こんにちは。コツコツっ子です。
今回記事ではバナーやLPデザインによく使う文字を変形する方法について説明します。
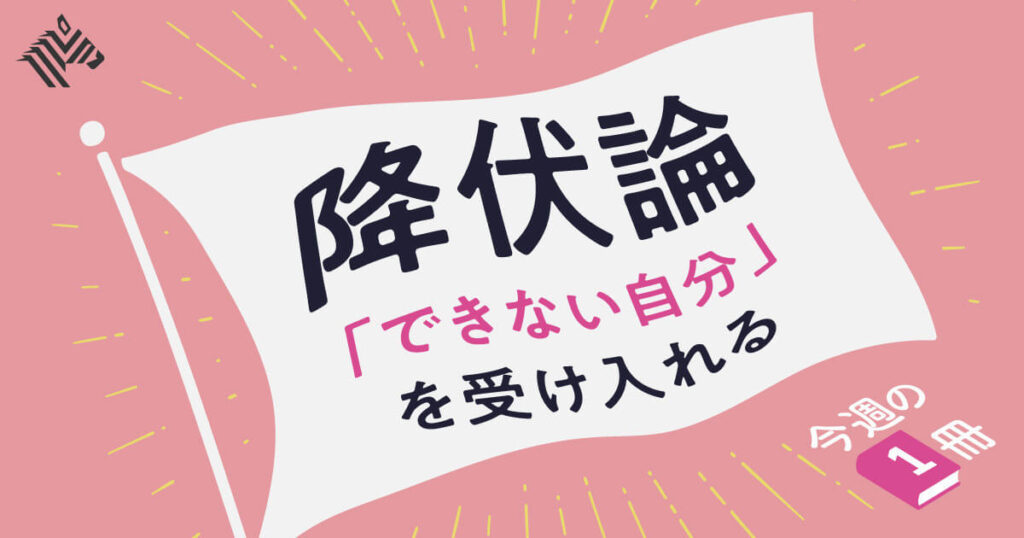
9回目のバナートレース


banner libraryから参考しました。
・サイズ:1200*630
・作業時間:1時間
・使用フォント:源ノ角ゴシック JP
・ワープを使って旗と文字を変形しました。
テキスト変形する方法
1.遠近法を使って変形する方法

こんな風に遠いところから近づいて来るような遠近感あるテキストに変形してみましょう。
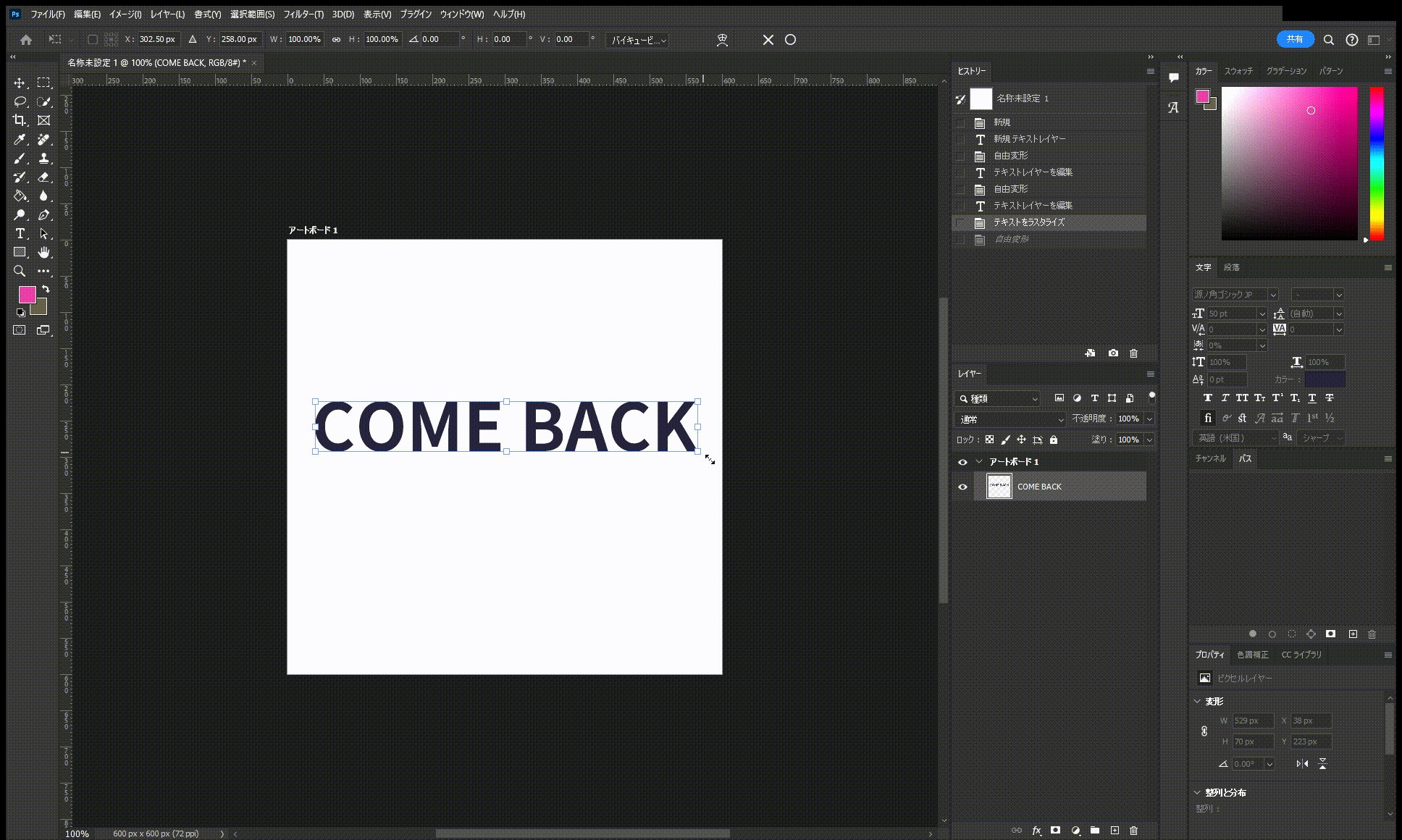
- step1テキストを入力

変形する文字を入力します。
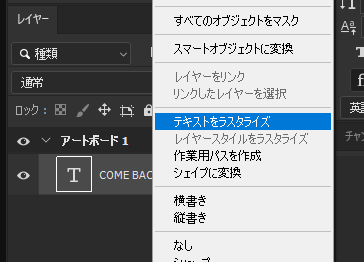
- step2テキストレイヤーをラスタライズ化

テキストレイヤーでは変形できないのでラスタライズ化して一般レイヤーに変更する必要があります。文字レイヤーをマウス右クリックして[テキストをラスタライズ]をクリックします。
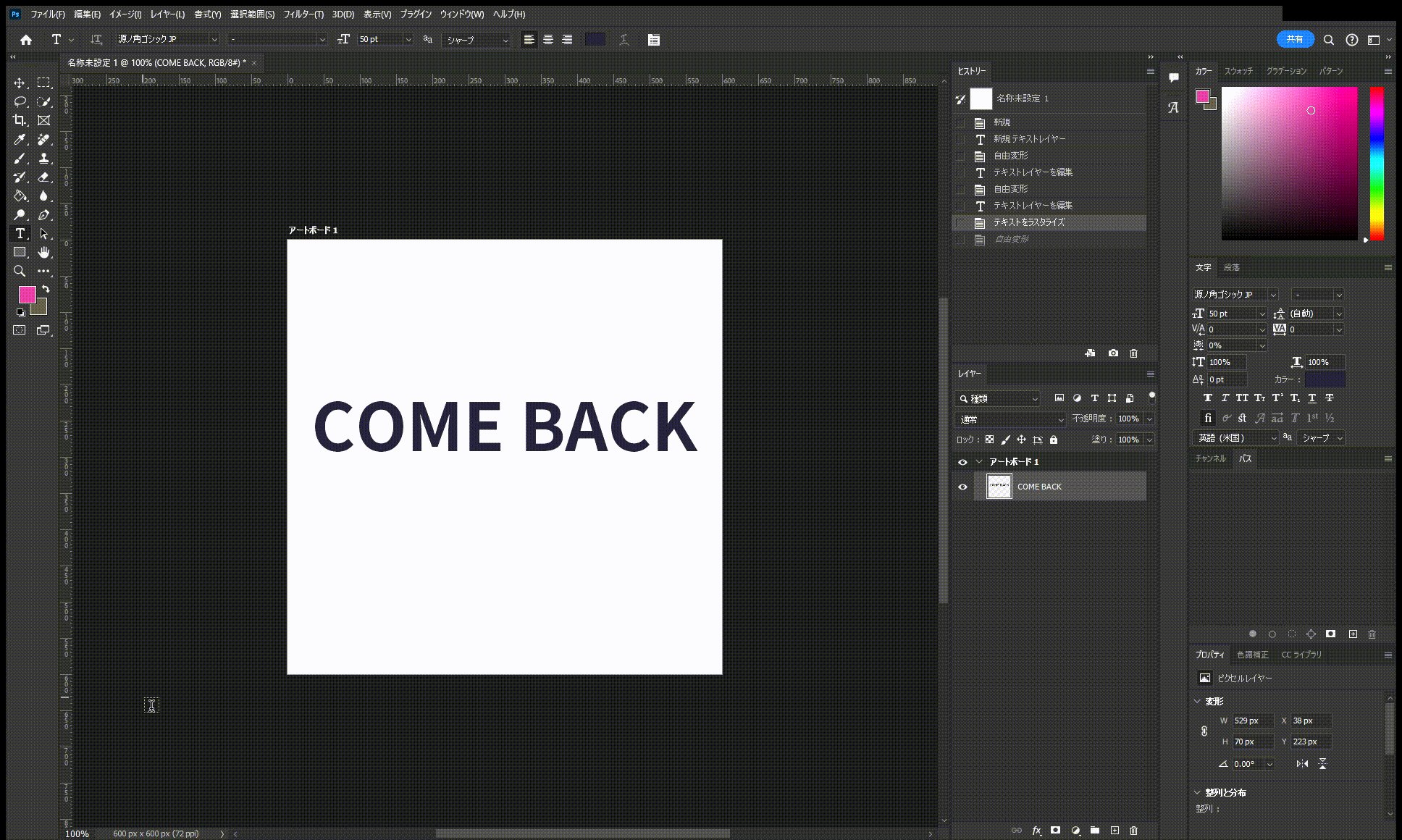
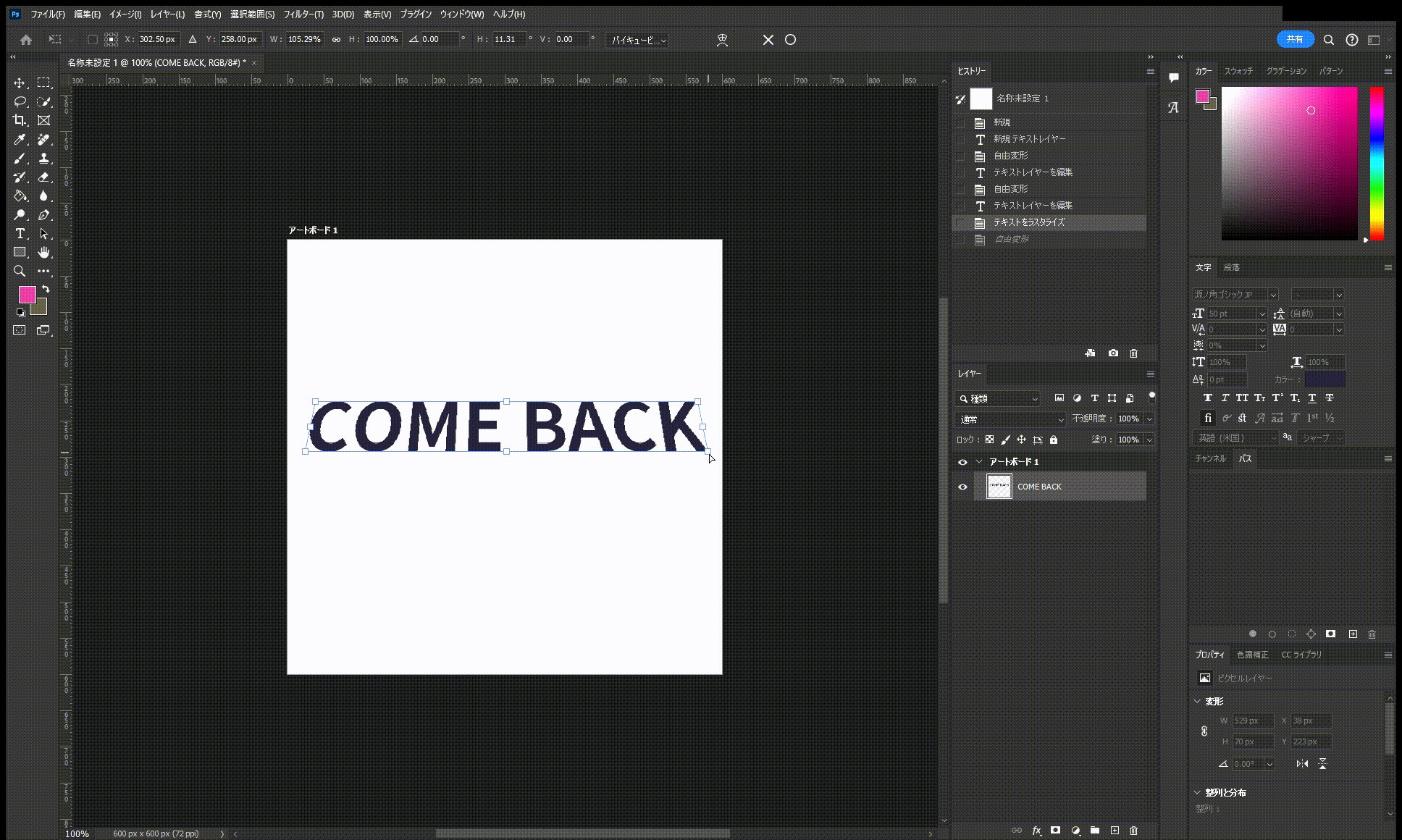
- step3遠近法を使って文字を変更

テキストををラスタライズ化したら自由変形します。ショットカットキーは ctrl+T です。自由変形でマウス右クリックして[遠近法]をクリックします。またはメニューバーの【編集】→【変形】→【遠近法】をクリックします。自由変形のバウンディングボックスの頂点を動かして変形します。

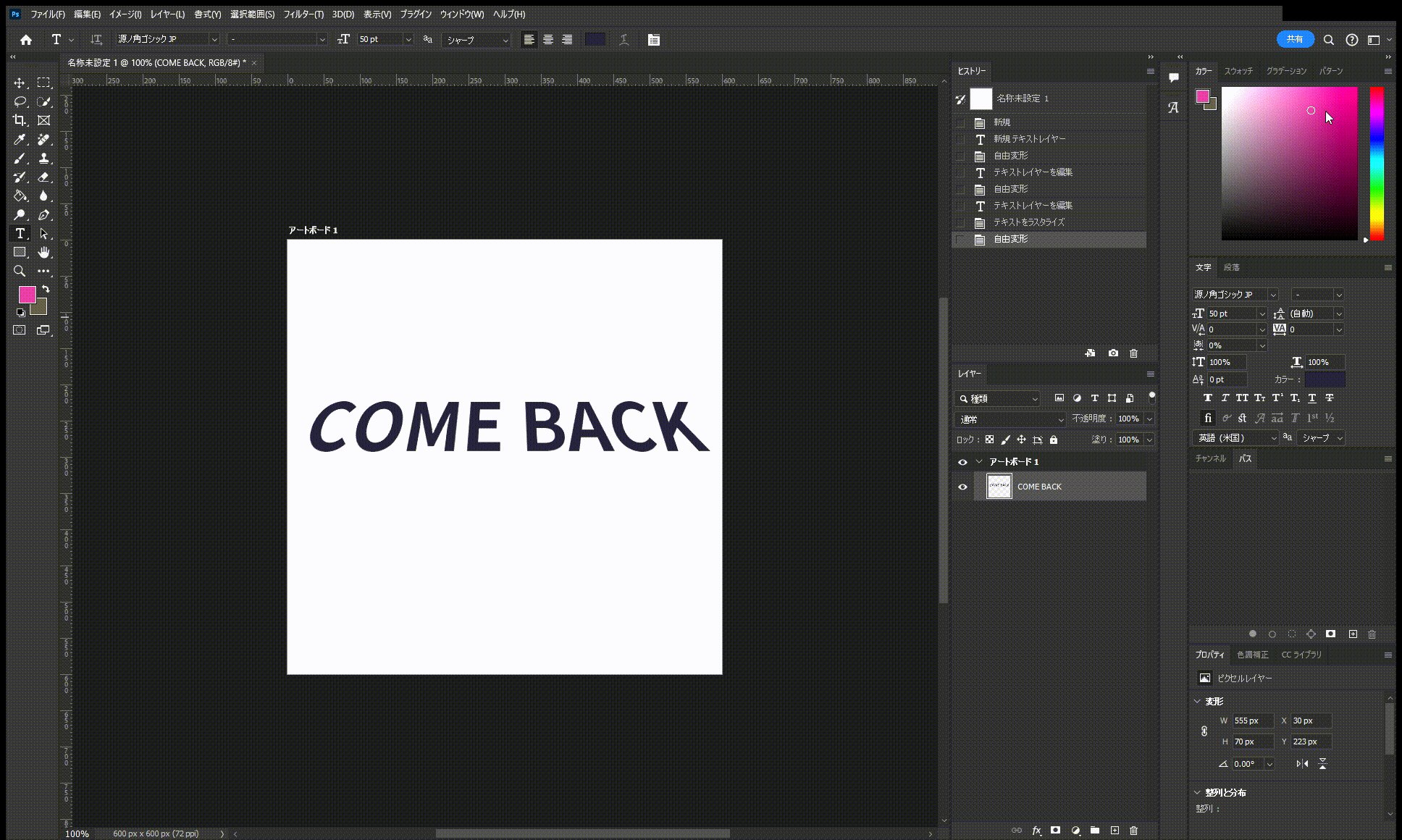
- step4完成
変形できたらオプションバーの○をクリック、または ctrl+enter で完成します。

遠近感あるテキストに変形できました。
遠近法のショットカットキー
テキストをラスタライズ化後、自由変形モードでctrl+alt+shift+バウンディングボックスの頂点を動かすと遠近法で変形できます。台形に変形するショットカットキーと同じですね。

遠近法を使ってこんな風に変形することができますね。遠近感があって立体的に見えますね。
2.ゆがみを使って変形する方法

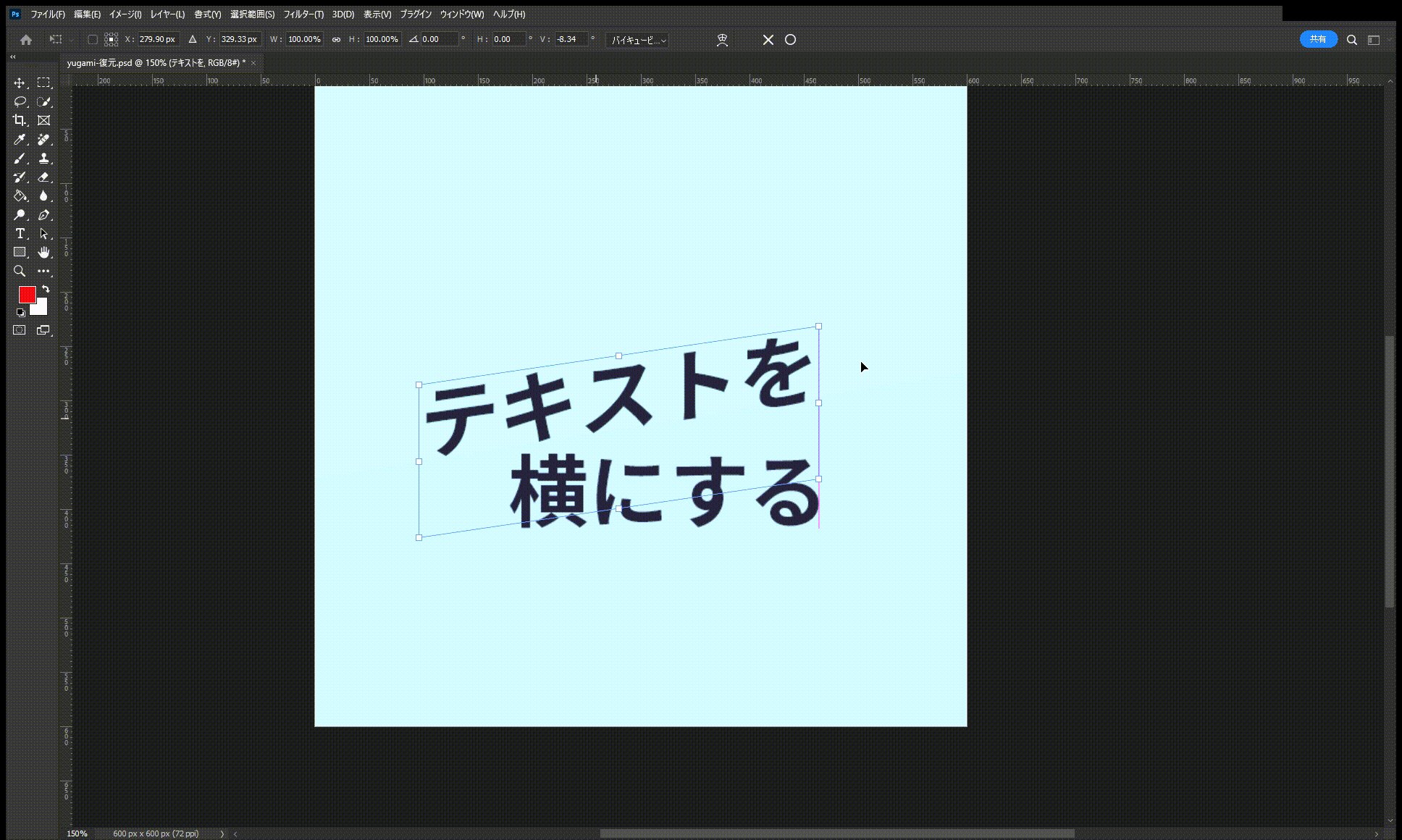
上の画像のようにテキストを横にしてみましょう。これはゆがみを使います。
- spte1シェイプを作る

ペンツールでシェイプを作ります。
- step2テキストを入力

- step3ゆがみで変形する

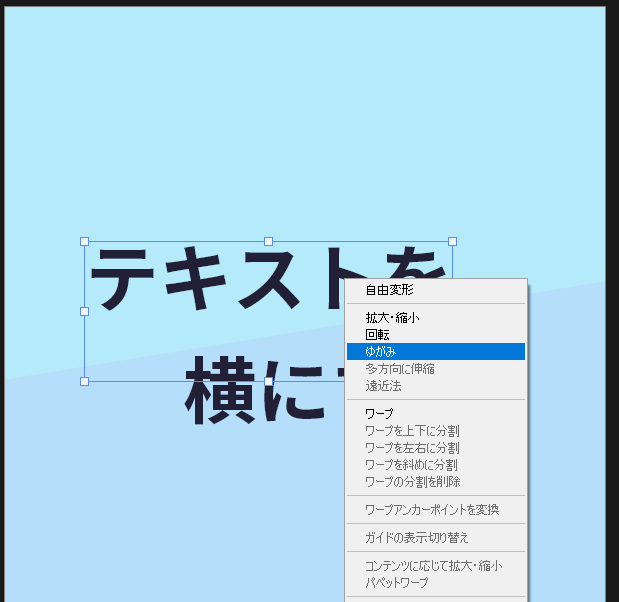
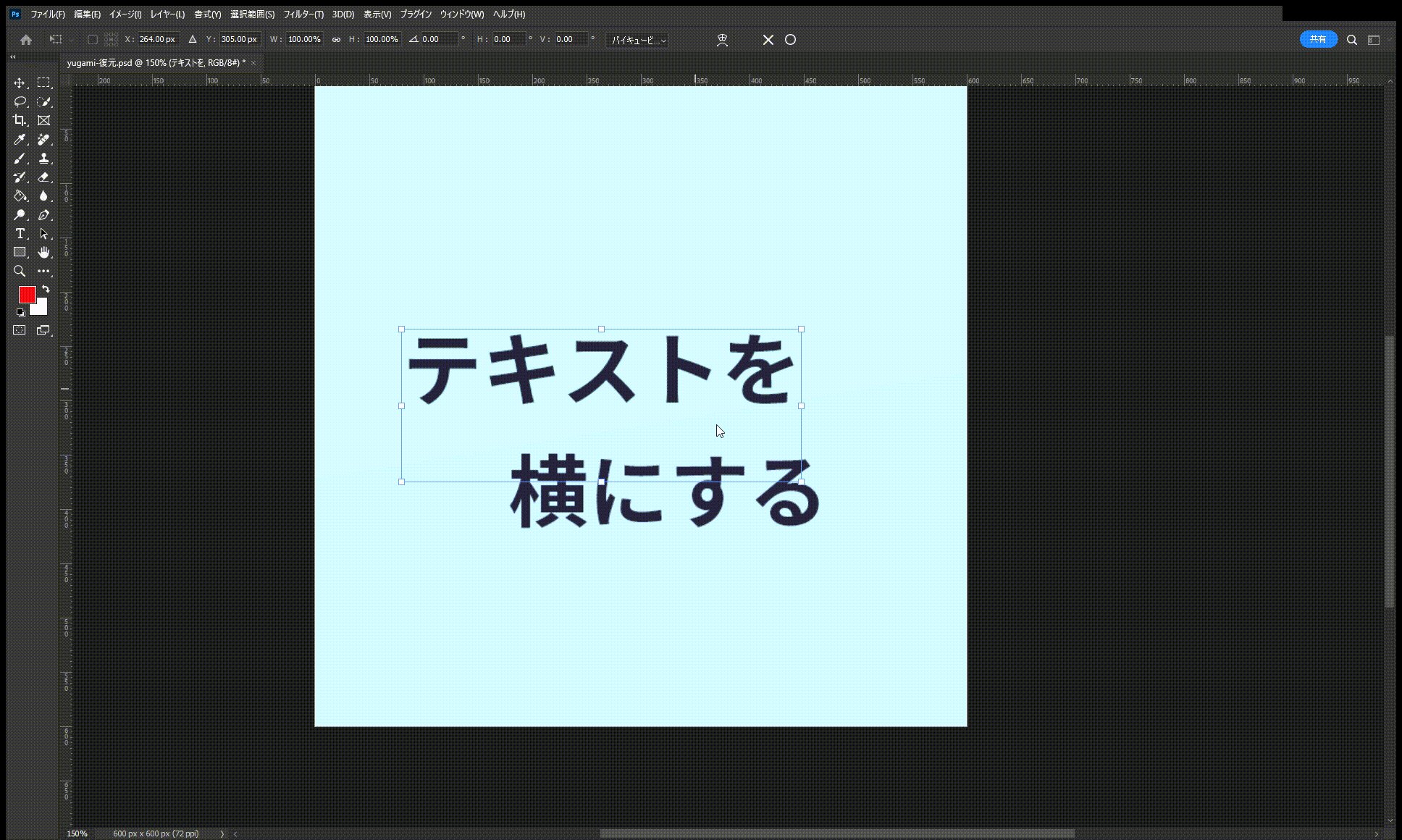
変形したいテキストレイヤーを選択し、自由変形(ctrl+T)の状態でマウス右クリックして[ゆがみ]をクリックします。メニューバーでは【編集】→【変形】→【ゆがみ】です。バウンディングボックスの真ん中の点を動くと変更できます。

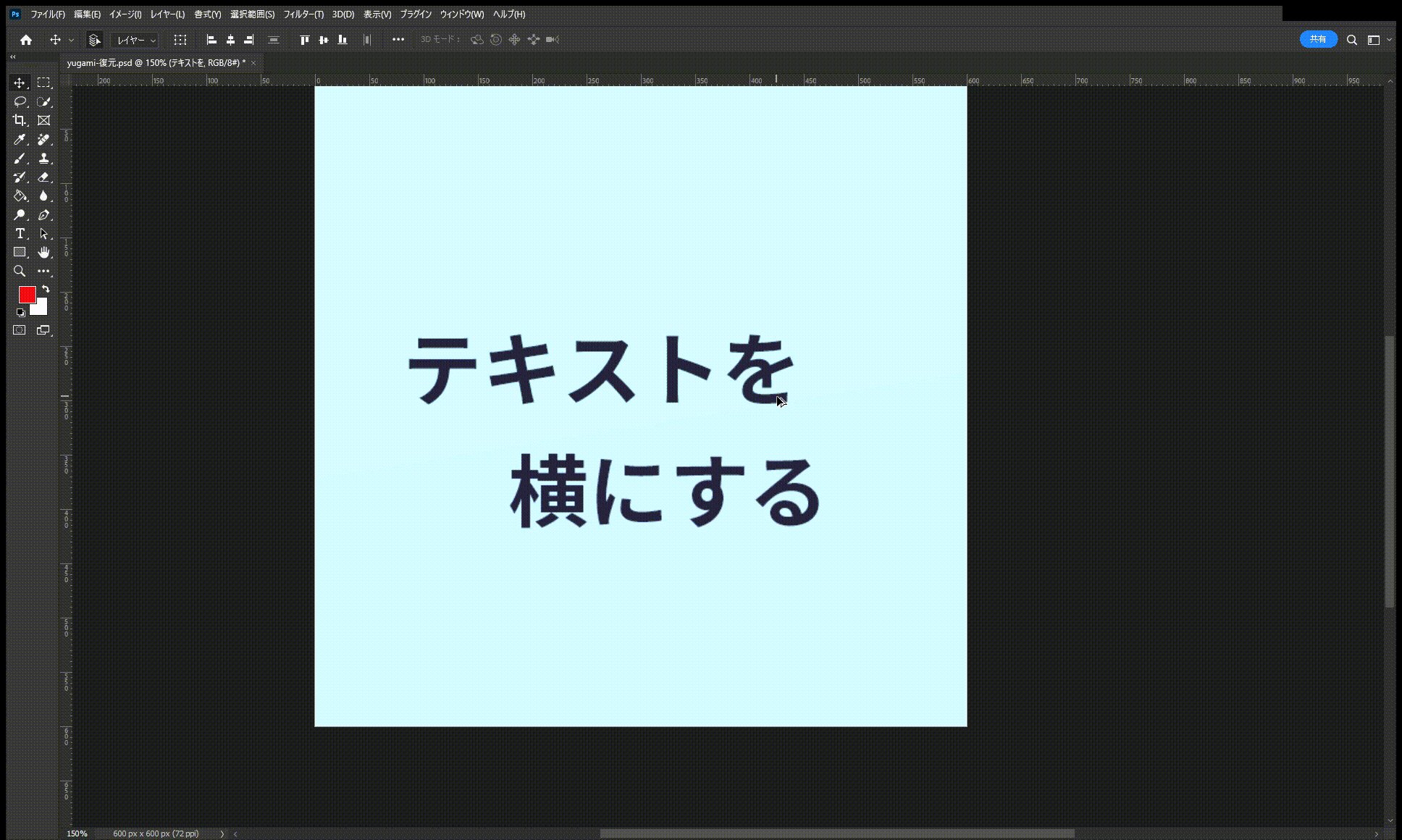
「テキストを」文字はゆがみでバウンディングボックスの真ん中を動きました。

「横にする」文字は少し回転後、ゆがみでバウンディングボックスの真ん中を動きます。
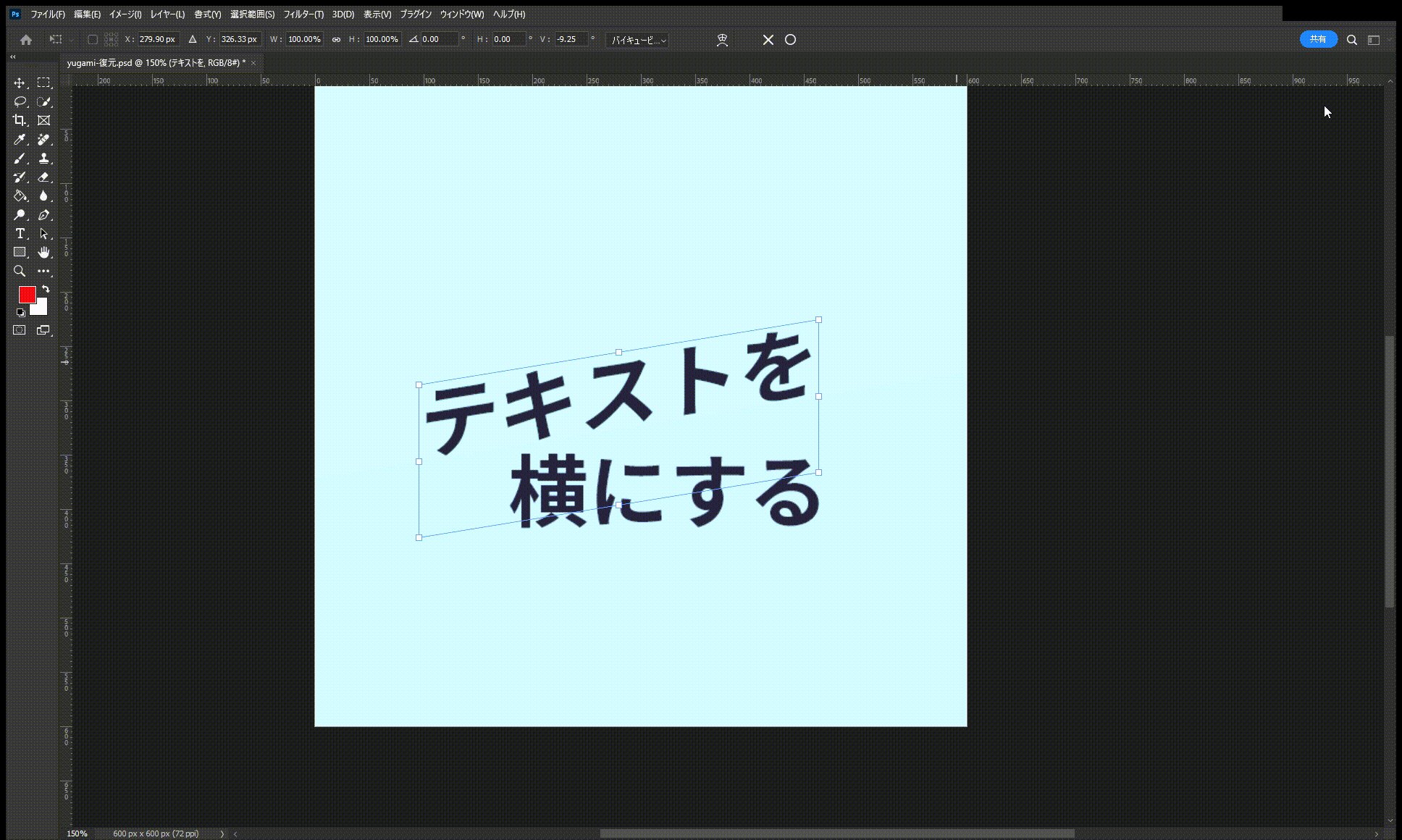
- step4完成

シェイプの辺に合わせて調整すると、完成です。
ゆがみのショットカットキー
・「テキストを」文字のように変形する時は、自由変形モードでctrl+shift+バウンディングボックスの真ん中を動きます。平行四辺形に変形するショットカットキーと同じですね。
・「横にする」文字のように変形する時は、少し回転後、ctrl+shift+バウンディングボックスの真ん中を動きます。
3.ワープを使って変形する方法
ワープもよく使います。ワープは自由な形に変形することができます。
自由変形モードでマウス右クリックして[ワープ]をクリックするか、メニューバーで【編集】→【変形】→【ワープ】をクリックすると、ワープを使うことができます。フリーセットを使うと色んな変形が可能です。私は旗を使って上のバナートレースの旗を作りました。
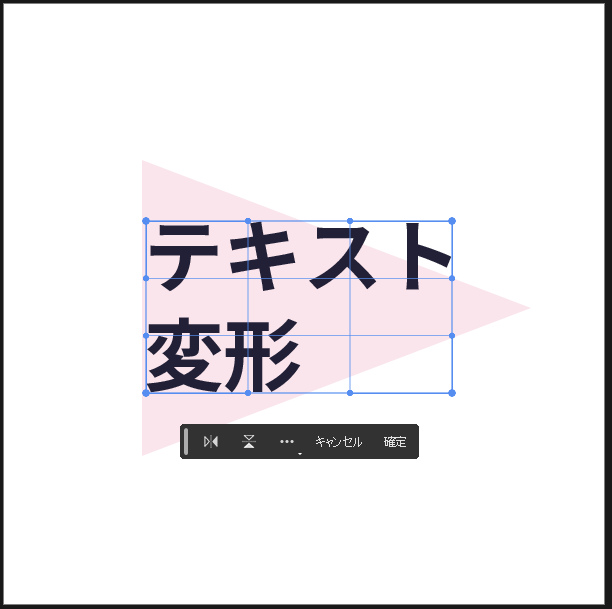
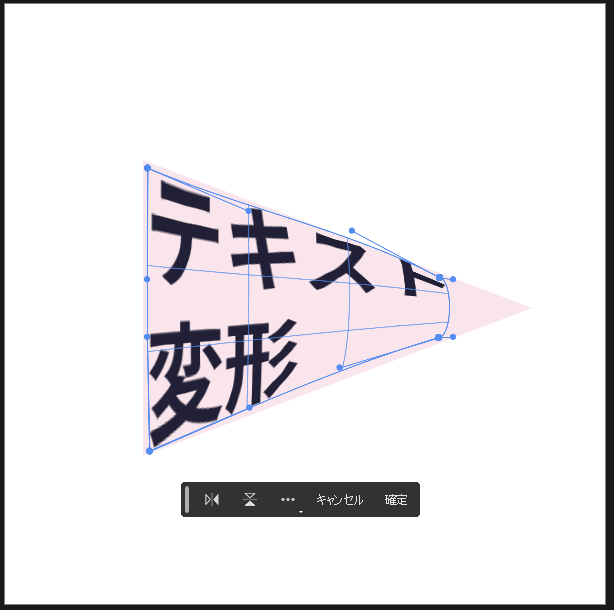
ワープのカスタムで変形する

テキストをラスタライズ化し、ワープのカスタムを選択します。

四角形を動いて変形します。

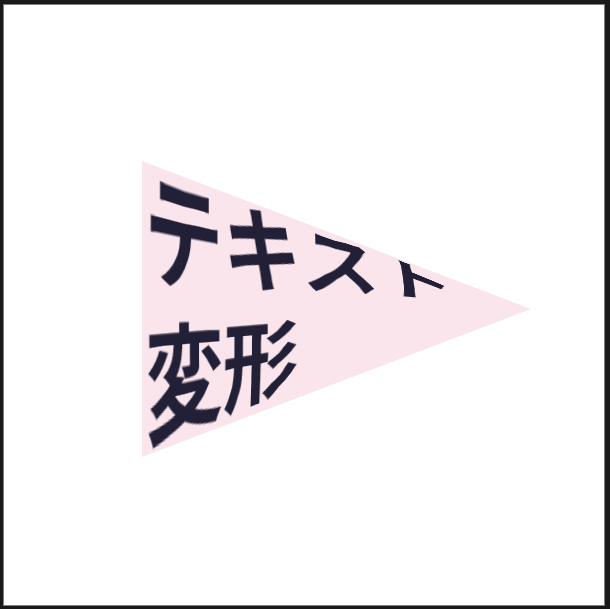
三角形の中にテキストを埋め込むことができました。
使用例


まとめ
今回記事ではよく使う文字を変形する方法3選について説明しました。
- 遠近法を使って変形する方法
- ゆがみを使って変形する方法
- ワープを使って変形する方法
よく使う方法なので、たくさん練習して使ってみましょう。
関連記事▼
文字デザイン▼