こんにちは。
前回記事ではフォトショップ2024の新機能、生成機能「生成塗りつぶし,生成拡張」について詳しく説明しました。実際、生成機能を使ってバナーを作れるか気になったので、やってみました。AI生成機能で既存画像の一部を変えたり、追加したりして画像合成をやってみたいと思います。
既存画像と完成品
一旦、既存画像と完成品を見てみましょう。


左の方が既存画像で、右の方が完成品です。
生成塗りつぶして制作してみました。


上の画像から生成拡張を使ってサイズ変換までやってみました。
生成機能でこんなことができるってびっくりしました。
一つずつやってみましょう。
生成塗りつぶしを活用して画像合成
画像の一部を消す。

元の画像ですね。先、手の部分を消したいです。生成塗りつぶしで手を消してみます。

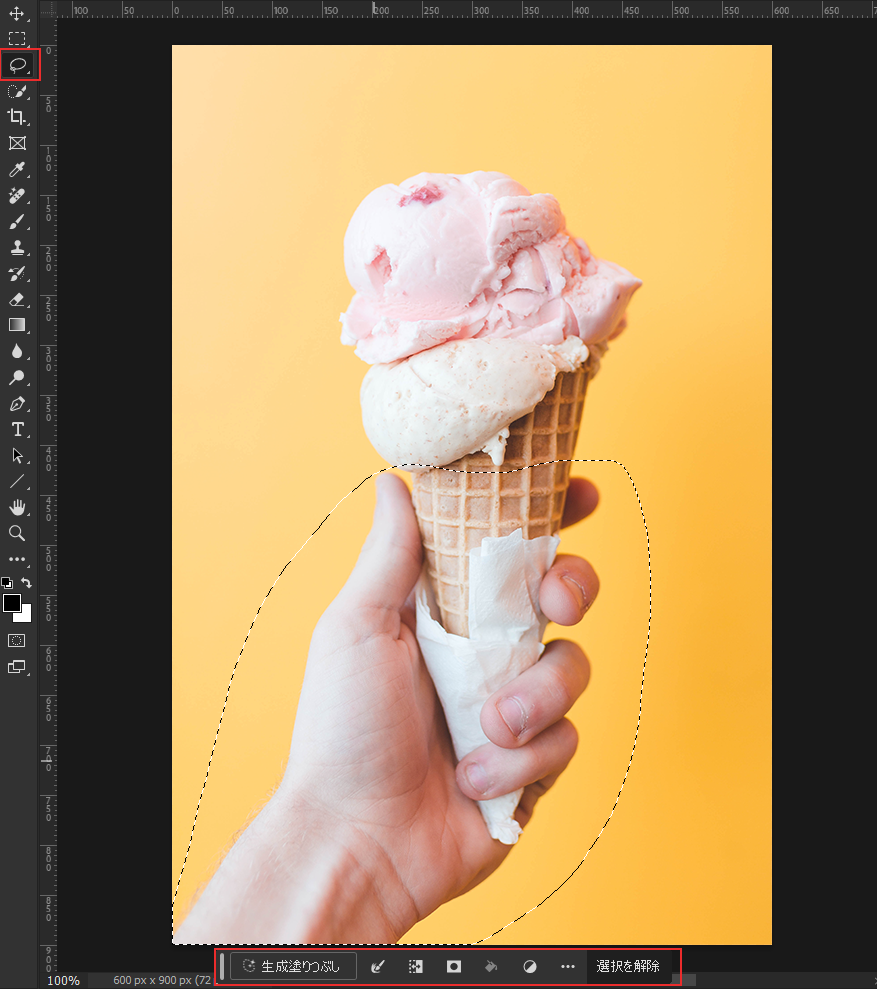
なげなわツールで手の部分を囲みます。すると、生成塗りつぶしプロンプト入力するバーが出てきます。

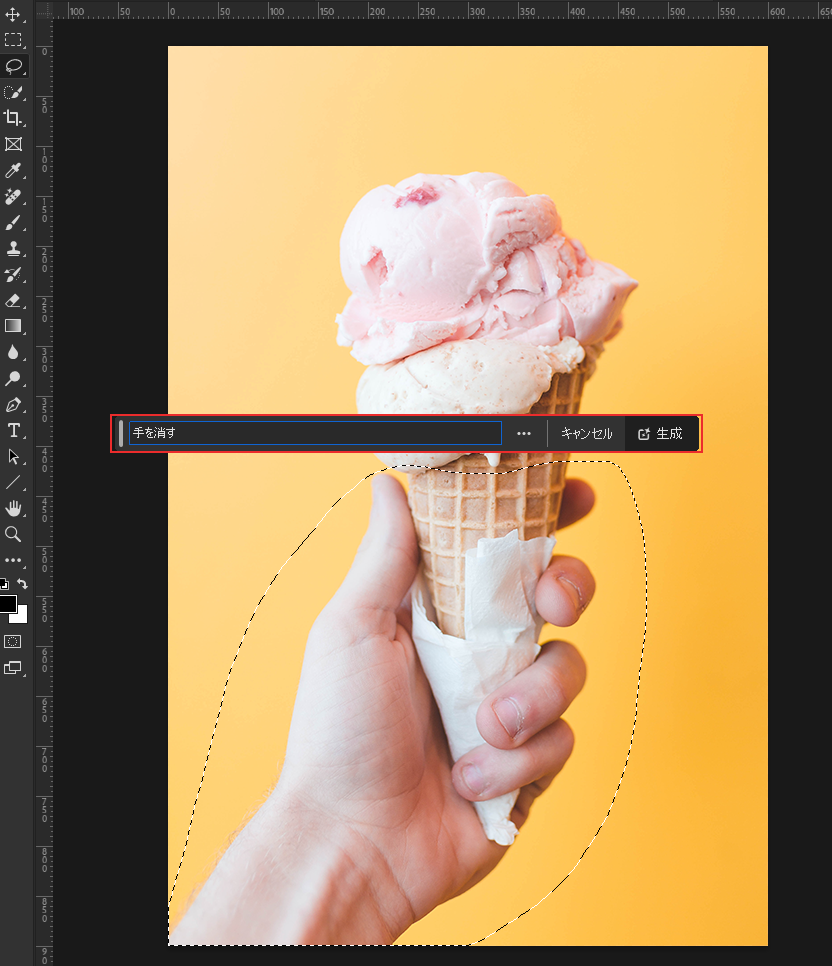
私は生成塗りつぶプロンプト入力バーに「手を消す」と入力して[生成]ボタンをクリックして手を消しました。何も入力せず[生成]ボタンをクリックしても消えます。

プロンプトを入力して、プロパティのバリエーションの中で気に入る画像を選択すればいいですね。

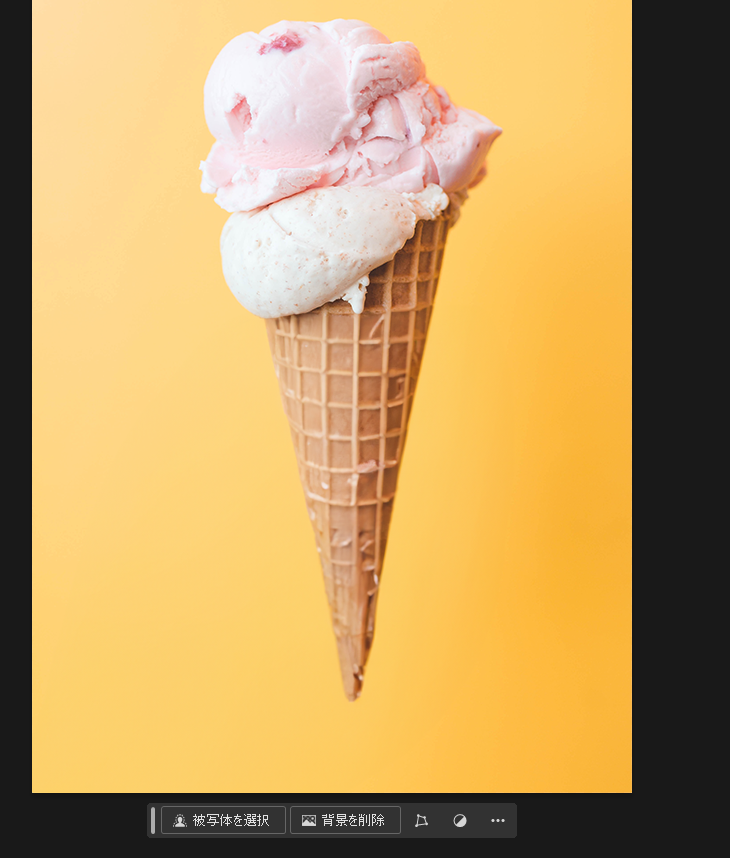
手が綺麗に消えました。
画像の一部を変える。
いちごアイスクリームがメインだからいちごアイスクリームを強調します。いちごアイスクリームと言えば、ピンク色が思いつくので、背景色をピンク色に変えたいです。

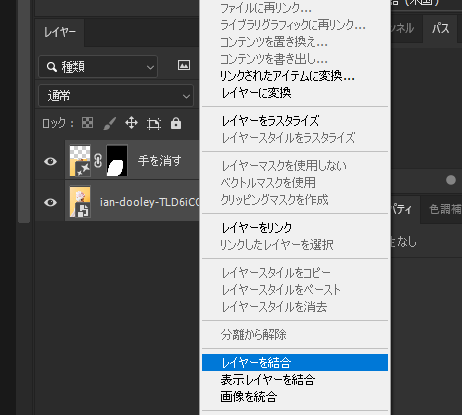
レイヤーを結合する方が次々の作業がしやすいと思ったので、レイヤー結合しました。ショ-トカットキーは ctrl+E です。
レイヤー結合注意点
レイヤー結合すると、元に戻すことができないので、注意が必要です。

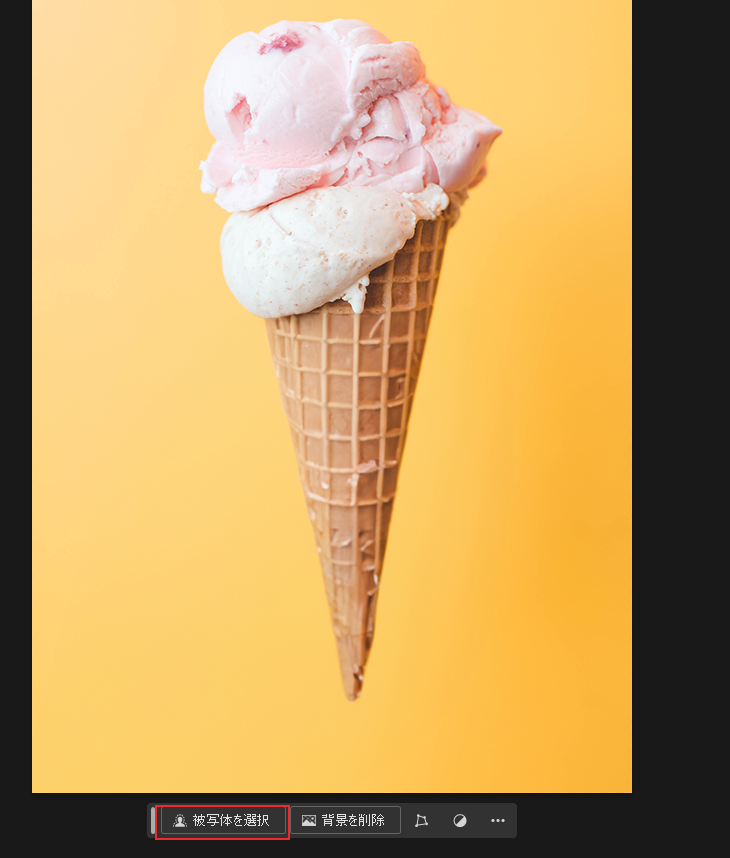
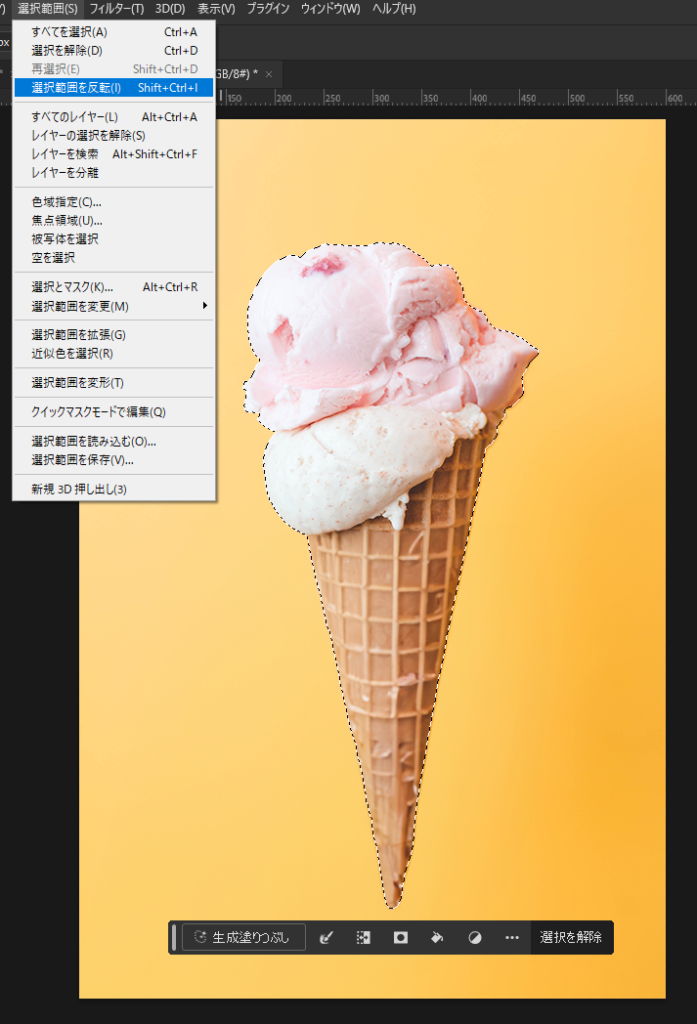
コンテキストタスクバーの[被写体を選択]します。すると、アイスクリームが選択されます。アイスクリームではなく、背景を変えたいので、[選択範囲を反転]します。

【選択範囲】→【選択範囲を反転】
ショートカットキーは shift+ctrl+I です。

選択範囲を反転されたら、生成塗りつぶしプロンプト入力バーに「背景いろをピンクに変えて」入力しました。

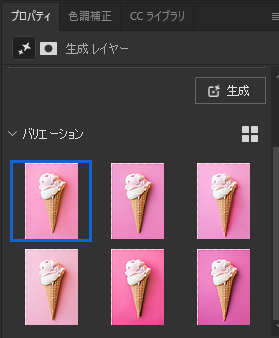
バリエーションの中で気に入るものをせんたくします。
バリエーションでは気に入らないものは消すこともできるので、ちょぅと違う感じのものを消しながら生成し、選んだら便利です。

背景色を変えることができました。
画像を追加する。
アイスクリームだけで寂しいので、いちごやミルクなど、追加したいと思います。生成する際は小さい方より大きい方を先生成する方が生成しやすいと思いました。なので、ミルクを先合成します。

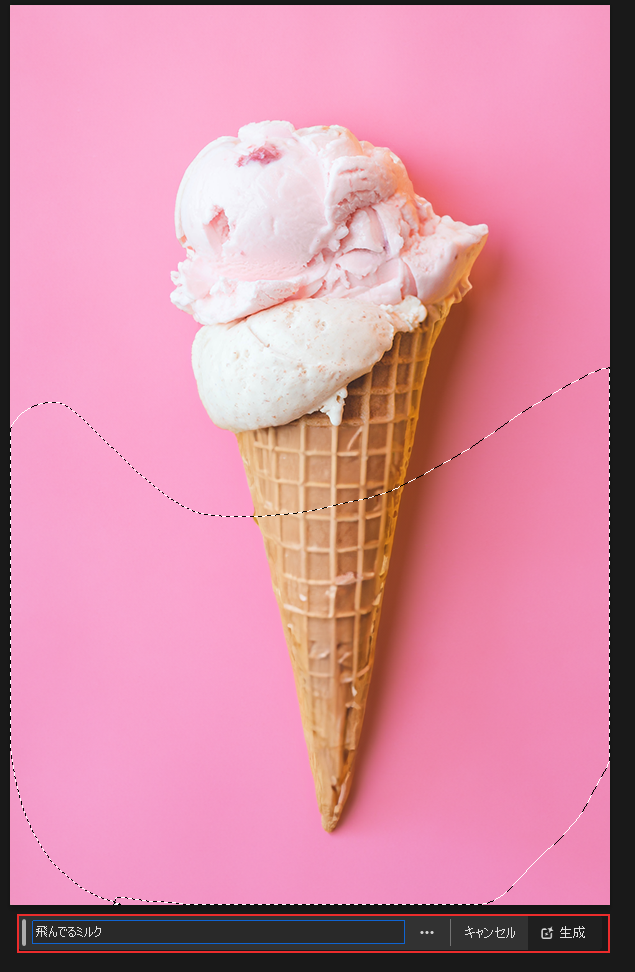
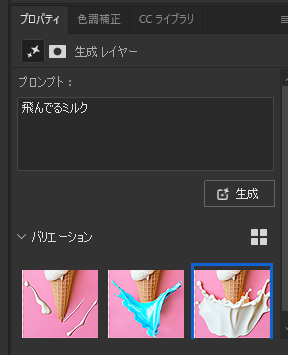
生成したいところをなげなわツールで囲み、生成塗りつぶしプロンプト入力バーに「飛んでるミルク」を入力しました。

プロパティのバリエーションの中で気に入るものを選択します。気に入るものが出るまで[生成]ボタンを何度もクリックして生成します。

この風にミルクを生成しました。次はいちごです。

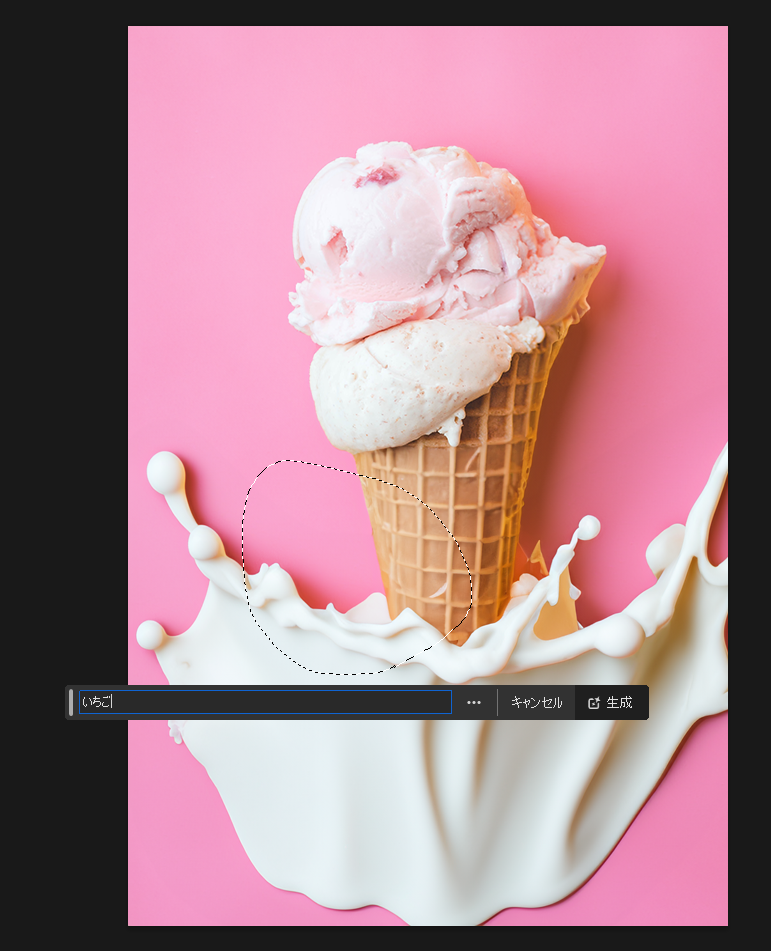
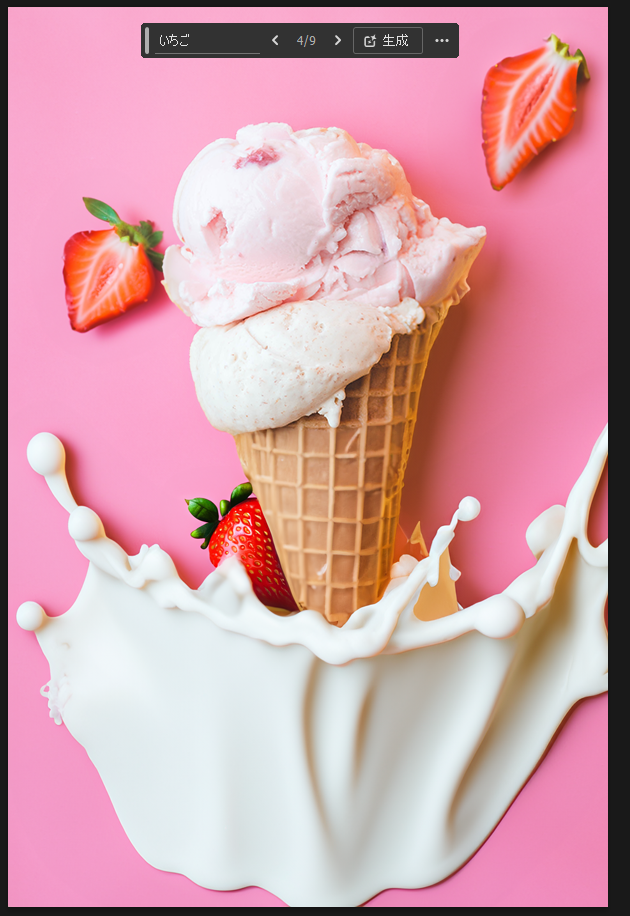
いちごを生成したいところところを囲んで、「いちご」を入力、生成します。


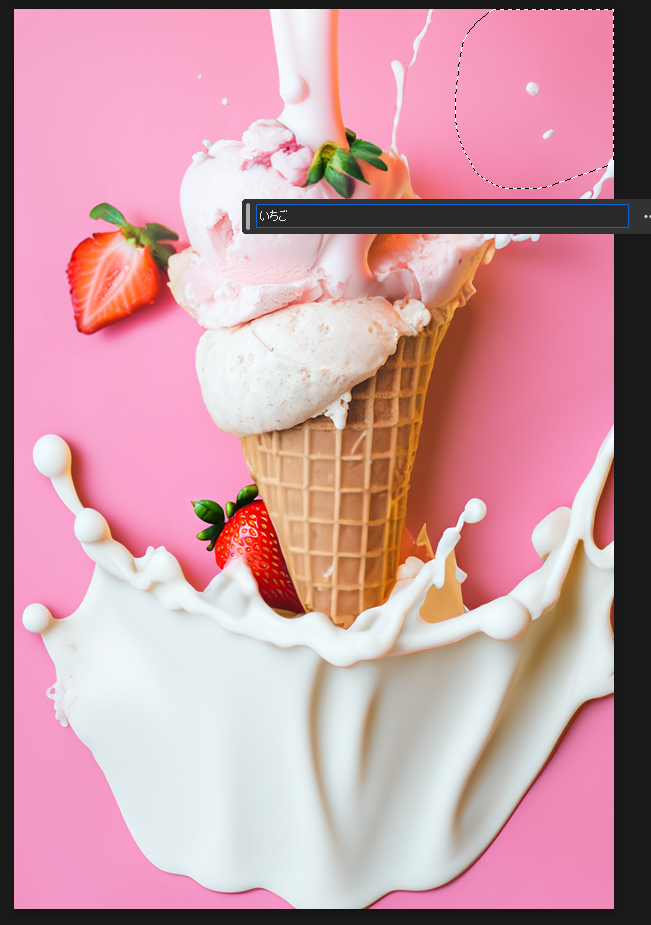
いちごを生成塗りつぶしで追加しました。上からいちごミルクが流れる感じはどうかなと思い追加してみました。文字も入れて、色々挑戦してみて下のように仕上がりました。

ミルク感たっぷりのいちごアイスクリームのバナーができたかなと思います。
実際AI生成機能を使ってみると、すごいなーと思いました。画像の一部を消したり、追加したり、画像合成がテキスト入力だけでできますね。特に影やグラデーションなど、元の画像と似合うように生成されてびっくりしました。
生成拡張を活用してサイズ変換
今からは生成拡張機能を使って横長サイズに変換してみます。

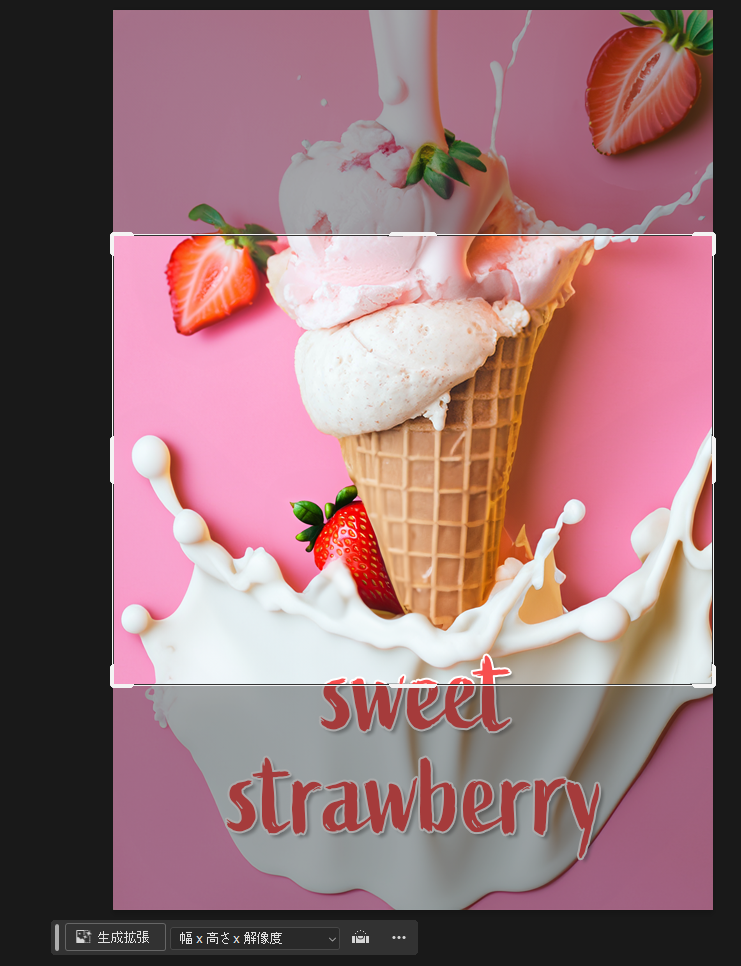
切り抜きツールをクリック、生成拡張をクリックします。

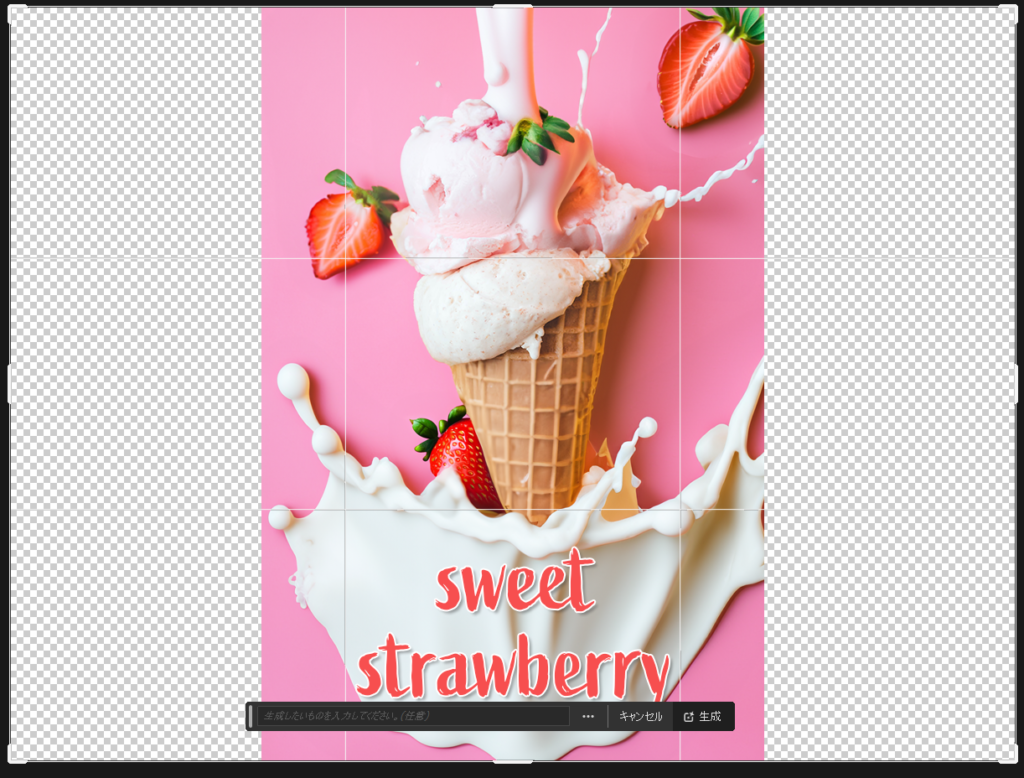
切り抜きハンドルで調節してサイズを変換します。

プロンプト入力バーに何も入力せず生成します。

この風に生成拡張でサイズを変換しました。背景のグラフも自然に仕上がりましたね。

いちごをもっと追加してメイン文字のサイズも大きくして完成しました。
まとめ
今回フォトショップのAI生成機能を使って任意のバナーを作ってみました。生成塗りつぶしで画像の一部を消したり、変えたり、追加して画像合成をやってみました。また、生成拡張でサイズ変換までやりました。AI生成機能を使って色んなものを作るのが楽しみですね。
フォトショップのAI生成機能についてもっと知りたい方は前回記事を参考してください。



