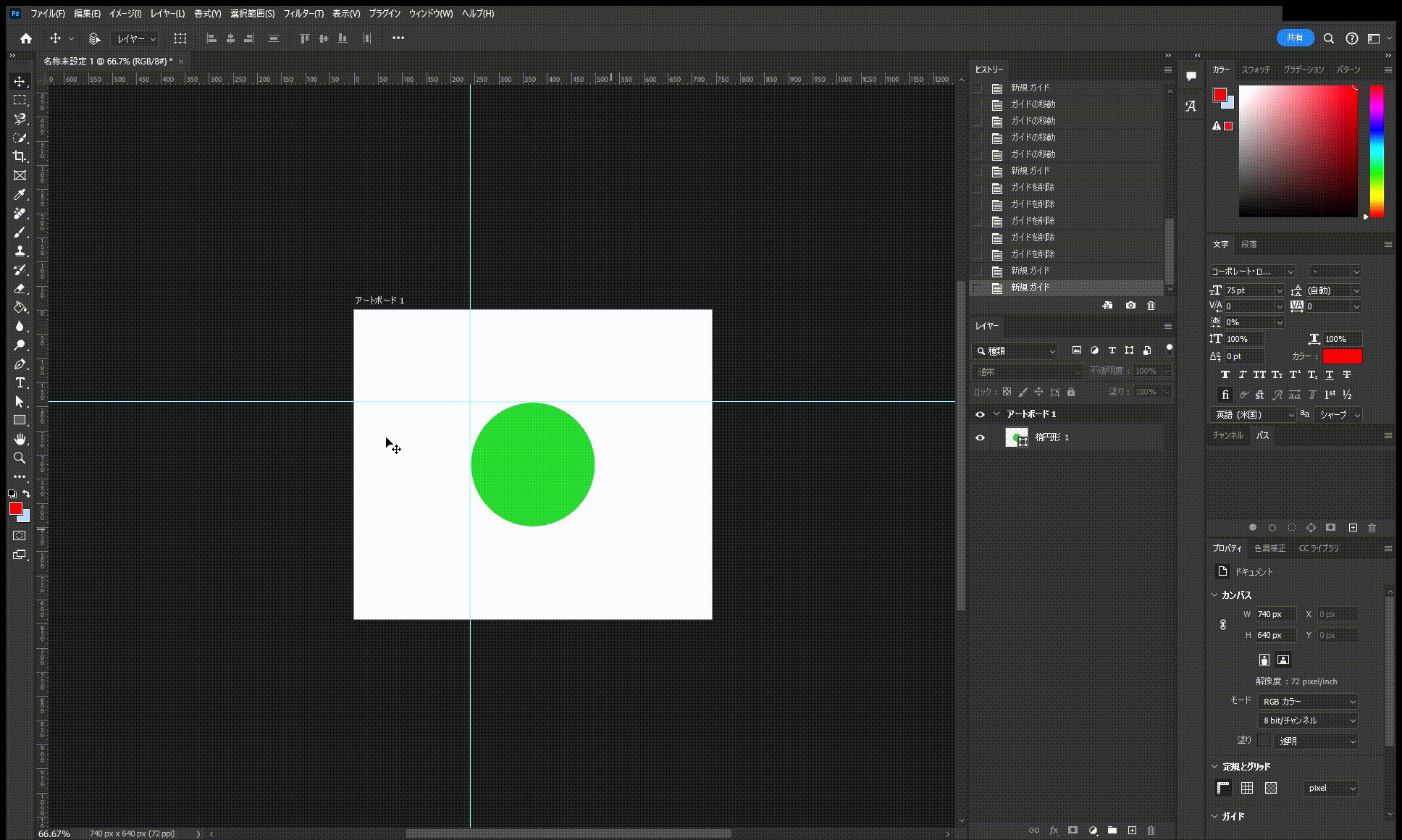
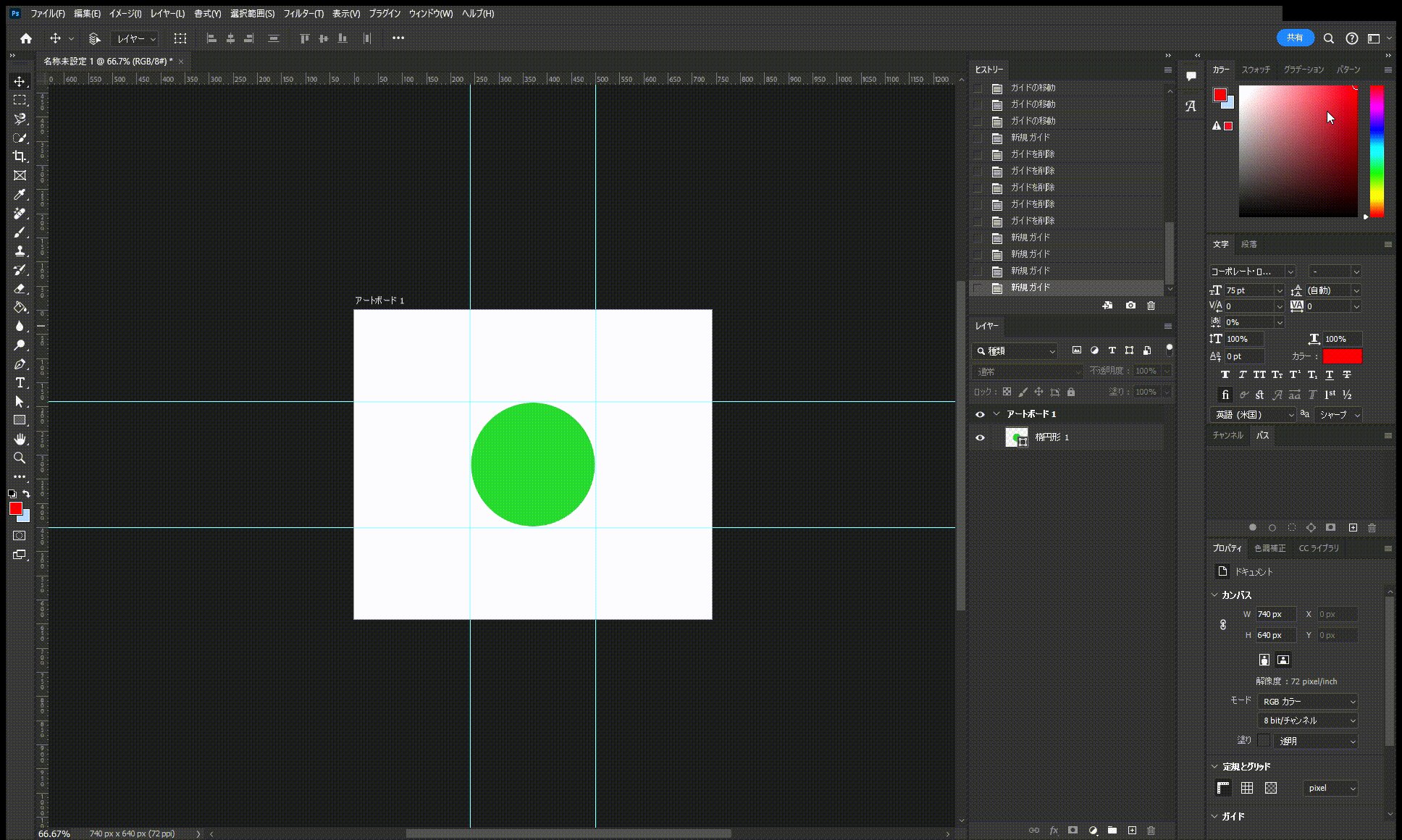
2.定規部分をクリックして、そのままドラッグするとカンバスの上にガイド線が作成されます。


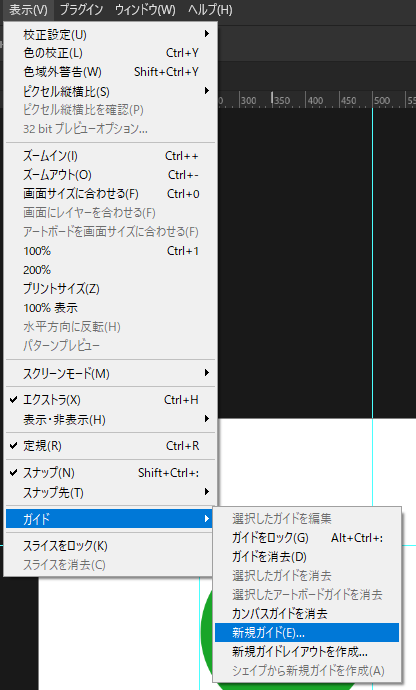
【表示】→【ガイド】→【新規ガイド】でも作成可能です。
ガイドの表示・非表示

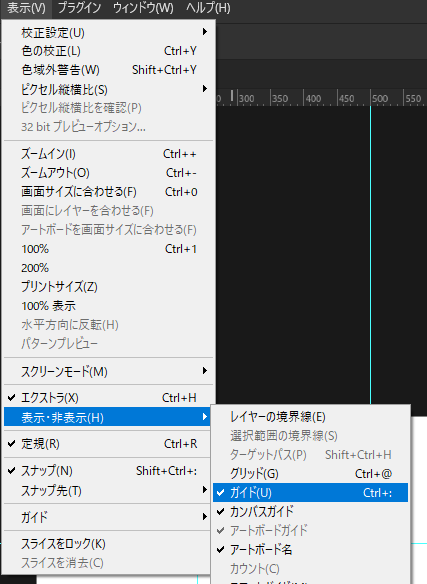
【表示】→【表示・非表示】→【ガイド】部分をチェックするとガイドが表示され、チェックを外すとガイドが非表示されます。ショットカットキーは ctrl+: です。ガイドが消えた場合、ctrl+: ショットカットキーを使ってみてください。
ガイドを使って立体文字を加工する方法
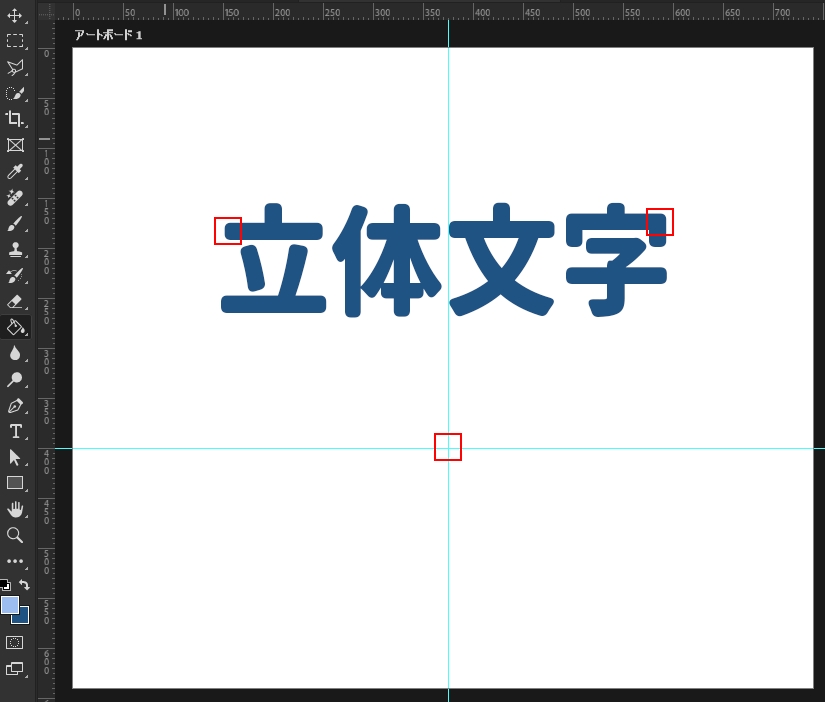
- step1テキスト入力、ガイド線を引く

文字を入力します。フォントは太いフォントの方がパッと見えるから、強調効果もあるし、綺麗に仕上がると思います。
定規をクリック&ドラッグで、ガイドを引きます。 - step2レイヤー追加

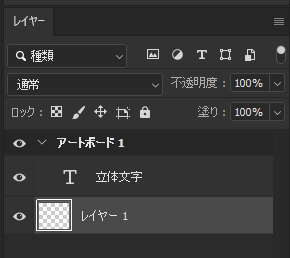
新しいレイヤーを追加します。ショットカットキーは shift+ctrl+N です。新しいレイヤーを文字レイヤー下に配置ます。この新しいレイヤーに影を描きます。
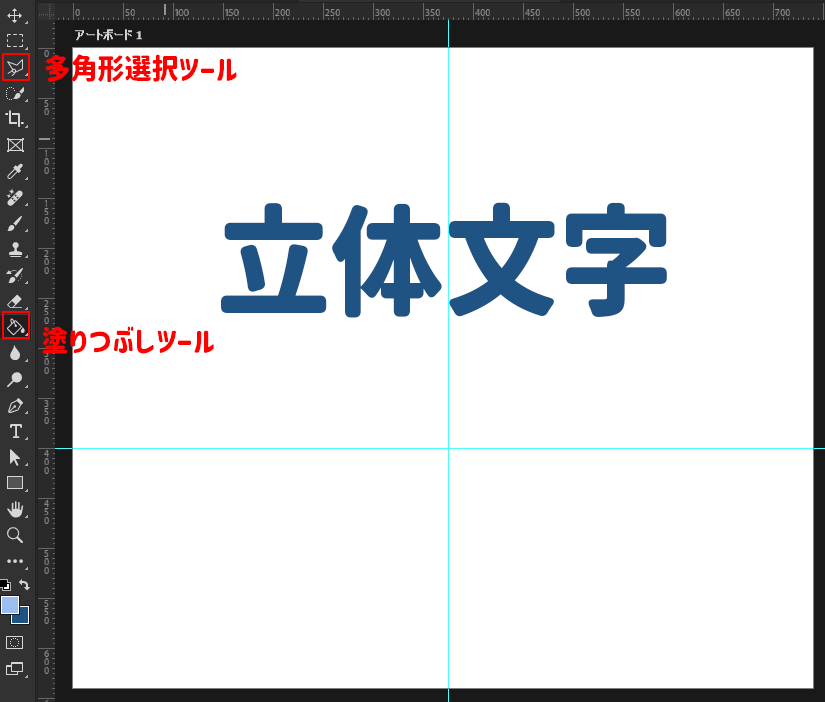
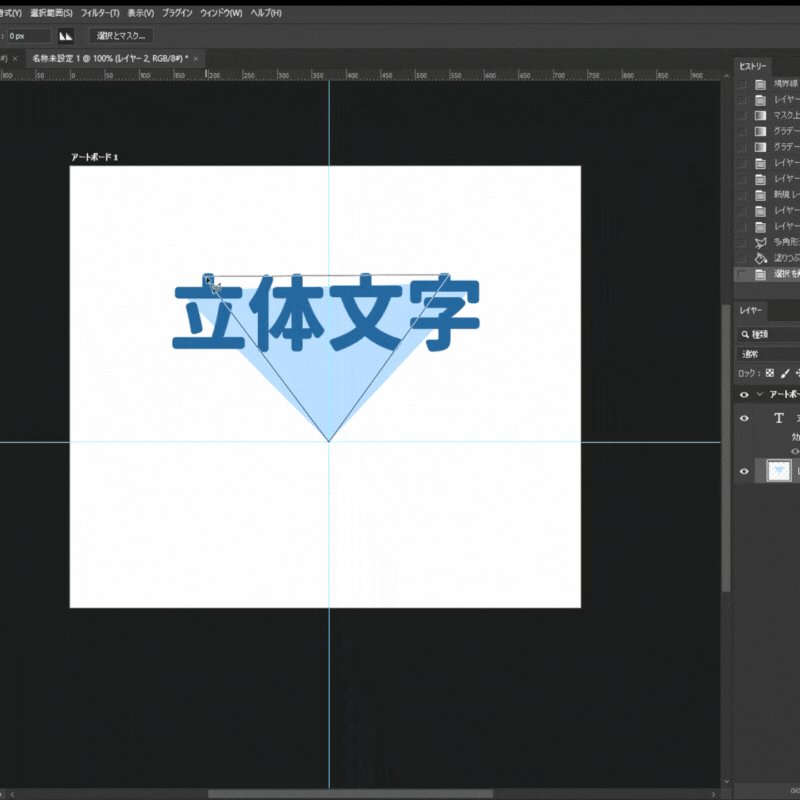
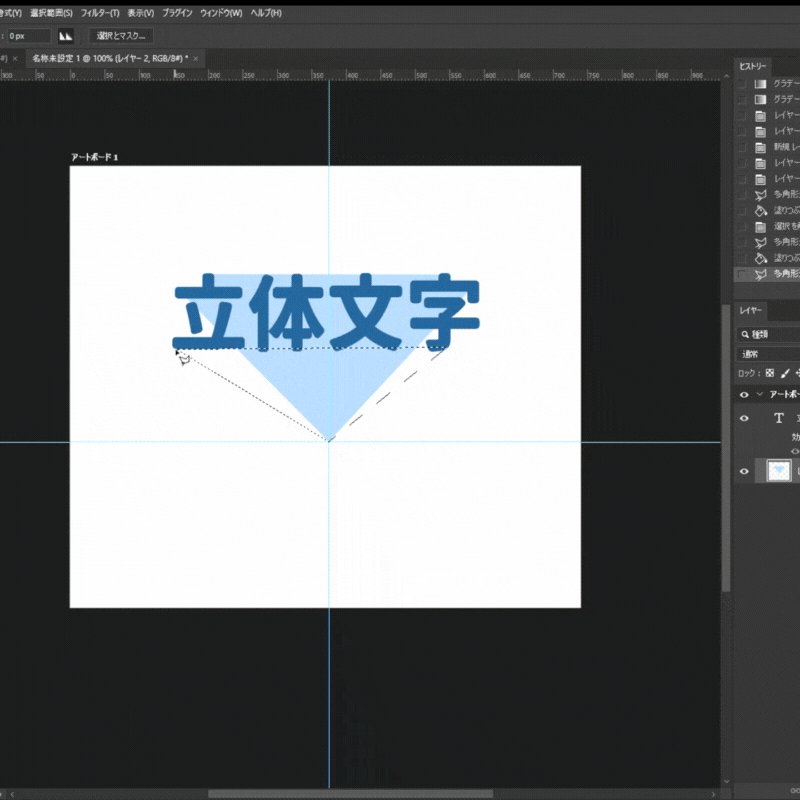
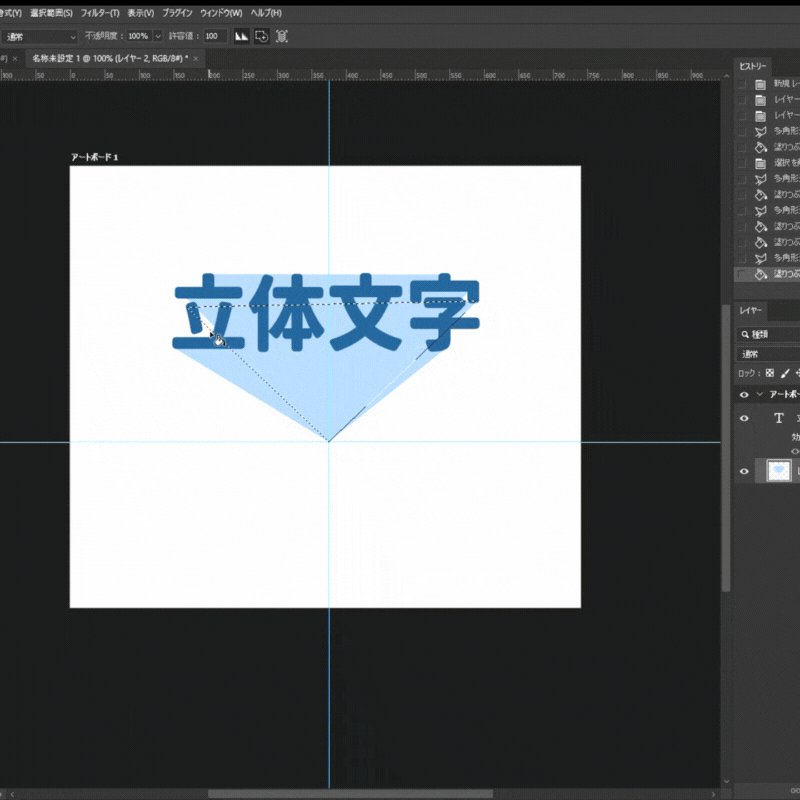
- step3影を描く


多角形選択ツール(ショットカットキー:L)で文字のはしっこと横ガイドと縦ガイドが合わせるポイントをクリックしながら、影を塗る部分を選択します。選択部分を塗りつぶしツール(ショットカットキー:G)で塗ります。それを反復します。

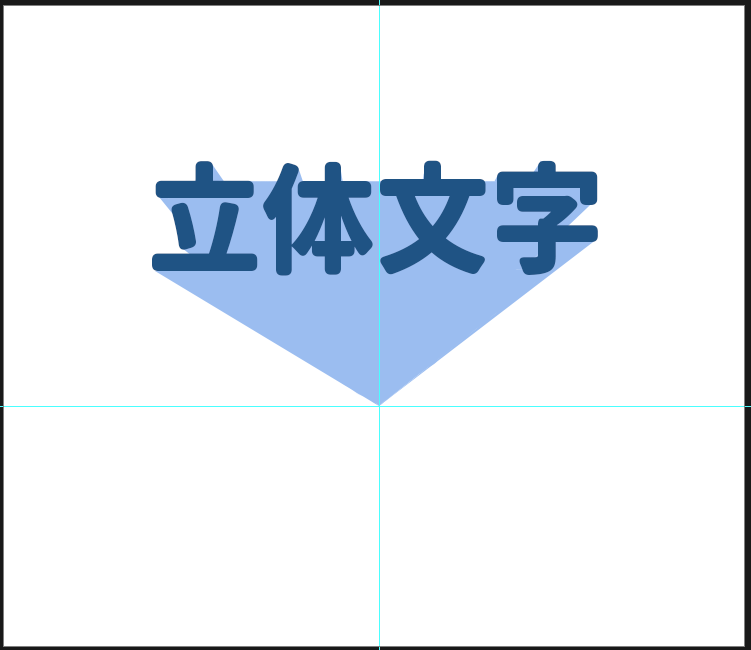
- step4完成

完成です。
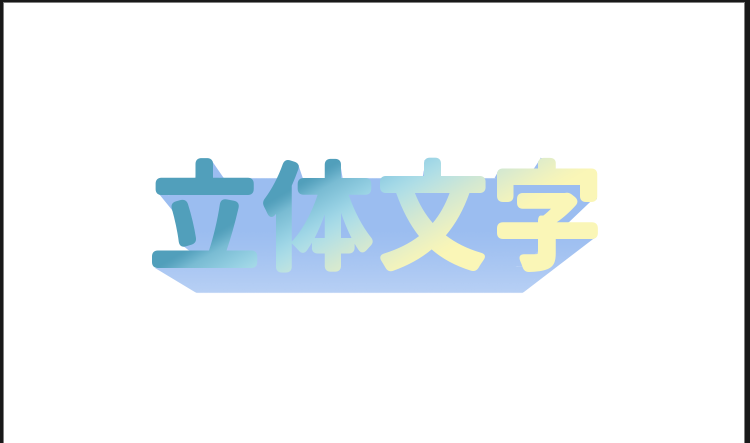
活用




影や文字ににグラデーションを入れたり、文字に環境線を入れたり、色々活用できますね。
まとめ
今回記事ではガイドを使って立体文字を加工する方法について説明しました。ガイドはオブジェクトを配置する時、役に立つ線でした。ガイドを引いて、多角形選択ツールと塗りつぶしツールで影を作り、文字が飛び出す効果を表現しました。グラデーションや環境線など色々使って自分だけの文字デザインをやってみましょう。
文字デザイン▼
文字変形▼





