こんにちは。
前回はレイヤーマスク活用して画像から人物だけ切り抜いて、図形から人物が飛び出すデザインを加工する方法について説明しました。今回はイメージの背景を消さず、図形から人物が飛び出すデザインを加工する方法について説明します。
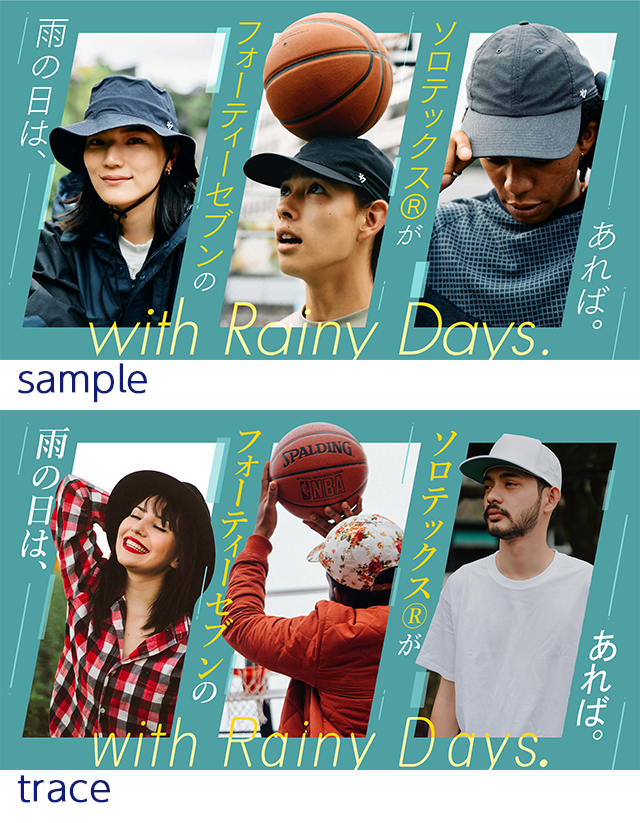
一旦、6回のバナートレースを見てみましょう。
6回目のバナートーレス

上が元のバナーで、下がトレースバナーです。
元のバナーはBANNERLIBRARYで、トレースバナーのイメージ素材はunsplashで参考しました。

【総数6426件】BANNER LIBRARY | デザインの参考に!おしゃれなバナーだけを集めたギャラリーサイト
バナーデザインの参考になる、おしゃれで良質なバナーデザインをまとめたギャラリーサイト、BANNER LIBRARYです。バナー広告から特集バナーまで、幅広いジャンルから収集しています。バナー作成の練習やWebサイトデザインのアイデアに繋がる...

美しい無料画像と写真の数々 | Unsplash
あらゆるプロジェクトにダウンロードして利用可能な、美しい無料画像と写真の数々。どのロイヤリティフリーまたはストックフォトよりもお勧めです。
図形の中に画像の背景は残して、人物の一部を出してますね。今回このようなデザインを作ってみます。
図形から人物を飛び出す方法
図形に人物イメージをクリッピングマスクする。
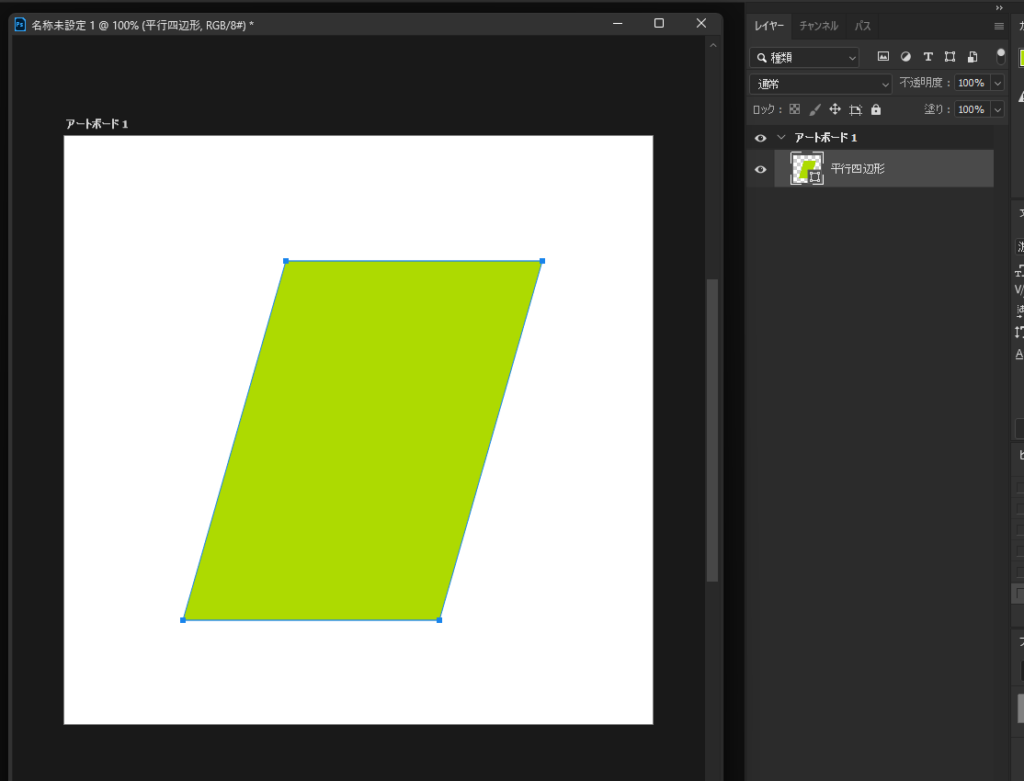
① 平行四辺形を作成

長方形から平行四辺形に変形させる方法についてはこちら▼
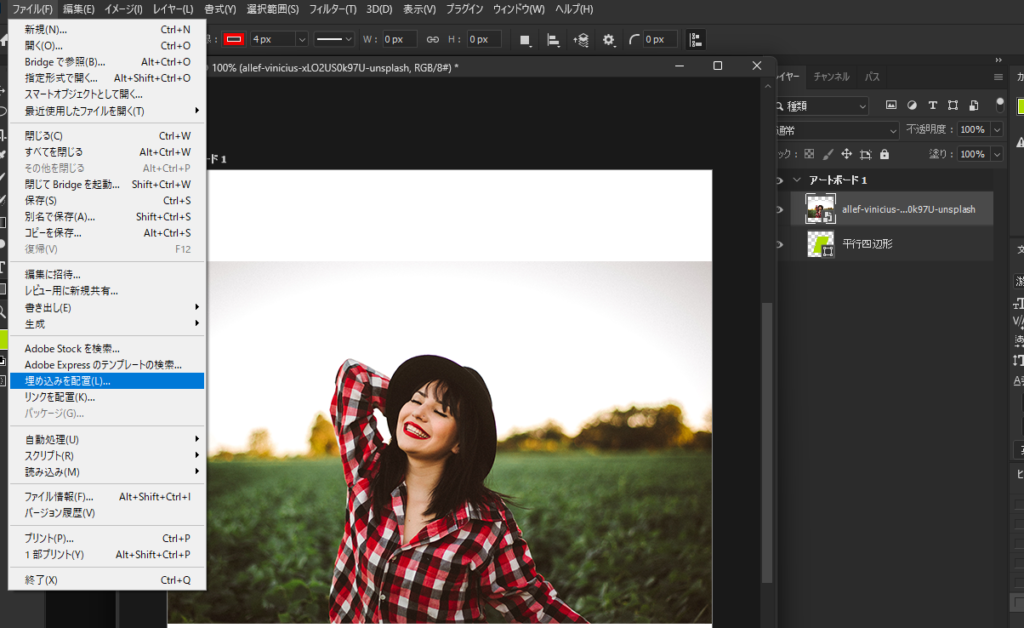
② イメージを埋め込みを配置

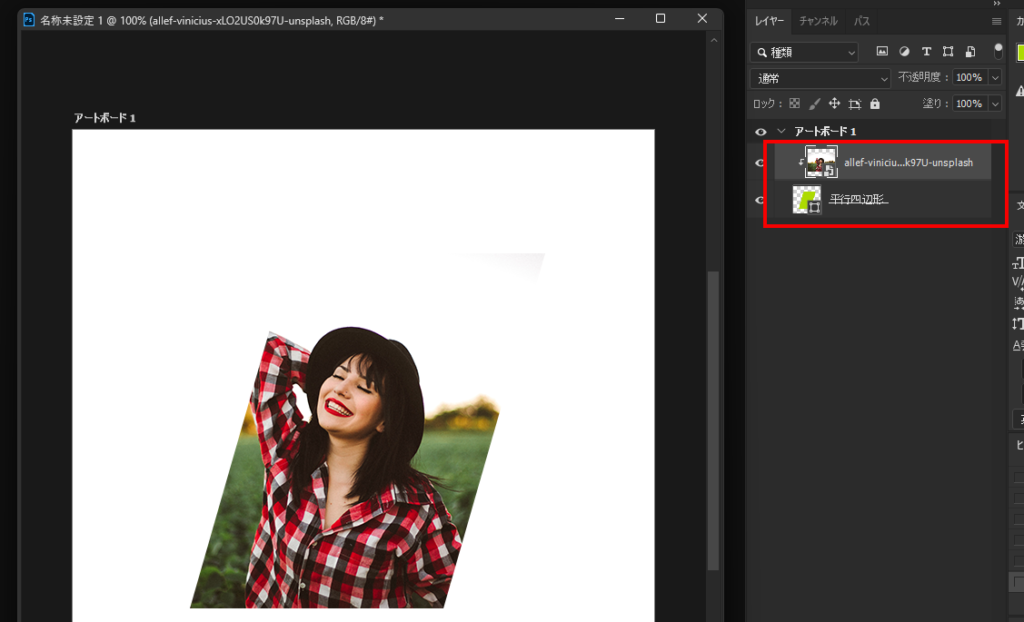
③ クリッピングマスクを作成

レイヤーパネルで図形とイメージレイヤーの間にカーソルを置いてaltキーを押しながらクリックすると、クリッピングマスクを作成します。
レイヤーマスク
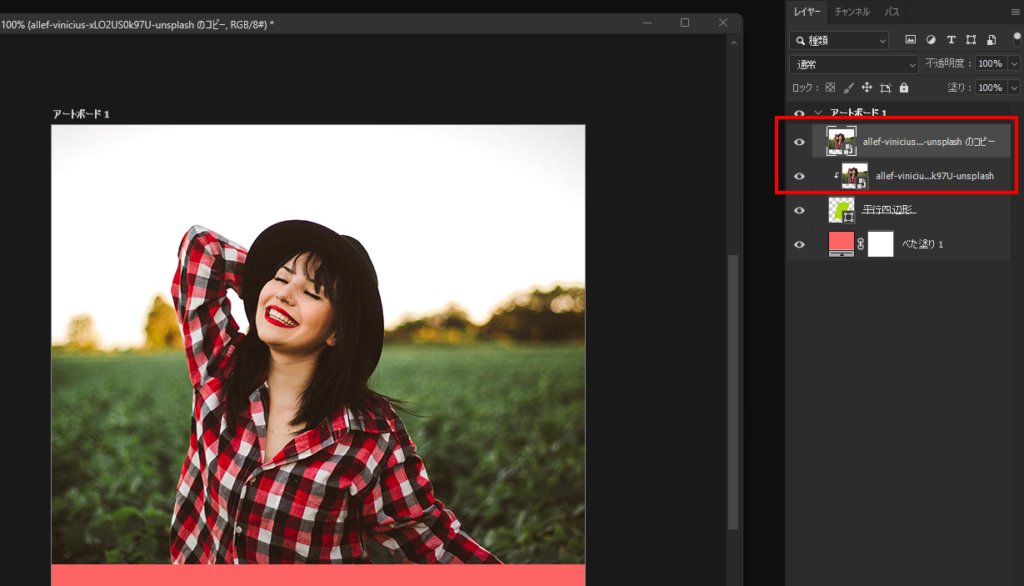
① イメージを複製

イメージレイヤーをaltキーを押しながら上の方にドラグして複製します。
分かりやすく背景いろを変更しました。
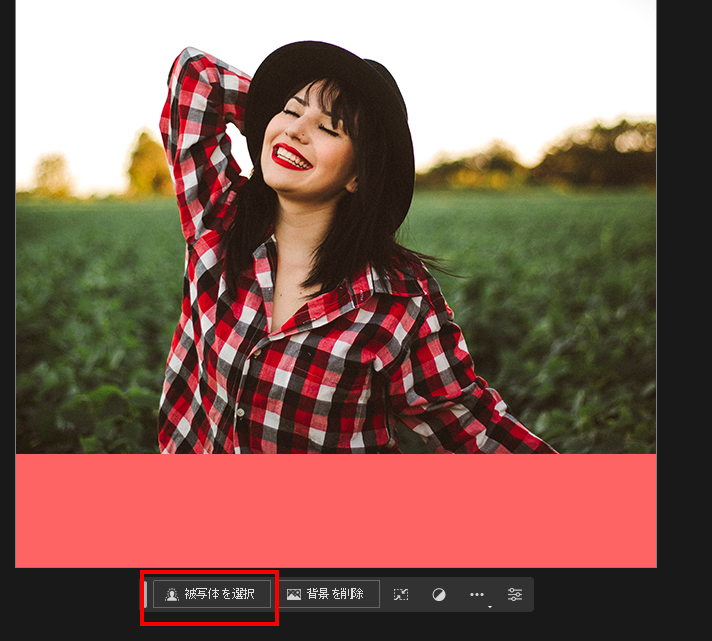
② 被写体を選択

複製したイメージレイヤーで被写体を選択します。
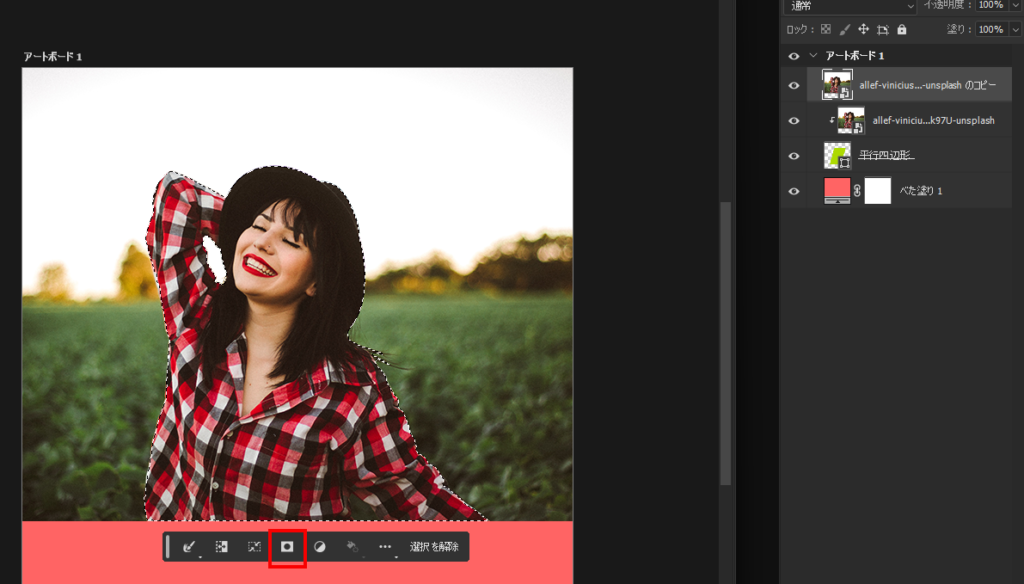
③ レイヤーマスク

レイヤーマスクすると、下のようになります。
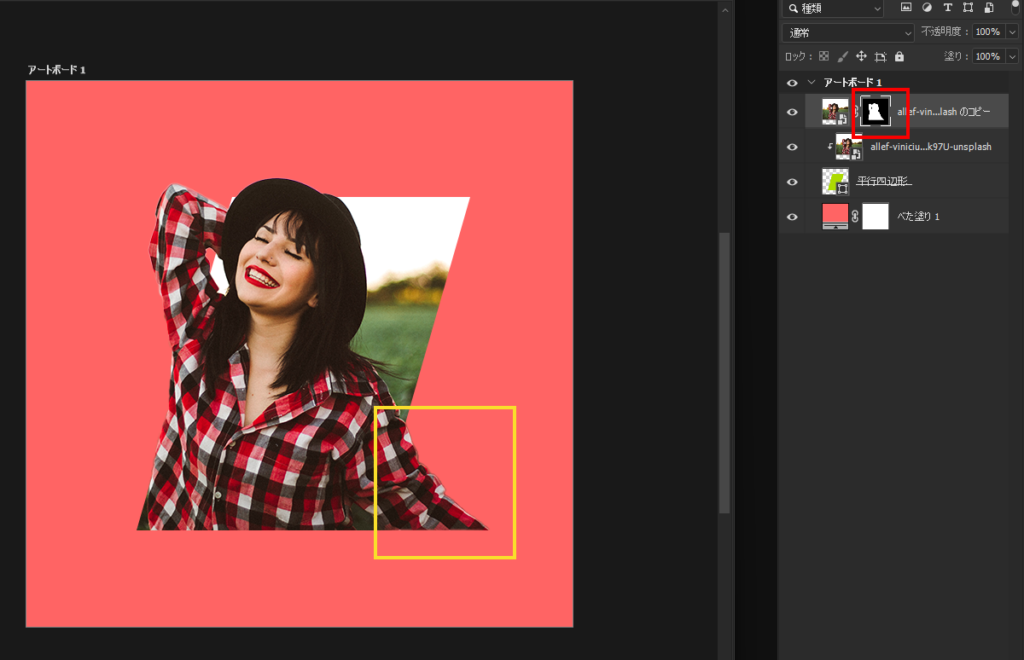
④ 要らない部分を削除

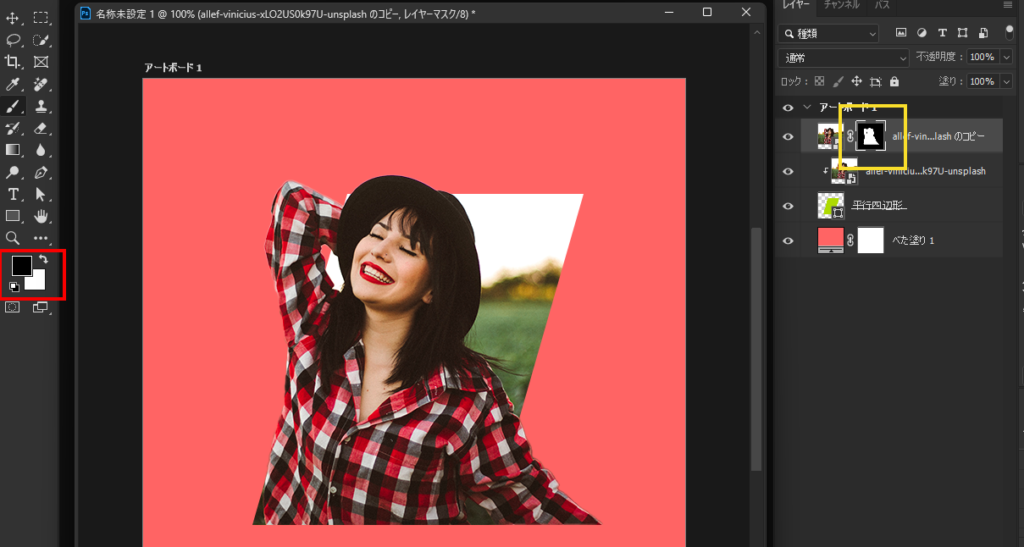
黄色い四角形の部分がいらないので、消したいです。
赤い四角形、レイヤーマスクサムネイルをクリックし、ブラシツールで削除します。

レイヤーマスクサムネイルを選択したまま、ブラシツールをクリック、赤い四角形の所の描画色が黒か確認して要らない部分を塗ります。
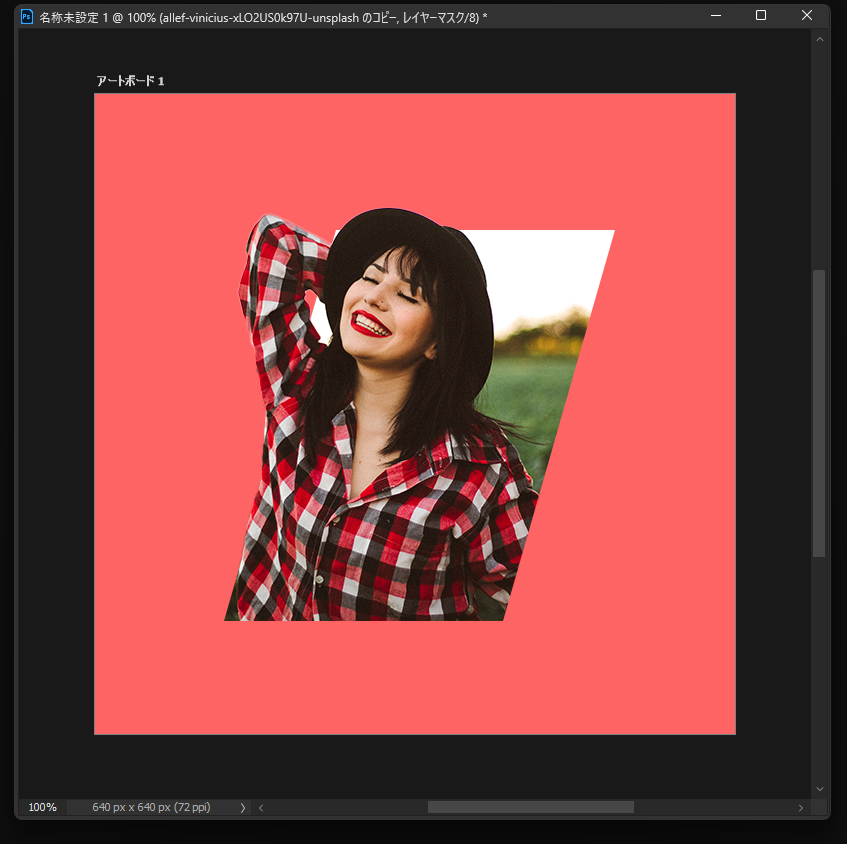
完成

これで完成しました。
まとめ
上の例では平行四辺形の中のイメージの背景も含まれていてクリッピングマスクして、イメージも複雑してから、レイヤーマスクを作成しました。たくさん練習して活用しましょう。
クリッピングマスクを使って文字の一部分だけ色を変える方法▼






