こんにちは。コツコツっ子です。
デザインのドリルの本を購入してデザイントレースや模写で学んでます。5つ目の練習でサンバーストラインがありました。今まではサンバーストやあしらいなど無料素材を利用しましたが、今回は自作してみようと思い、調べてみました。
サンバーストってバナーやチラシなどで何かを強調する時よく使いますね。思ったより作り方が簡単だったのでサンバーストラインをフォトショップで作る方法を説明したいと思います。
デザインのドリル_練習_05

[Chocolate nuts]文字と[Strawberry pop]文字を強調するためにサンバーストラインがあります。それをフォトショップで作りました。
説明は分かりやすくシンプルなサンバーストラインで説明します。
ちなみに[chocolate nuts]と[Strawberry pop]文字をドーナツの周りに丸く書いたのはドーナツの環境にパスを描いて文字を入力するパス文字です。パス文字に関しては前回記事に説明しました。前回記事を参考してください。
ものの周りに文字を配置する方法▼
サンバーストラインを作る方法

このサンバーストラインをフォトショップで作ってみましょう。
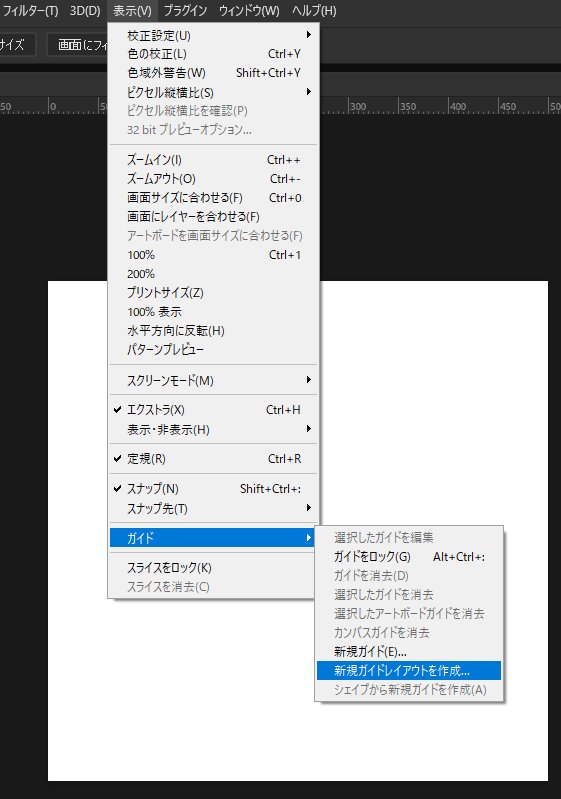
- step1ガイドを表示

【表示】→【ガイド】→【新規ガイドレイアウトを作成】クリックします。

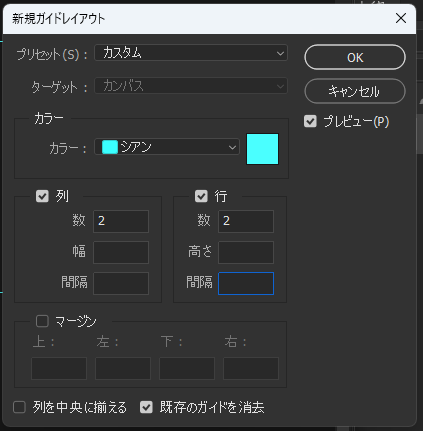
例と行の数値2にしてOKボタンをクリックします。

ガイドが作成されました。
- step2線を作成

ペンツールで線を引きます。
- step3複製して回転

ctrl+Jで線を複製します。

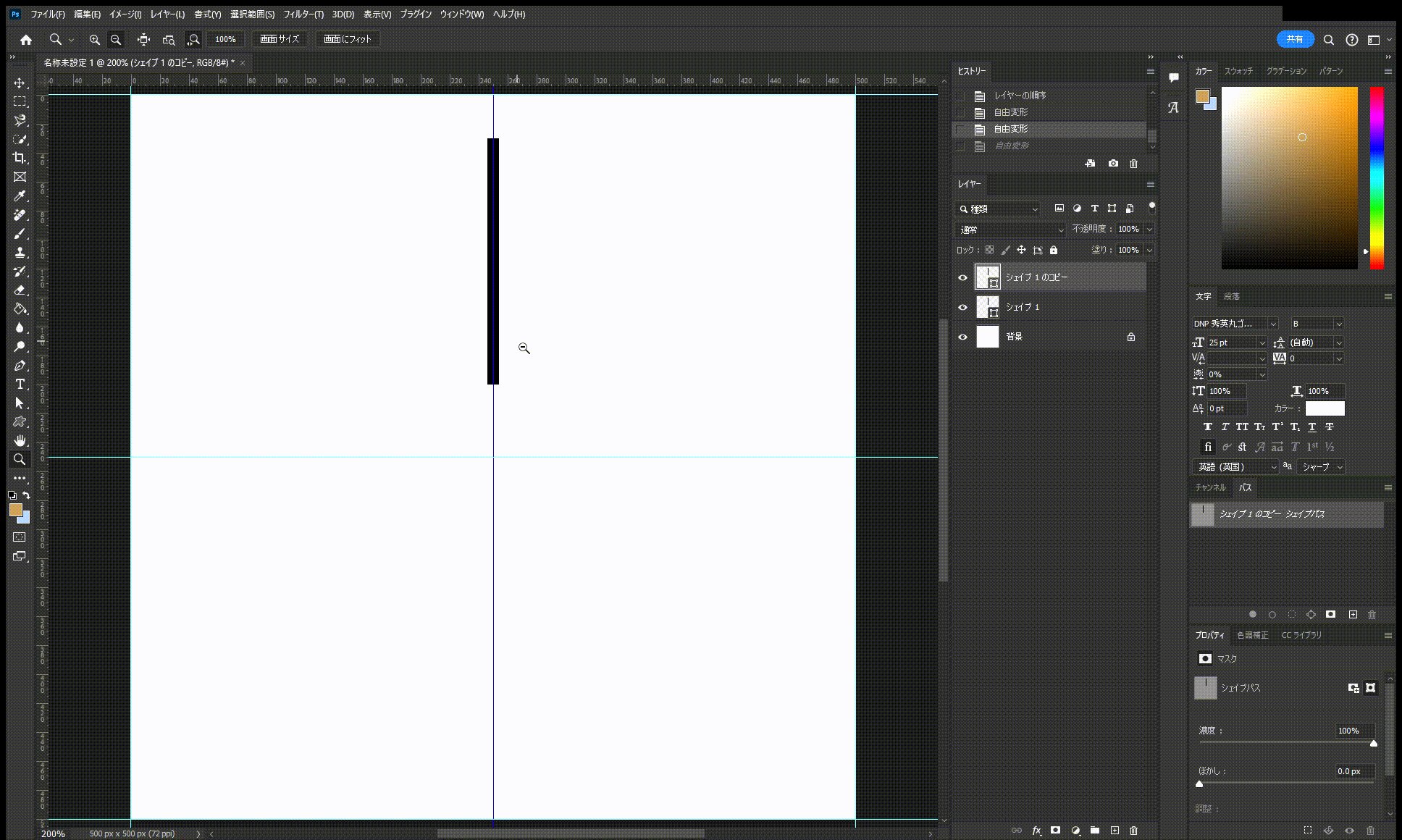
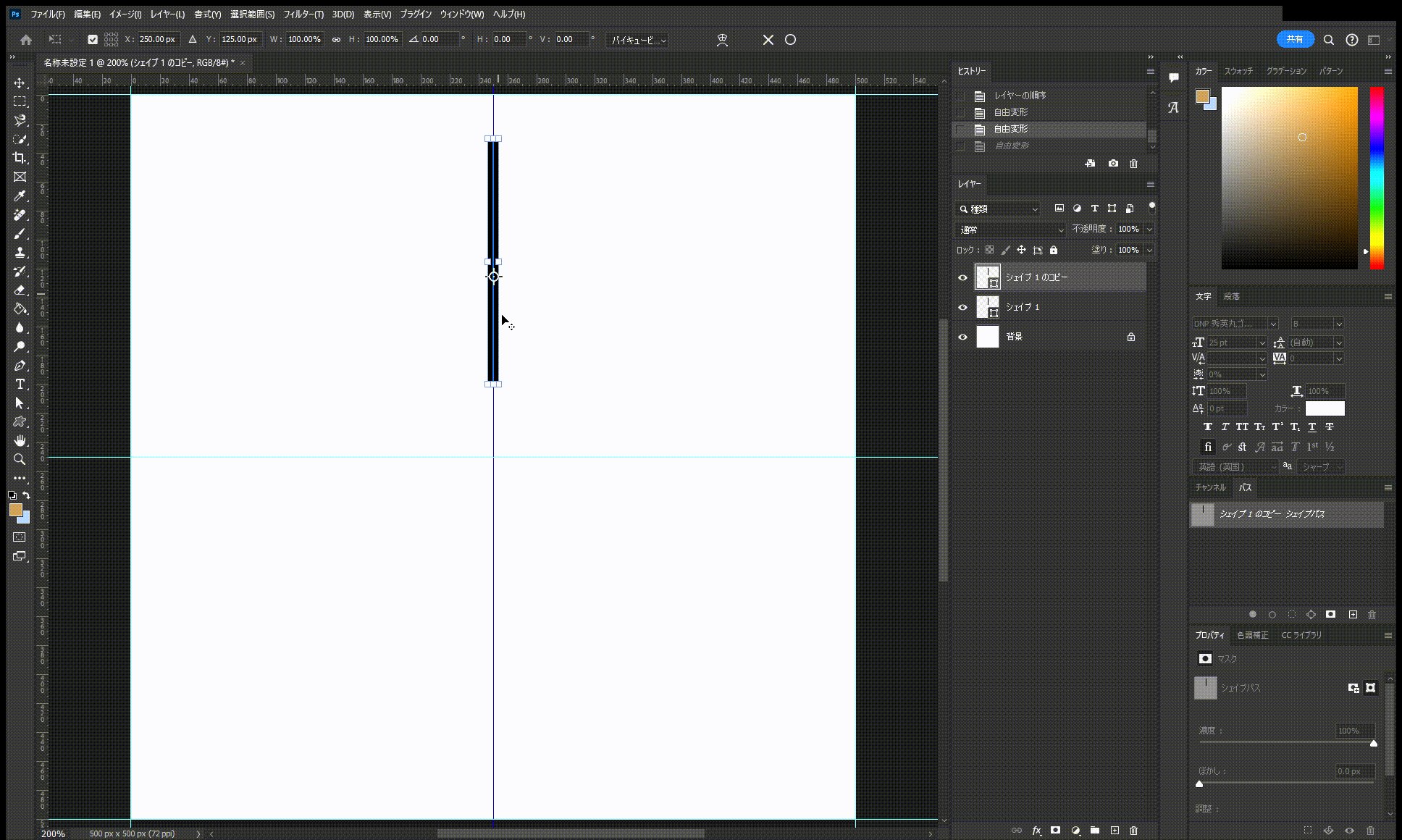
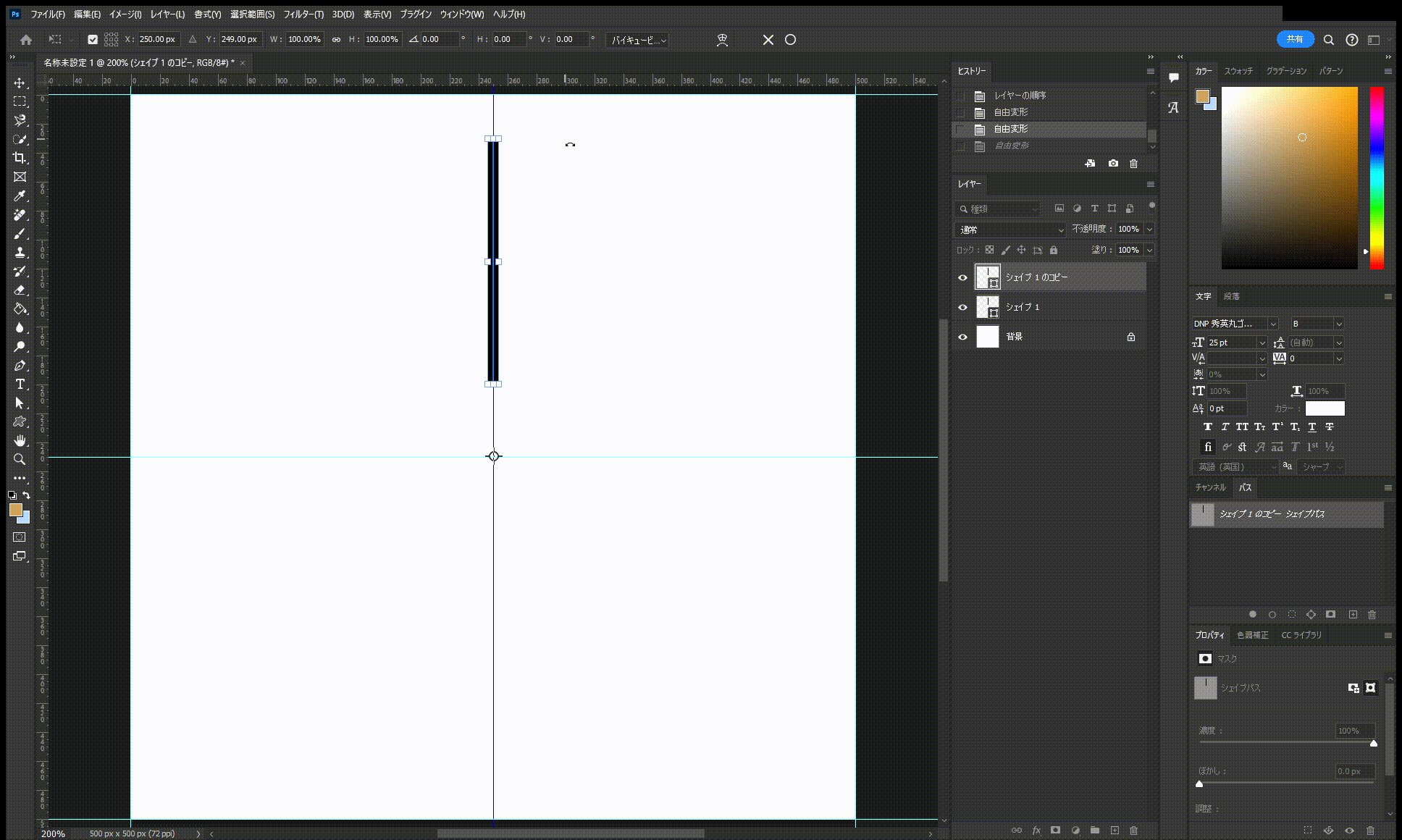
複製した線レイヤーを選択し、ctrl+Tで回転しますが、その前、バウンディングボックスの基準点を移動するのがポイントです。
ctrl+T自由変形のバウンディングボックスの真ん中にあるのが基準点ですね。それをaltキーを押したまま移動します。バウンディングボックスの基準点が見えない時は自由変形モードでオプションバーの下の所にチェックしてみてください。

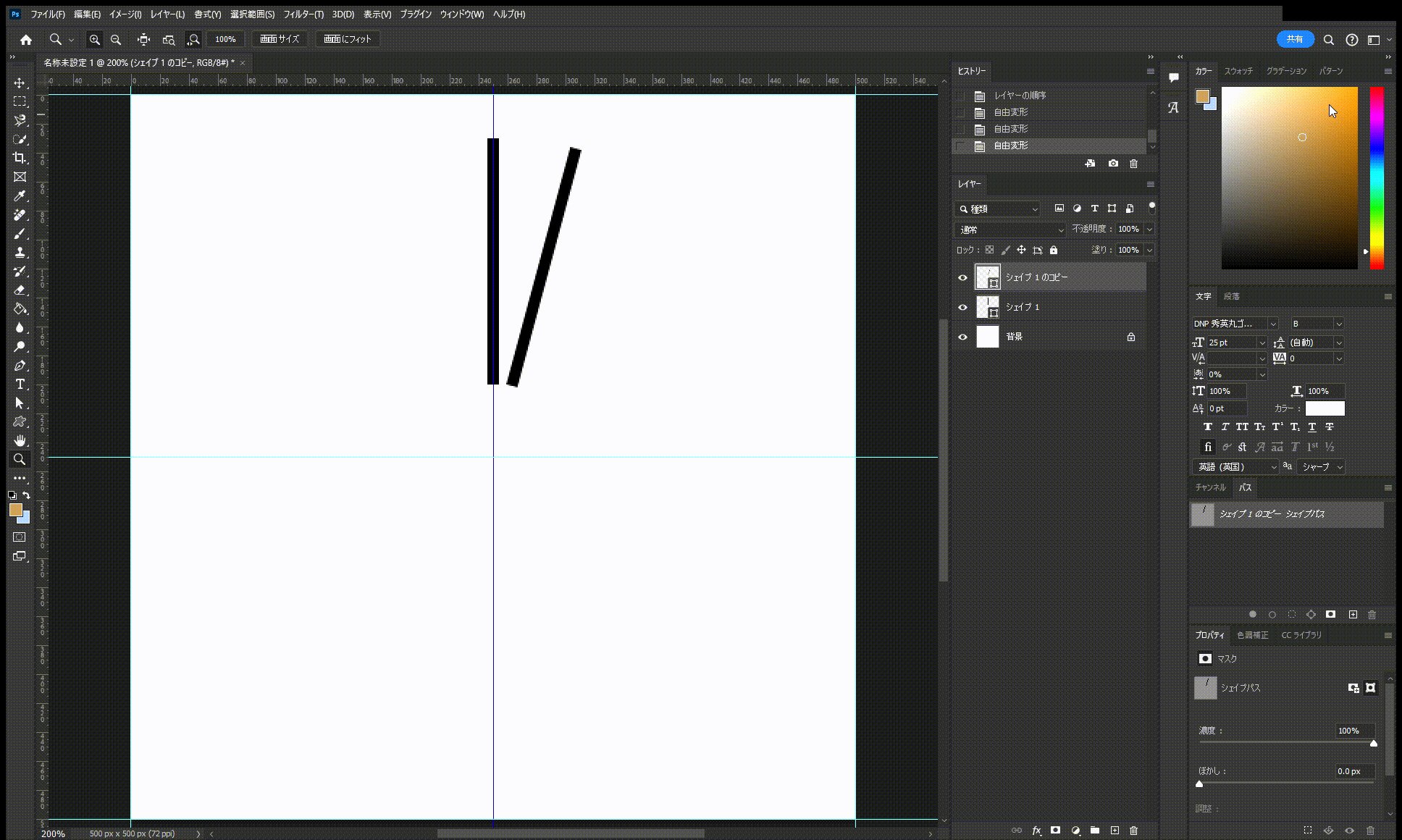
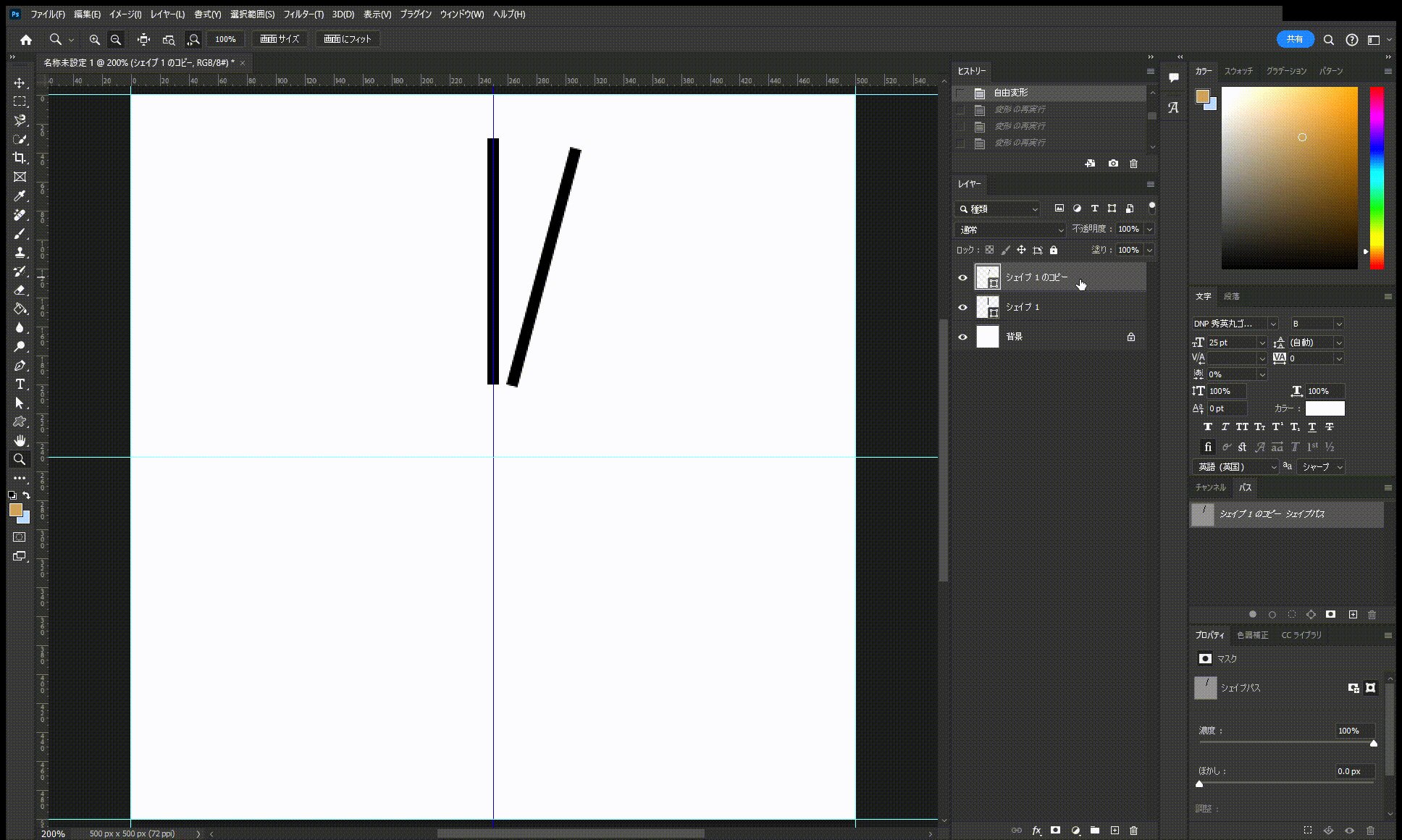
基準点を移動したら、回転します。shiftキーを押して回転すると、15度ずつ回転できます。
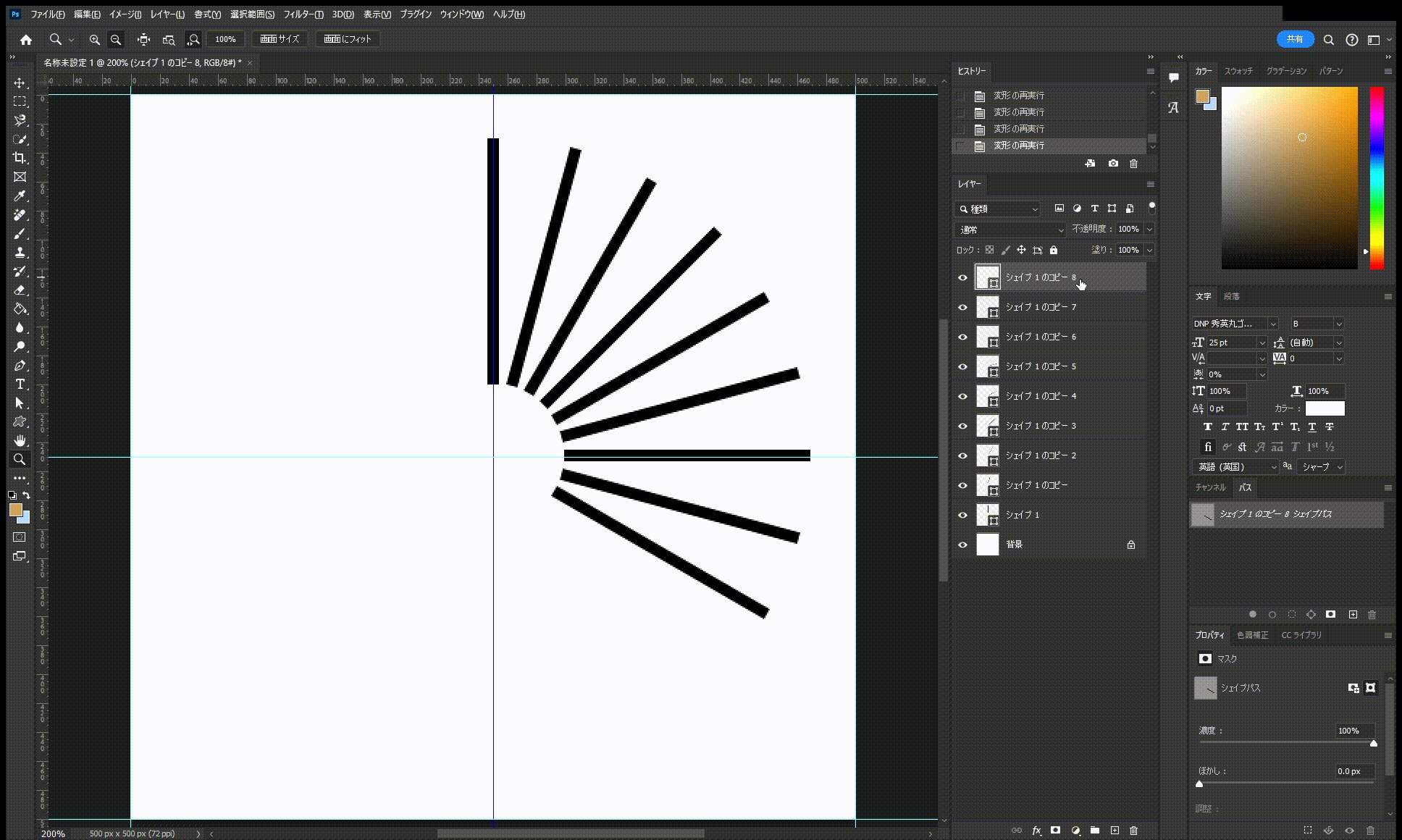
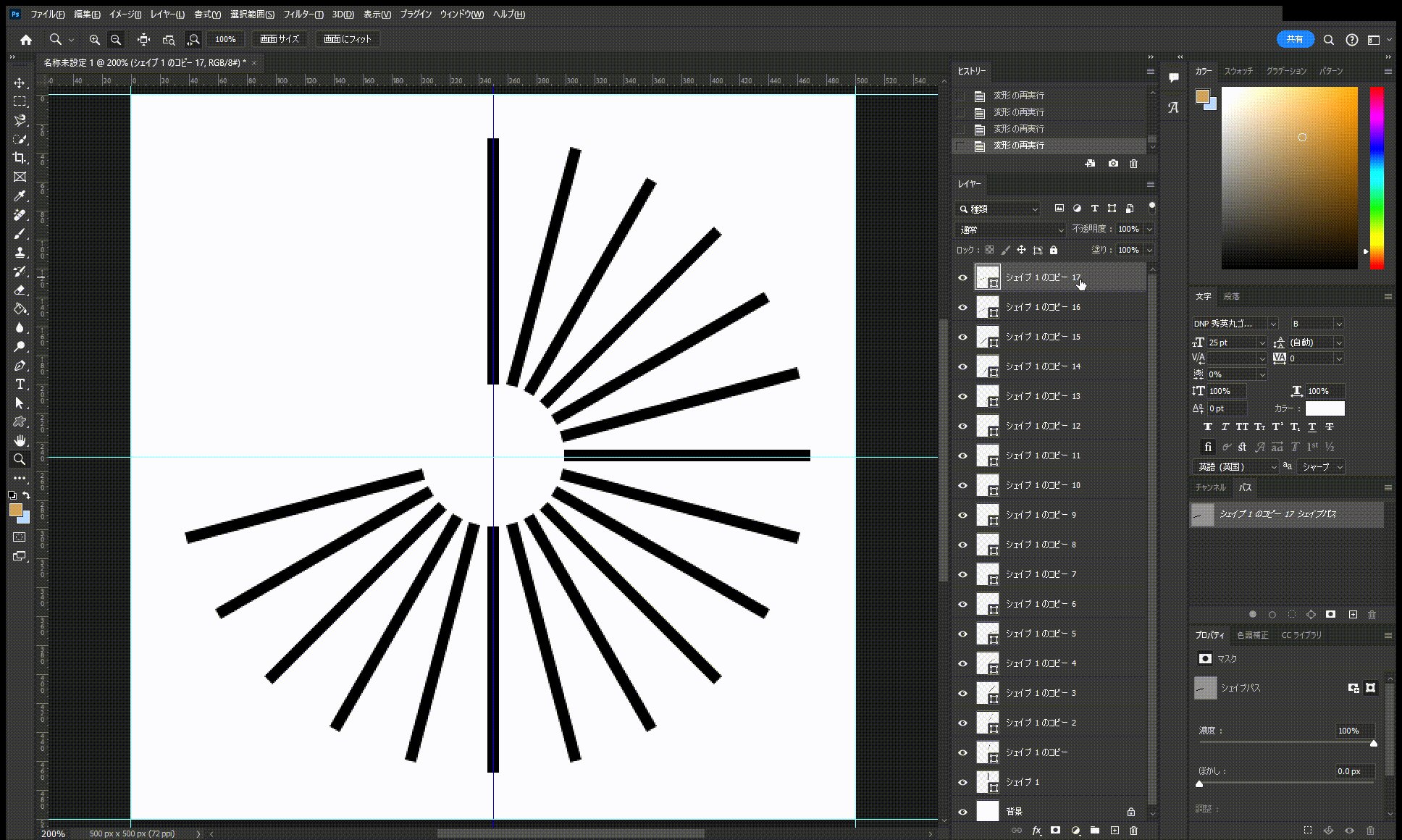
- step4反復複製

それをctrl+alt+shift+Tで繰り返しコピーします。ctrl+alt+shift+Tは以前行ったことを繰り返すショットカットキーです。
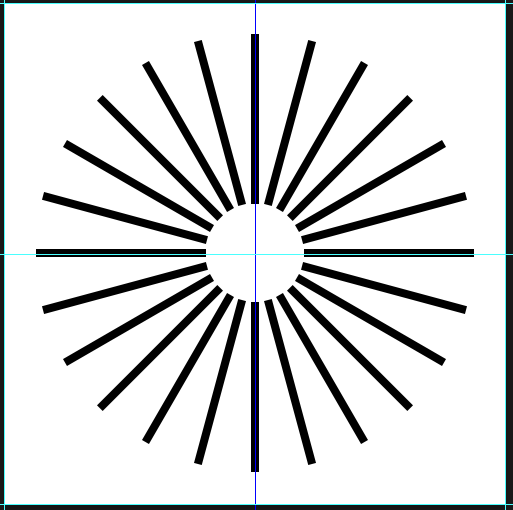
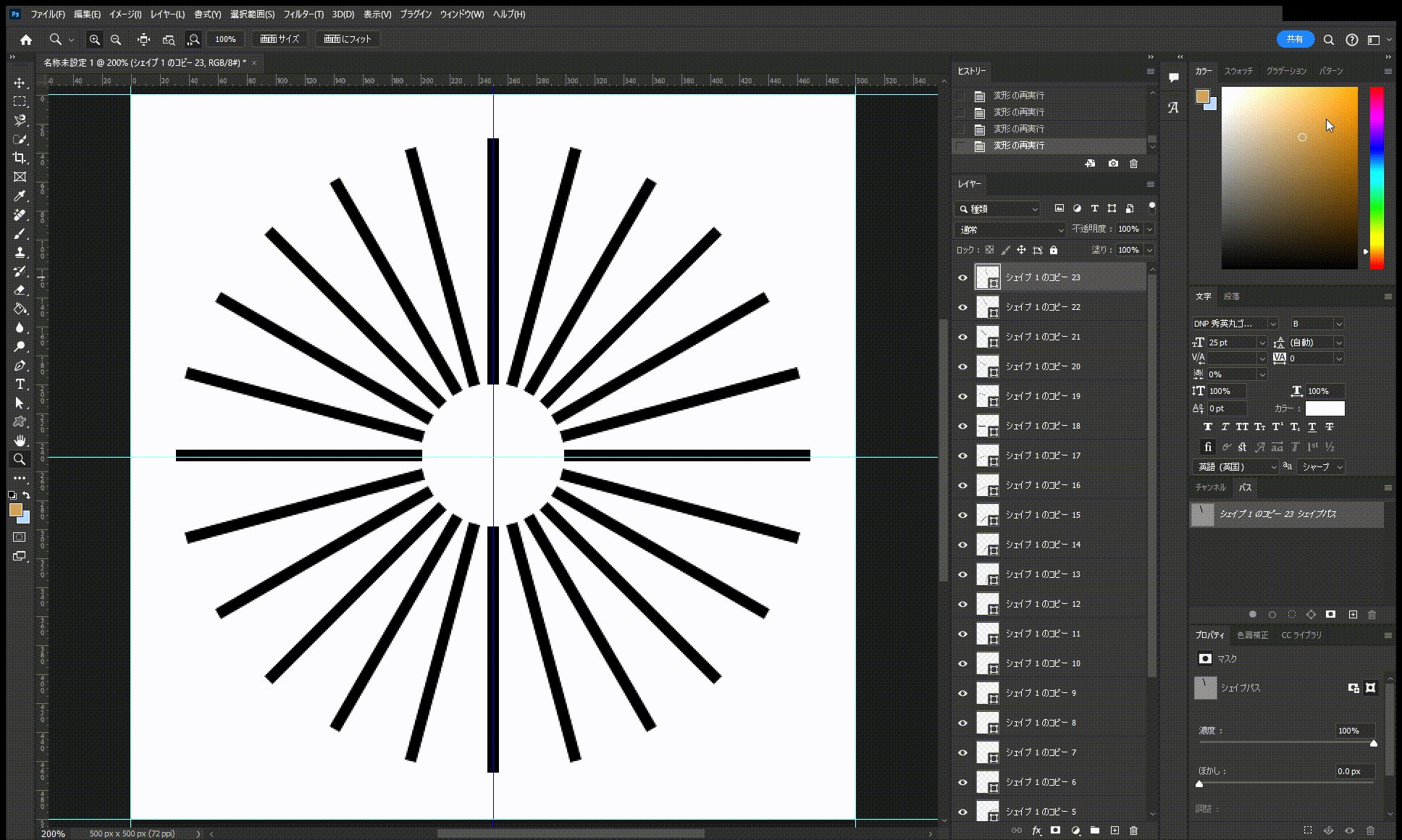
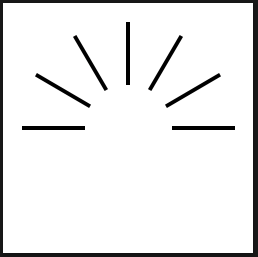
- step5完成

シンプルなサンバーストラインが完成しました。
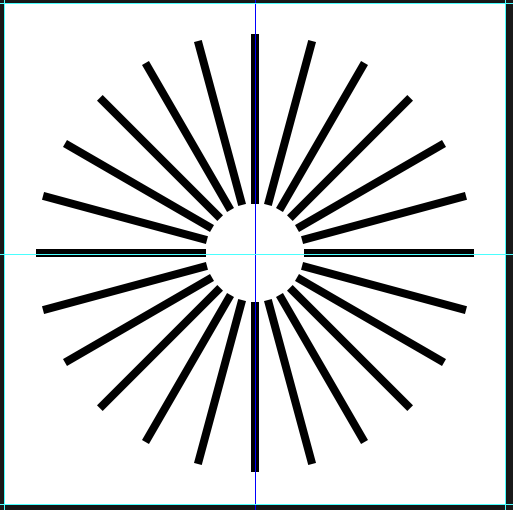
練習



一つ目は丸シェイプを繰り返しコピーして丸を作成してみました。三つ目の線の穴レイヤーマスクで消して作りました。
まとめ
サンバーストやあしらいは無料素材を利用してましたが、自作のオリジナルサンバーストを作ってみました。バウンディングボックスの基準点を移動して繰り返しコピーするのがポイントでした。自分で作るのも面白いですね。自分だけのサンバーストラインを作ってみましょう。