こんにちは。コツコツっ子です。
7回目のバナートレースでは影を作る方法を学んだので、自然な影を作る方法について説明したいです。
フォトショップではレイヤースタイルを使って簡単に影をつけれます。今まではその方法を使いましたが、もっと自然な影をつける方法も分かったので、紹介します。
最初は7日目のバナートレースを見てみます。
7回目のバナートレース


元のバナーは バナー参考サイトから参考しました。
小銭形のポイントや数字4,000のところを見ると、影があります。バナートレースの時はレイヤースタイルを使って影をつけました。
レイヤースタイルを使って影を作る方法

影がない状態から影を作ります。
- step1レイヤースタイル


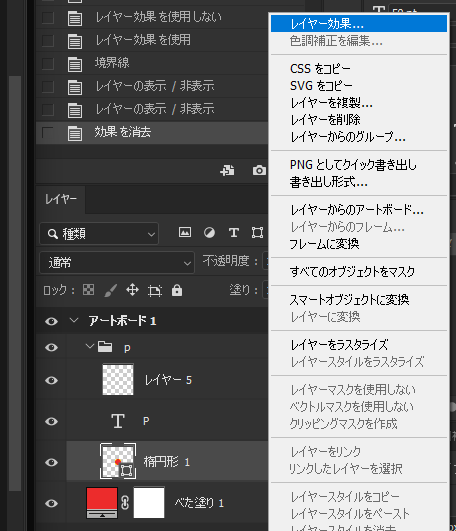
影を作るレイヤーの右の部分をダブルクリックするか、レイヤーを選択し、マウス右クリックして[レイヤー効果]をクリックします。すると、レイヤースタイルを調整する画面になります。
- step2ドロップシャドウ

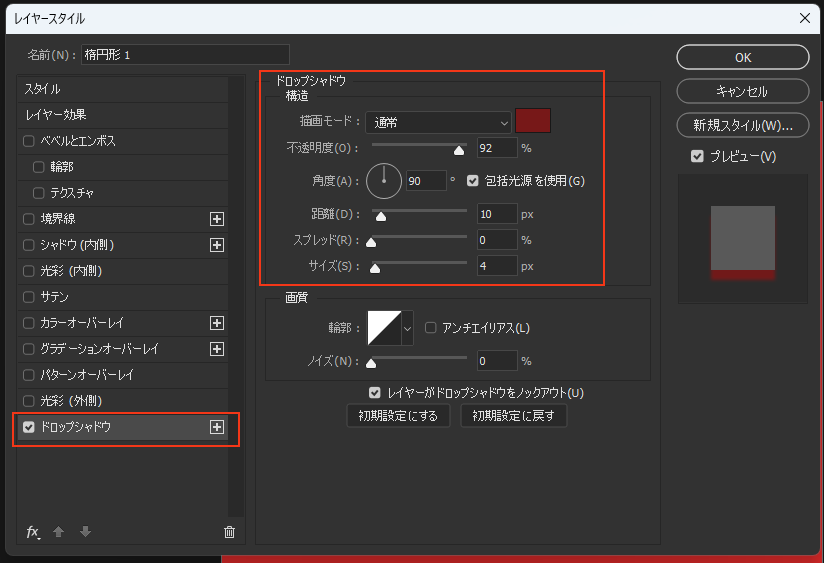
[ドロップシャドウ]の文字の部分をクリックしチェックを入れます。[構造]の値を調整します。[OK]をクリックし完了します。
影の色や不透明度、影の角度、距離、サイズなど、設定できます。

完了です。影が簡単にできました。
影の色は真っ黒ではなく、背景色より明度が低い色を選ぶのが自然に見えます。
フィルターを使って影を作る方法
次はフィルターを利用する方法です。
フィルターを使って影を作る方法手順

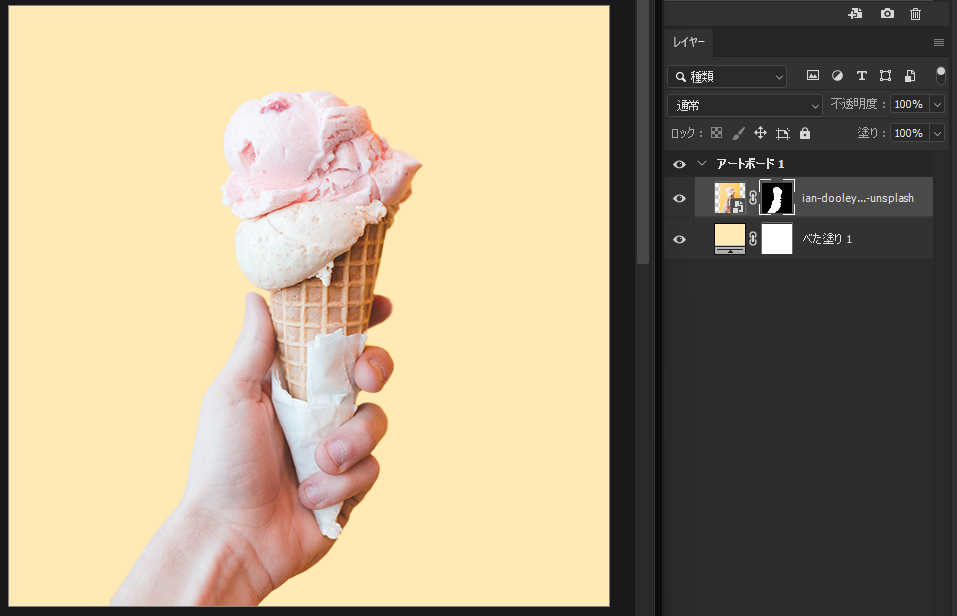
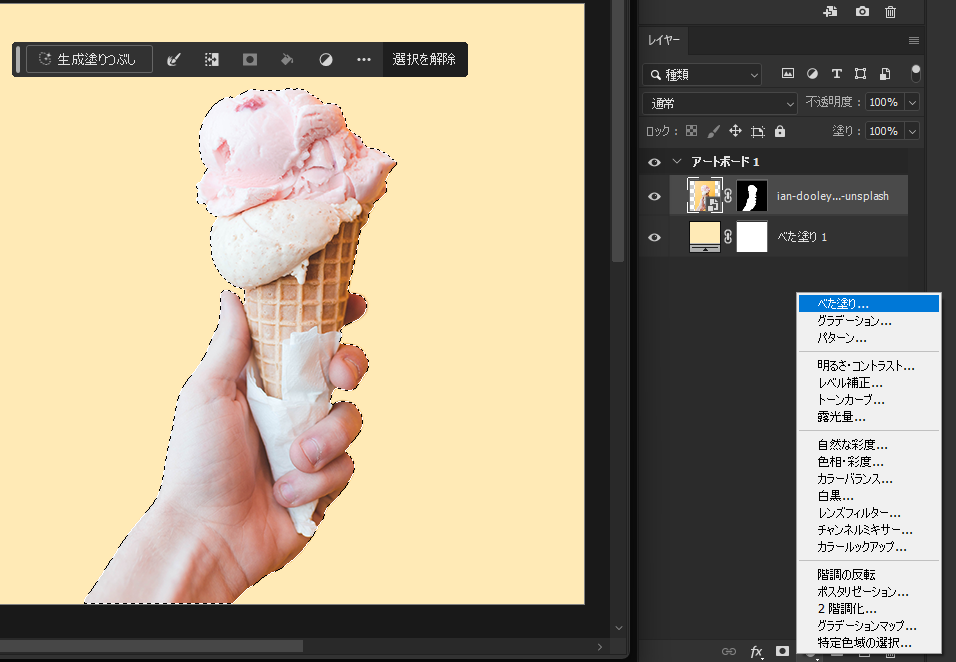
この画像のアイスクリームと手の影を作ってみます。被写体を切り抜いた状態です。
- step1影を作る

対象を選択し、べた塗します。
ctrlを押したまま、マスクサムネイルをクリックすると、被写体が選択されます。
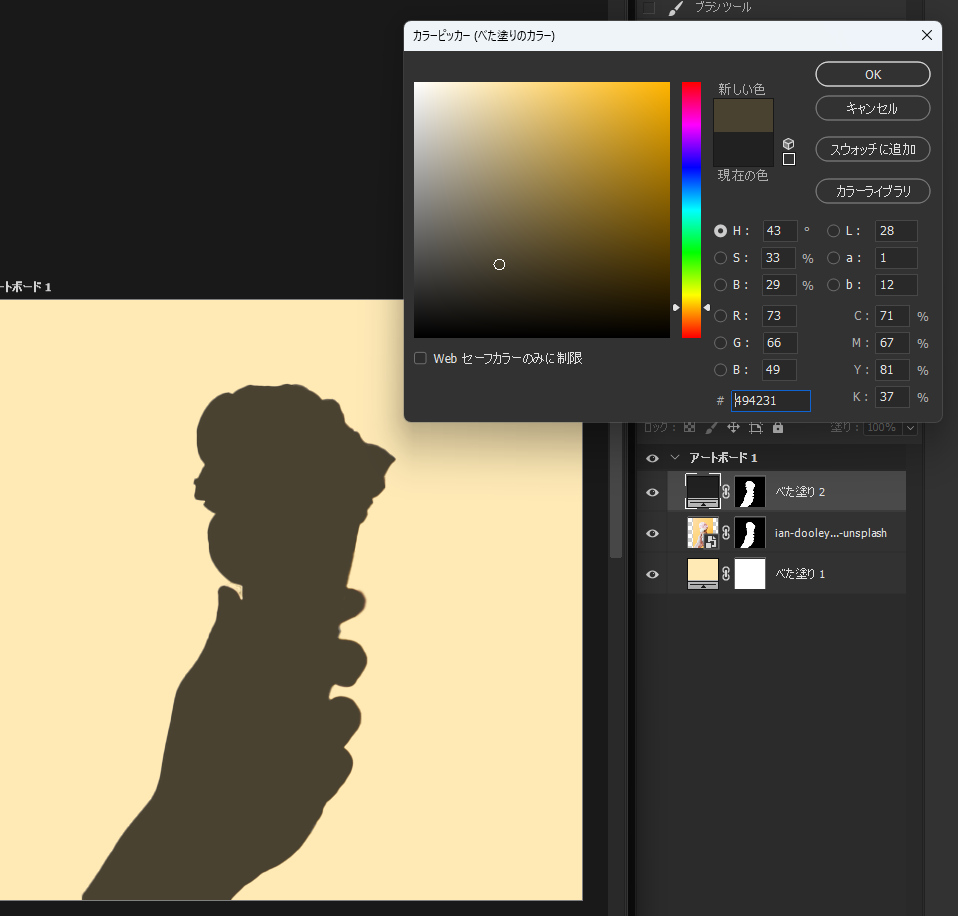
影の色は背景色より明度が低い色にします。

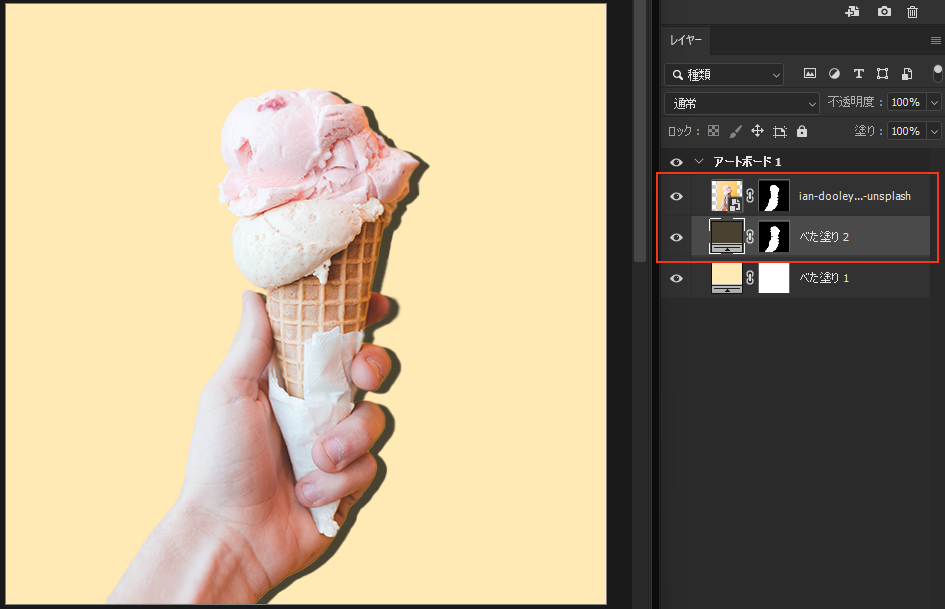
べた塗りした影のレイヤーを対象のレイヤーの下に移動し、影も適切に移動します。
- step2フィルターを適用

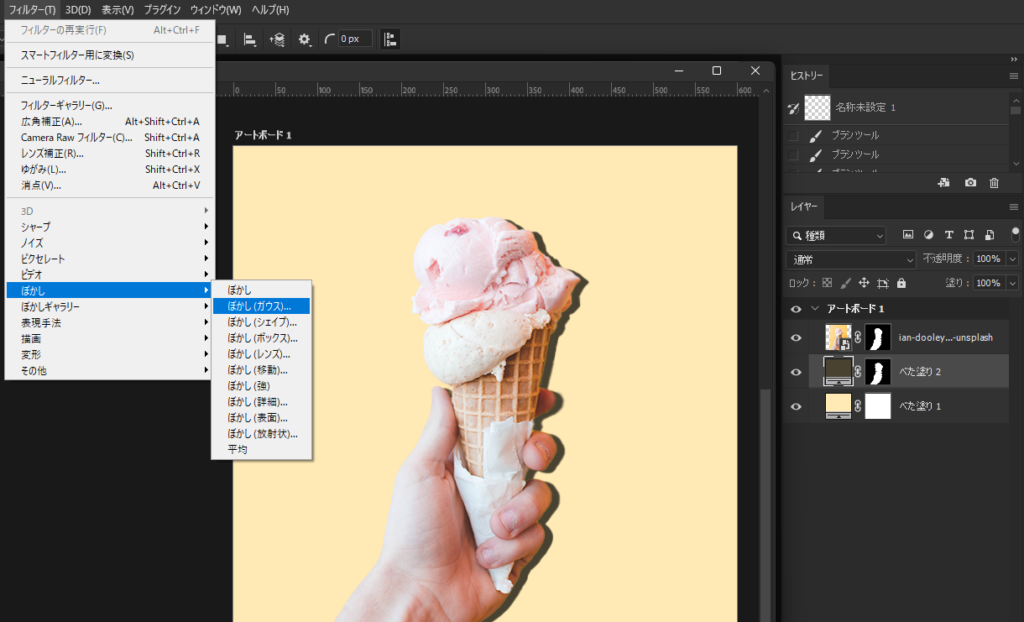
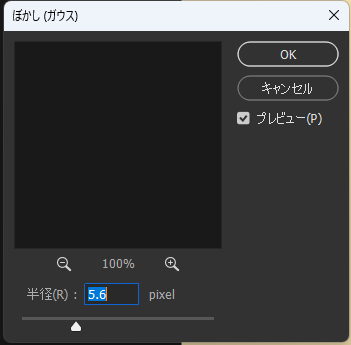
影のレイヤーを【フィルター】→【ぼかし】→【ぼかし(ガウス)】を適用します。

半径の値を調整します。[OK]クリックします。

こうなりました。影レイヤーの不透明度や位置などを調整します。
- step3ブラシツールで微調整
必要なら、ブラシツールで微調整します。ブラシの種類、サイズ、不透明度、流量を適切にに設定して影ぽっくします。

私はこのように仕上がりしました。自然な影ができましたね。
練習品


少し恥ずかしいけど、こんな風に切り抜きと自然な影を作る方法を練習してみました。
まとめ
今回記事では自然な影を作る方法について説明しまた。
1.レイヤースタイルのドロップシャドウで影をつける方法
2.フィルターのぼかし(ガウス)を使って影をつける方法
ドロップシャドウの方法は簡単ですね。二つの方法を使い分けて使うといいですね。
陰に関連する記事▼



