こんにちは。
前回、レイヤーマスクを活用して図形から人物を飛び出すデザインを作る方法について説明しました。今回の記事ではレイヤーマスクを使って文字の一部を消す方法について説明します。
レイヤーマスク
レイヤーマスクとは
レイヤーマスクはレイヤーにマスクをかけてレイヤーの要らない部分を隠すことができる機能です。レイヤーマスクは白、黒の2色で、白い部分は残して黒い部分は透明に表示されます。
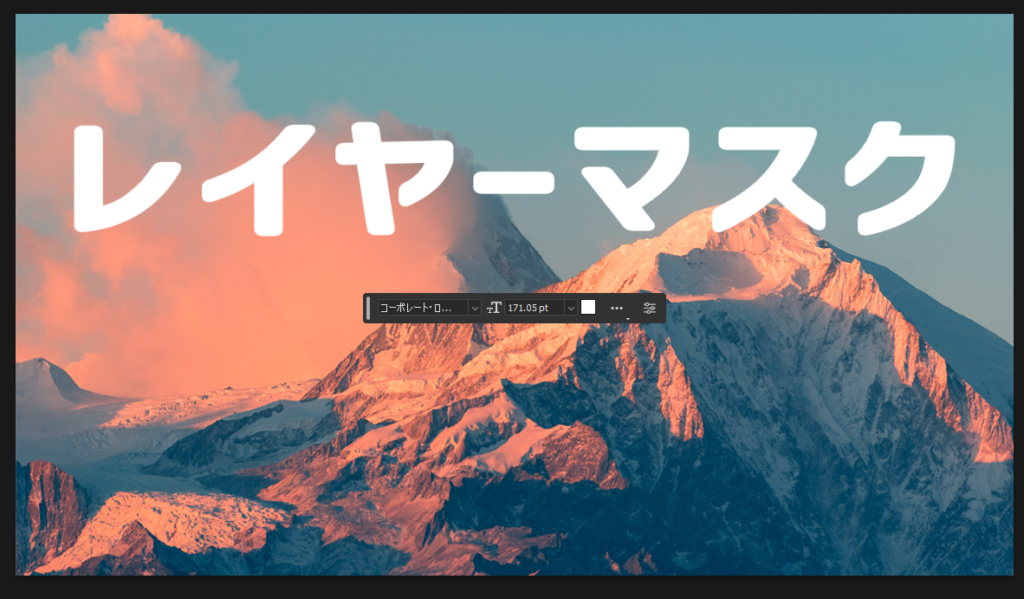
レイヤーマスクの例

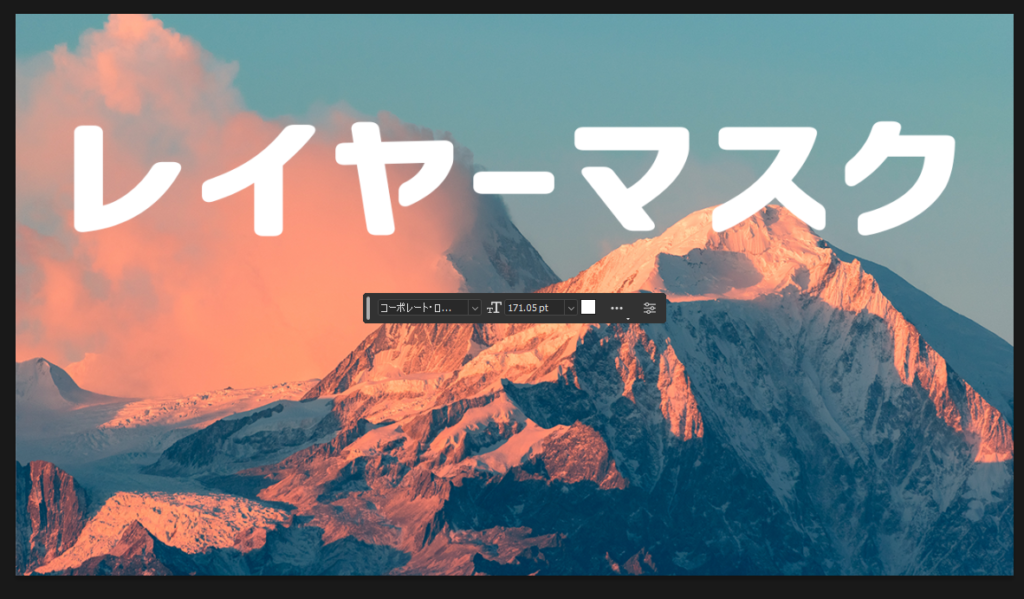
「レイヤーマスク」の「ス」の文字が一部が隠されて、山の後ろに文字があるような立体感があります。
今回はレイヤーマスクを使って上の画像のように作ってみたいと思います。
文字の一部を消す方法
画像を用意する
画像を用意します。

私は上の画像にします。
文字を配置する

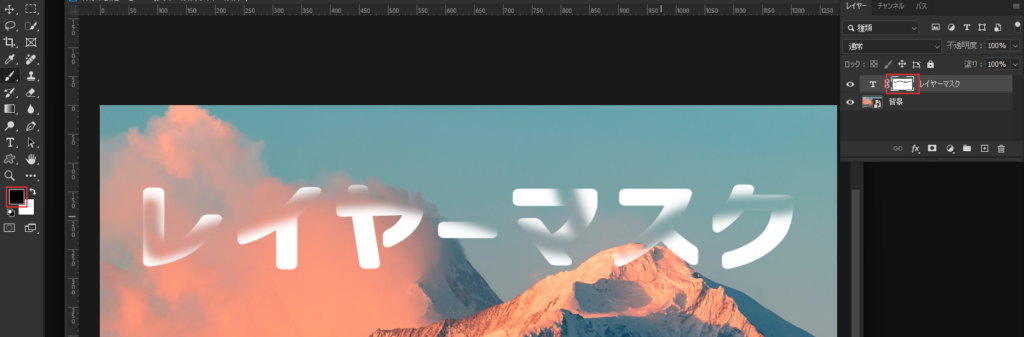
文字を入力してサイズやフォントなど設定します。後、置きたい場所に配置します。
私は山の後ろに文字があるように表見したいので、山の上の方に少し重ねて配置しました。
レイヤーマスクをかける

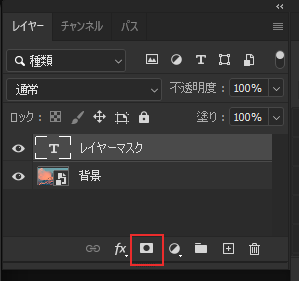
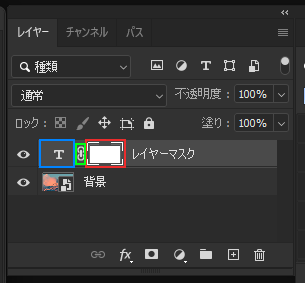
文字のレイヤーを選択したまま、レイヤーパネルの下のレイヤーマスクアイコン(赤い四角)をクリックします。

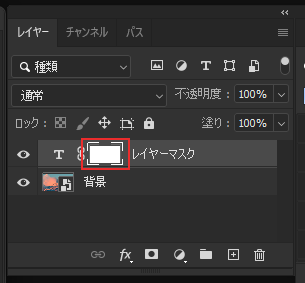
レイヤーマスクアイコンをクリックすると、左のようにレイヤーマスクが通用されました。
- 青い四角 : レイヤー
- 赤い四角 : レイヤーマスク
- 緑四角 : リンク
レイヤーマスクが元のレイヤーにリンクされてます。


レイヤーマスクを通用しても画像は変化ありません。
ブラシツールで消す
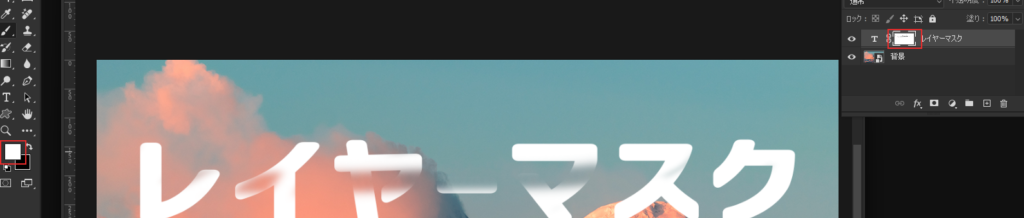
レイヤーマスクサムネイルを選択したのを確認して、ブラシツールを選択、描画色が黒か確認して要らない部分を消します。
レイヤーマスクでは白と黒だけ使えます。
黒部分はレイヤーの黒いブラシで塗った部分を透明に表示され、消しゴムの役割をします。
白い部分をは黒いブラシで塗った所に塗ると元に戻す役割をします。

レイヤーマスクを選択、ブラシツールで描画色を黒にして文字の上に塗ると文字が透明になります。

レイヤーマスクを選択、ブラシツールで描画色を白にして黒に塗った所に塗ると文字が元にもどること分かります。
要らない部分は黒で塗って、間違えて消した部分は白で戻して完成しました。

練習作品
レイヤーマスクを使って練習してみました。下は練習したものです。
練習作品_01


練習作品_02


TIP!
画像レイヤーの被写体を選択したままの状況で文字のレイヤーマスクを通用して黒のブラシツールで塗るとブラシが被写体をはみ出しても被写体の部分だけ消すことができました。


まとめ
今回はレイヤーマスクを使って文字の一部を消す方法についてせつめいしまた。レイヤーマスクは文字だけではなく画像にもできるし、色んなデザインに活用できると思うので、ちゃんと身につけて活用したいと思います。
レイヤーマスクの活用▼





