こんにちは。
前回バナートレース時、長方形ツールで四角形を作り、平行四辺形に変更しました。
前回バナーのこちらのところ▼です。

四角形から自由変形で平行四辺形や台形など、シェイプを変更させる方法を説明します。
オブジェクトを変形させる方法
オブジェクトを変形させる方法は色々ありますが、今回説明したいのはphotoshop初心者が覚えて置きたい方法3選まとめてみました。
・自由変形[free transform]
・回転・反転
・ワープ[Warp]
自由変形[free transform]
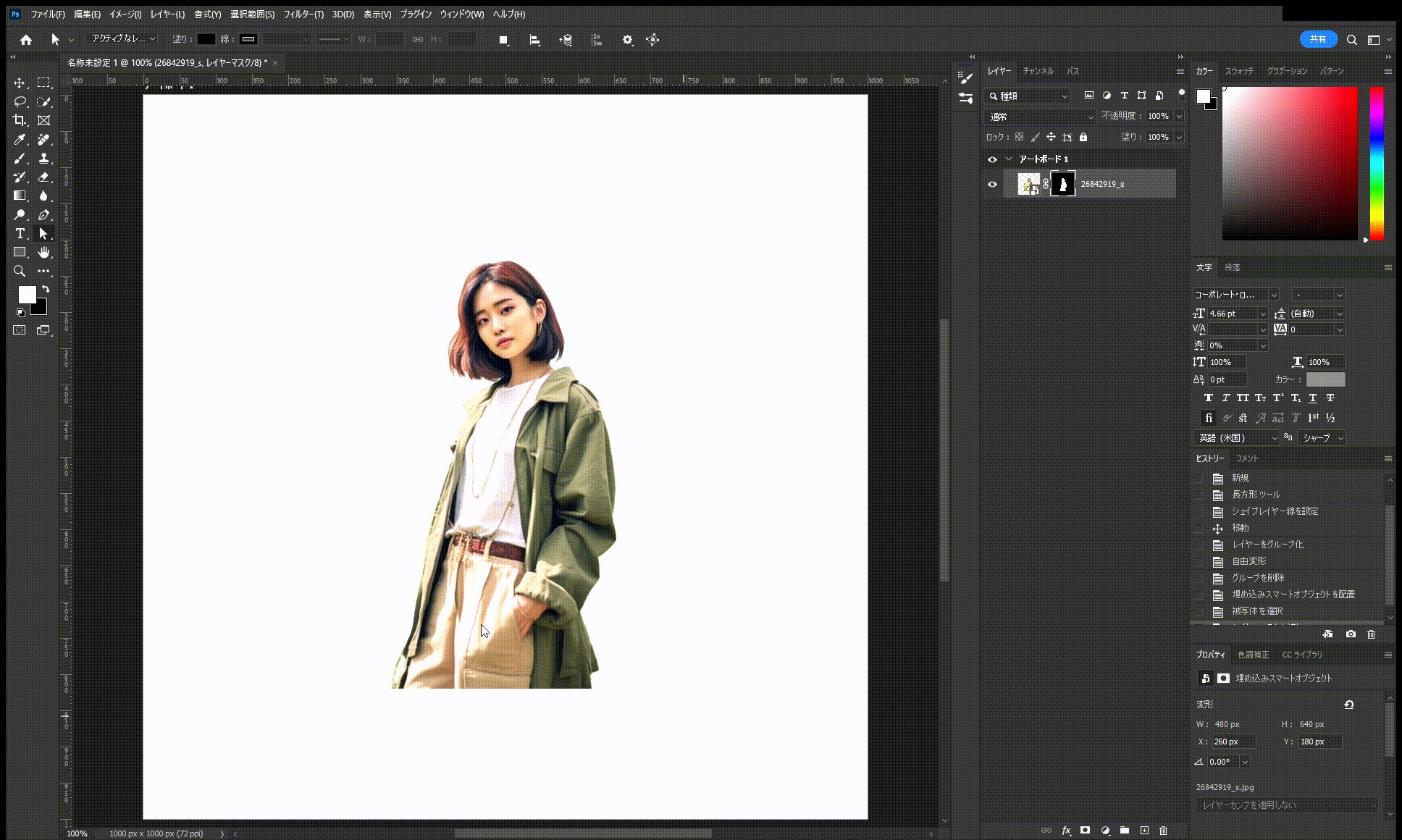
オブジェクトを変形させる方法の中で一番基本となる自由変形について説明します。
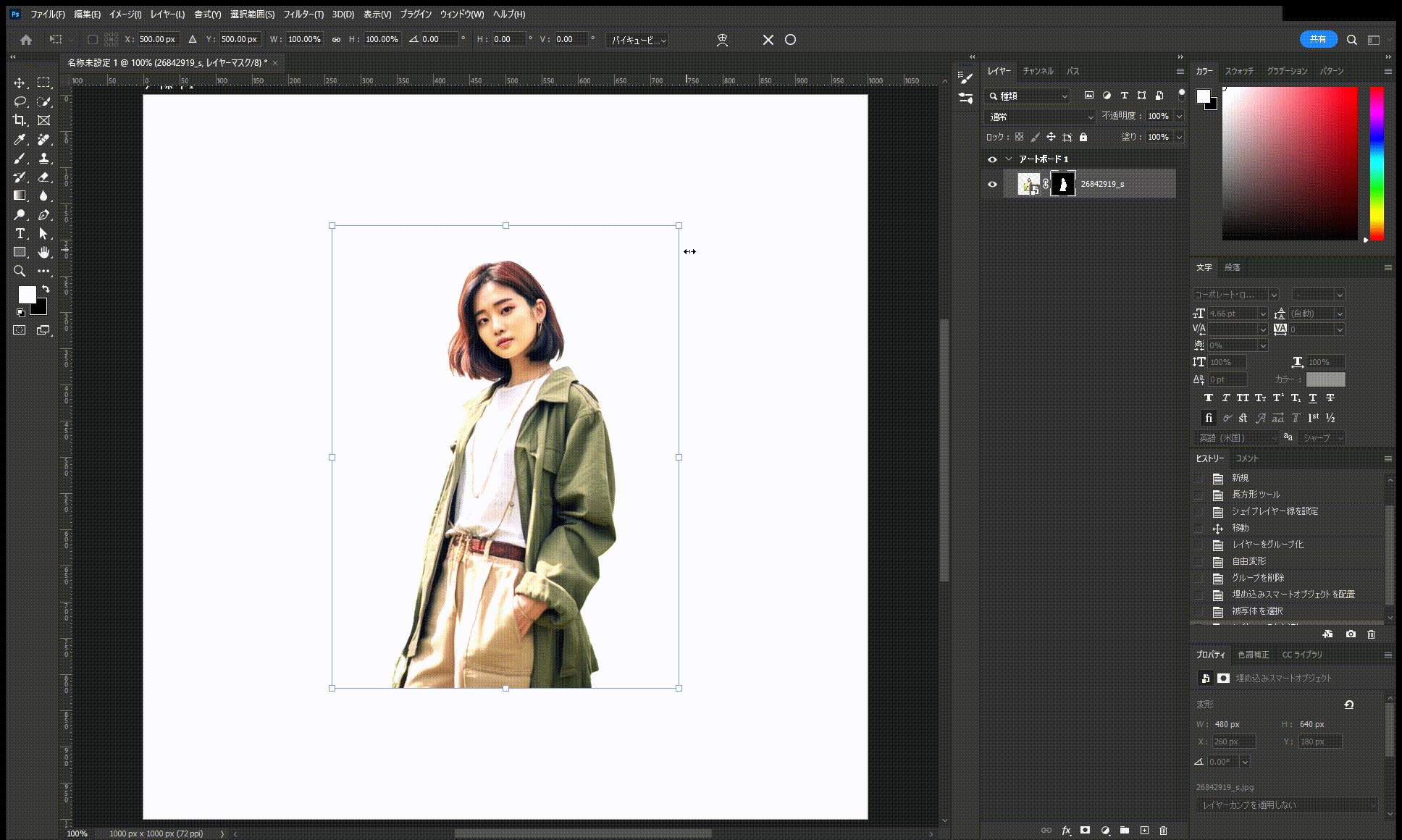
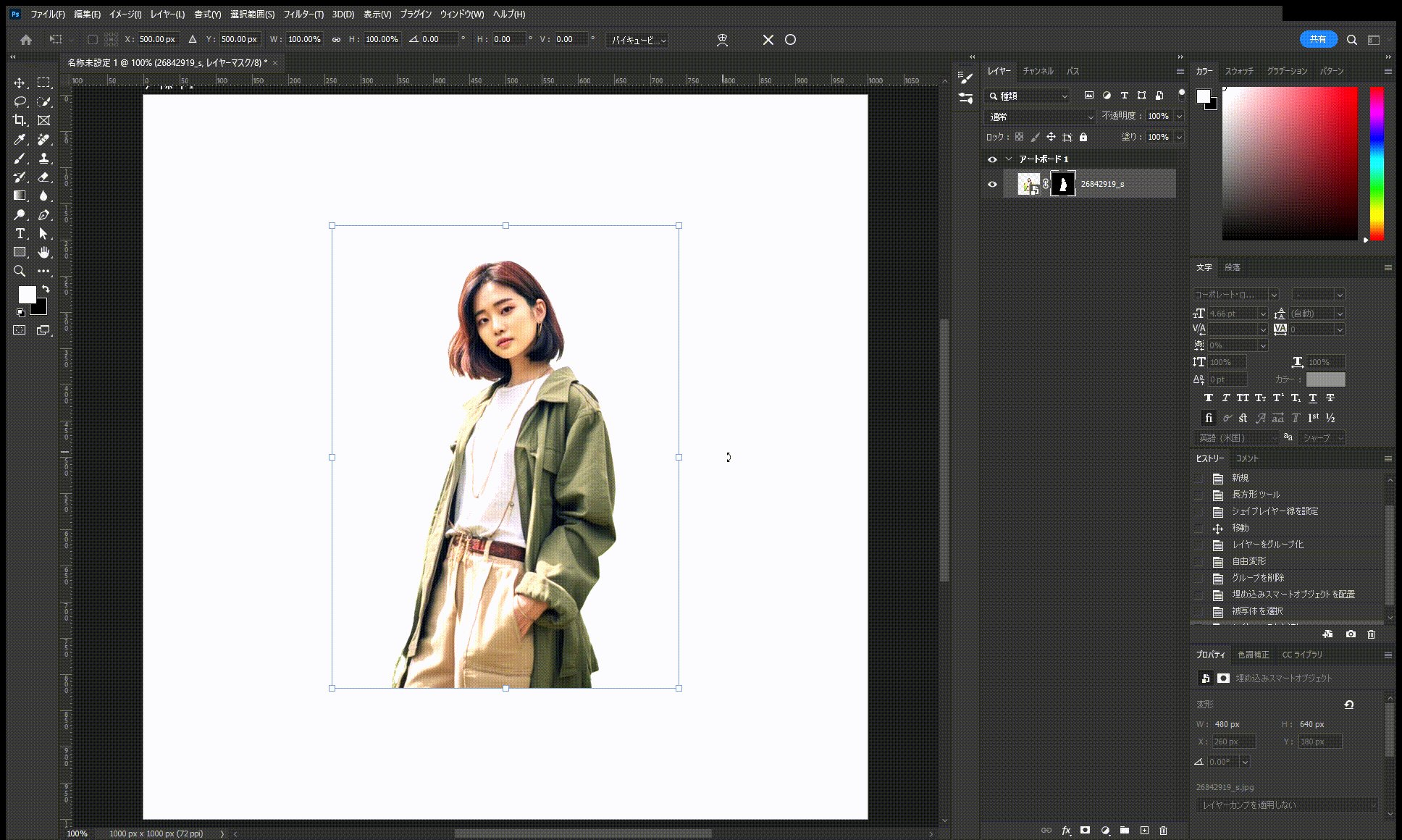
自由変形は名前通りオブジェクトを自由に変形さする機能です。つまりオブジェクトの大きさ、回転、反転など形を変形させます。オブジェクトを選択、【編集】→【自由変形】をクリックします。ショートカットキーは〈ctrl+T〉です。すると、選択したオブジェクトにバウンディングボックスが表示され、オブジェクトを変形ができます。
自由変形で拡大・縮小
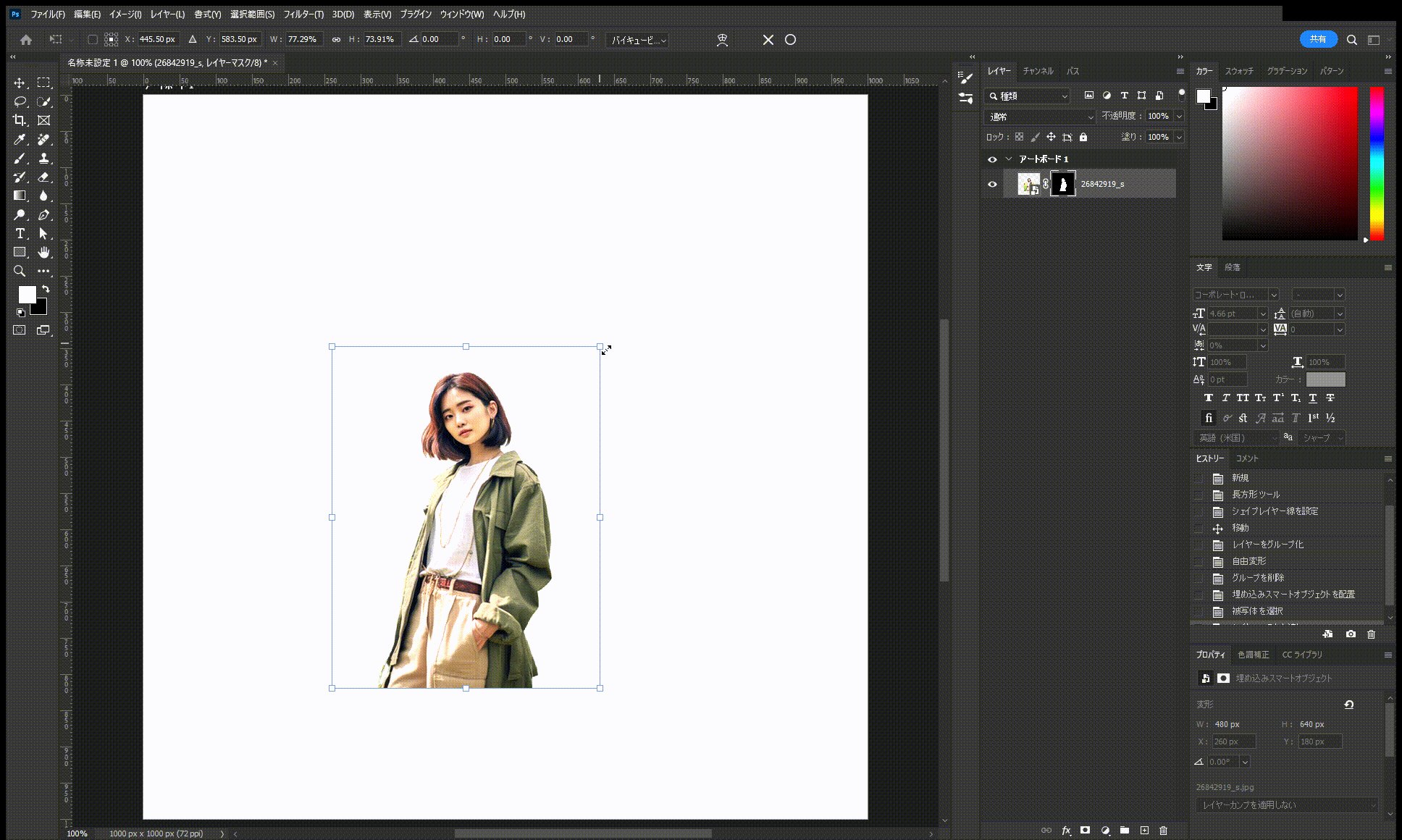
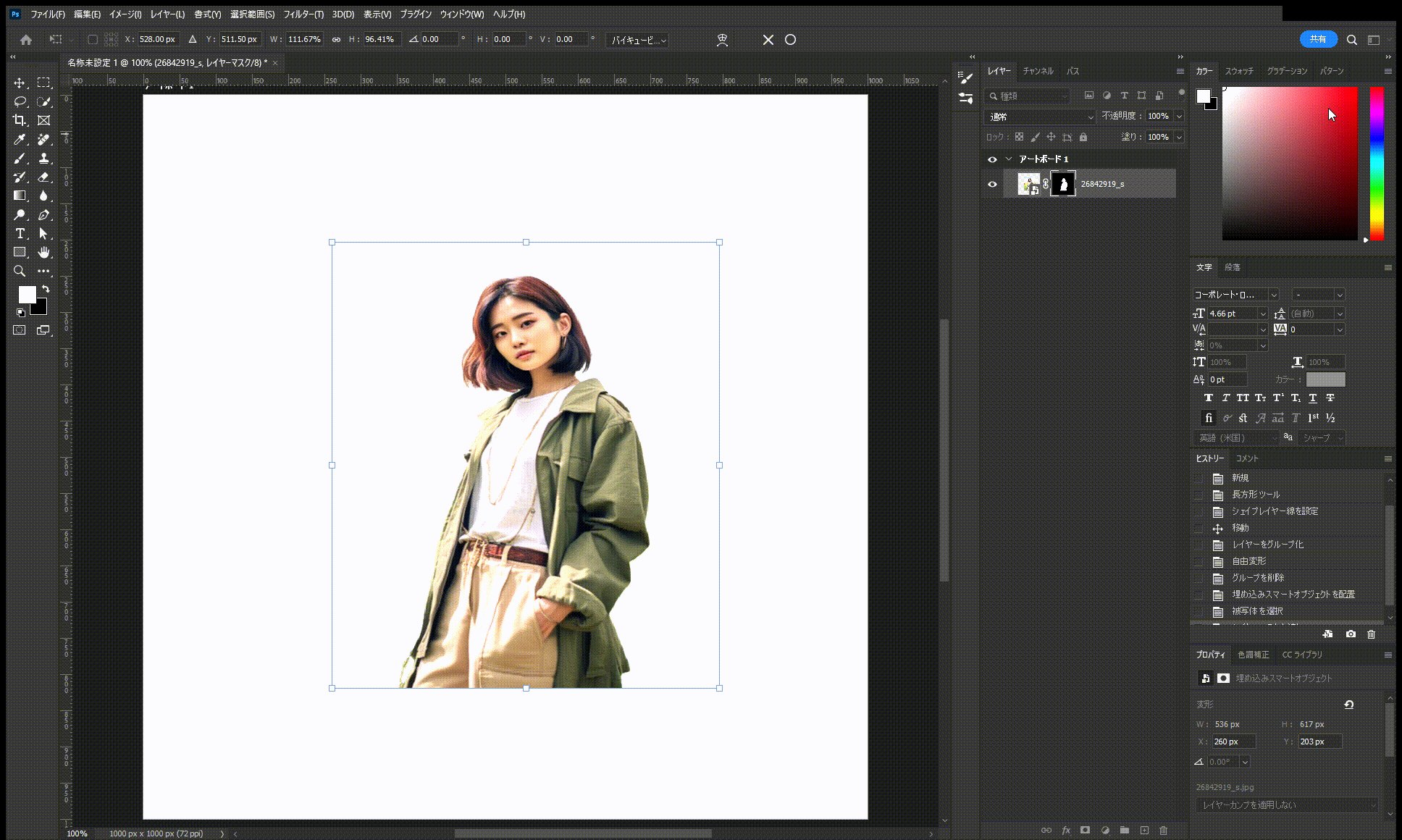
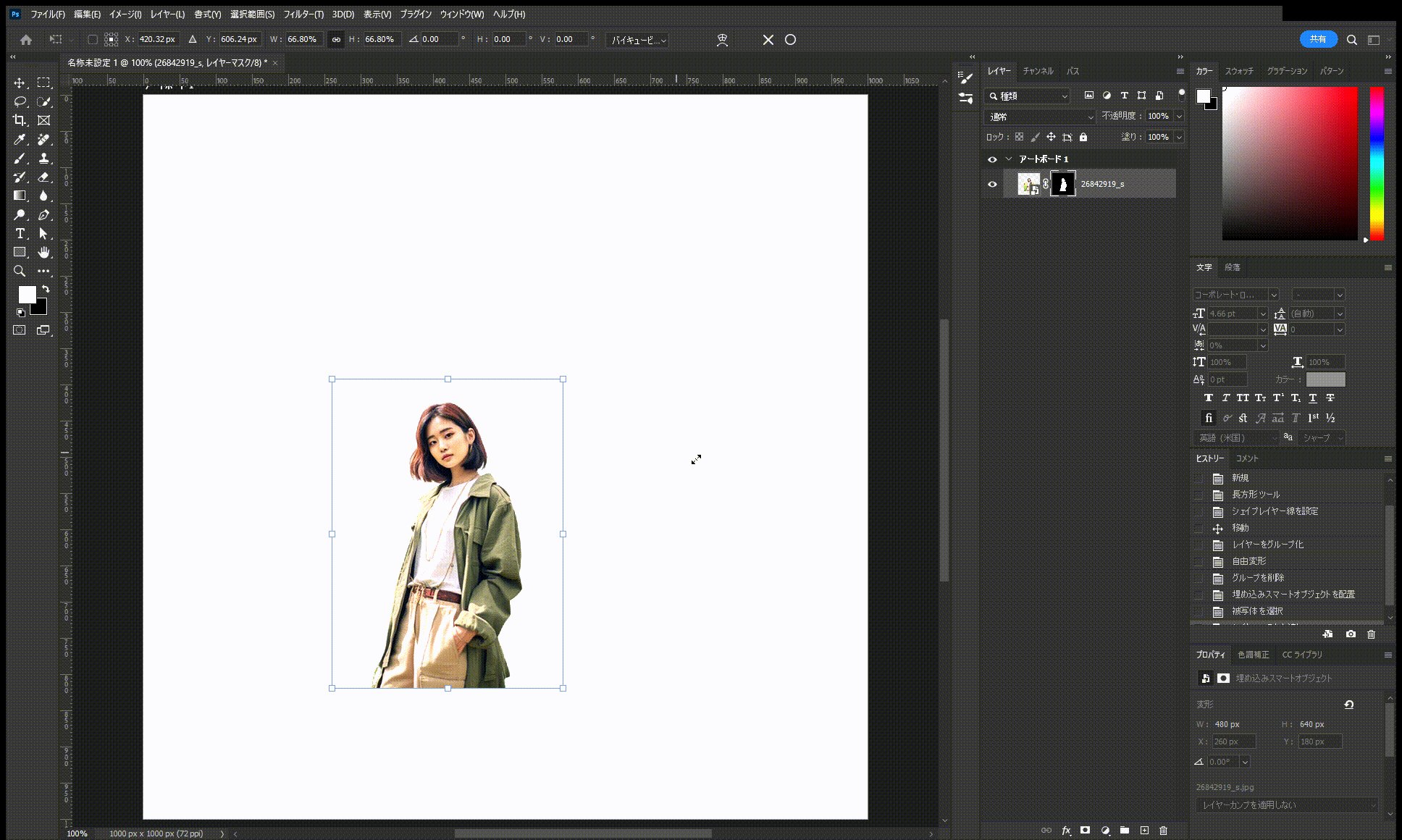
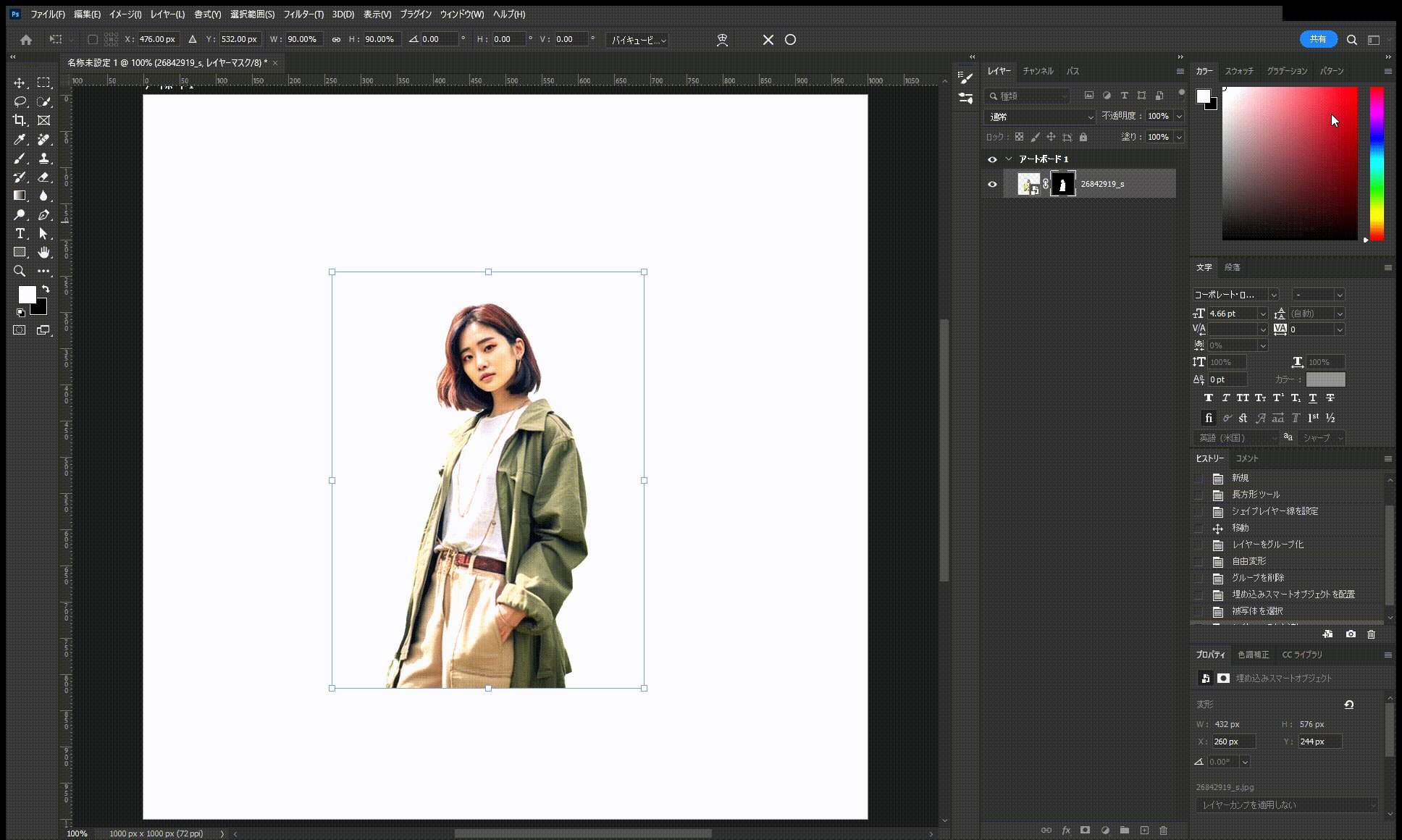
変形させる時、shiftキーを押しながらドラグすると、縦横比を保ったまま拡大・縮小が可能です。写真とか画像を変形する時、shiftキーを押さないと画像が比率が合わずおかしくなるので、shiftキーを押したまま変形しましょう。


shiftキーを押さず変形すると、画像が崩れますので、shiftキーを押したまま変形しましょう。
自由変形で回転
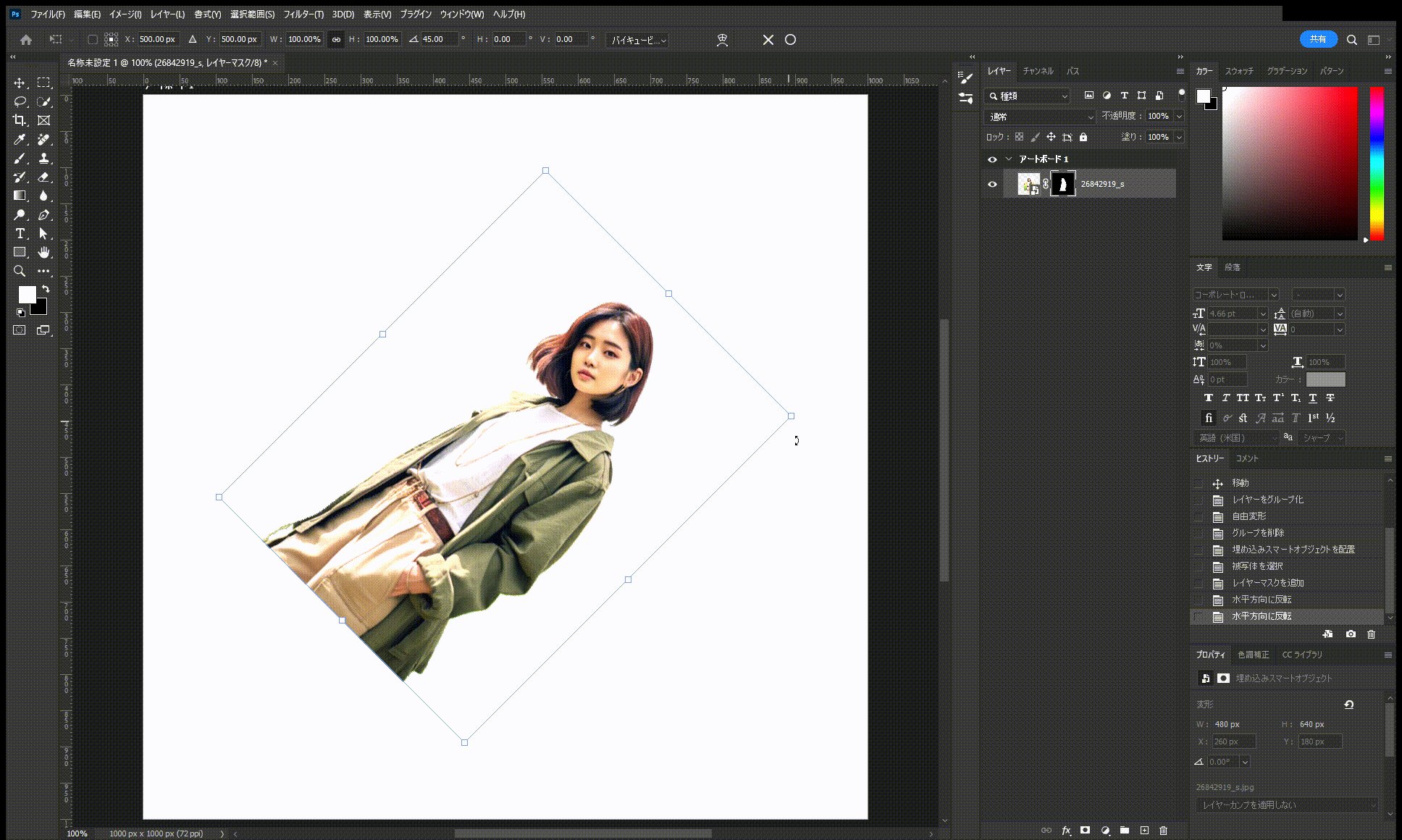
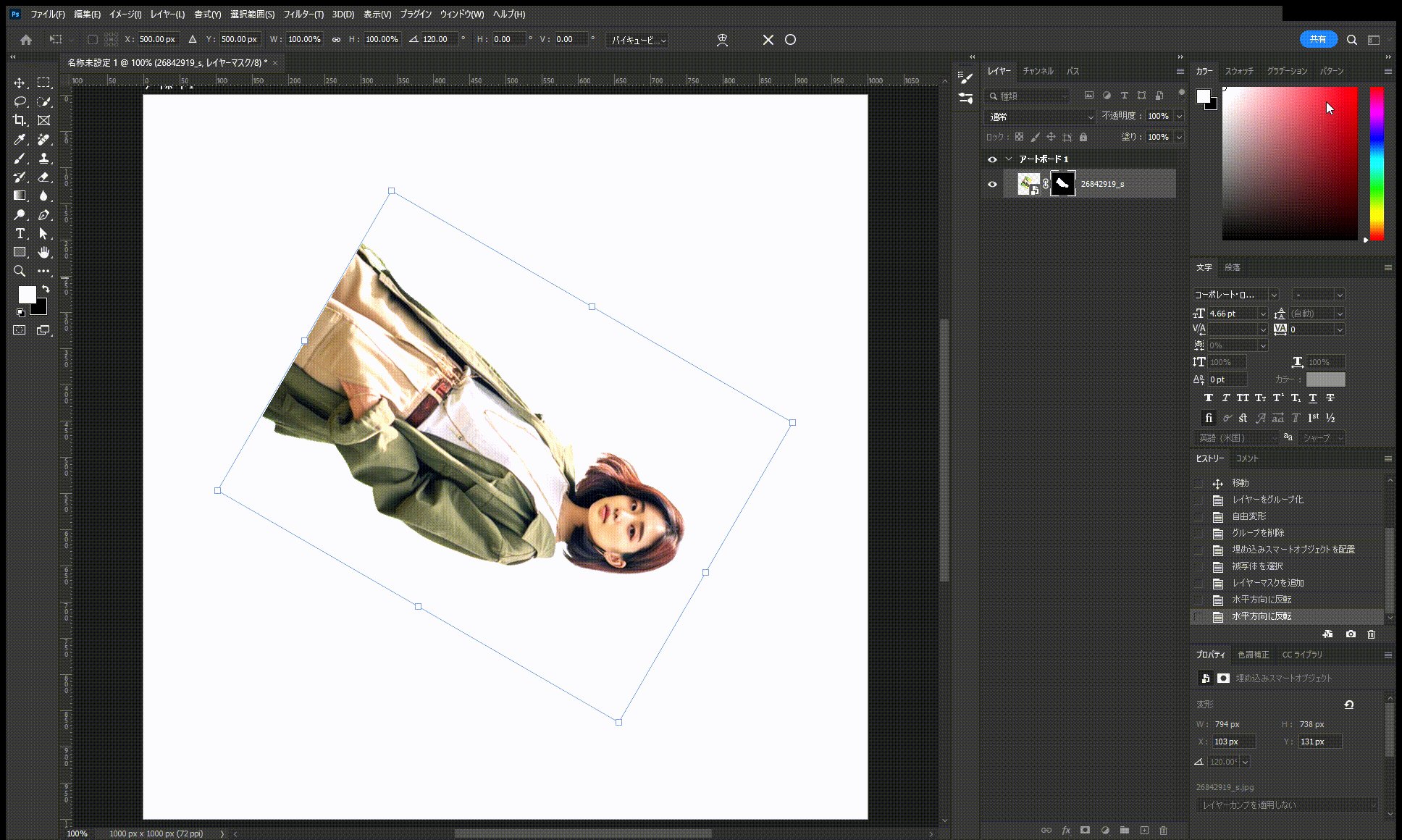
自由変形でバウンディングボックスの頂点にカーソルを近づくとカーソルが変わります。カーソルが変わりまさたら、動かすと回転ができます。shiftキーを押したまま回転すると、15°ずつ回転できます。

自由変形で反転も可能ですが、画像が崩れますので、おすすめしません。
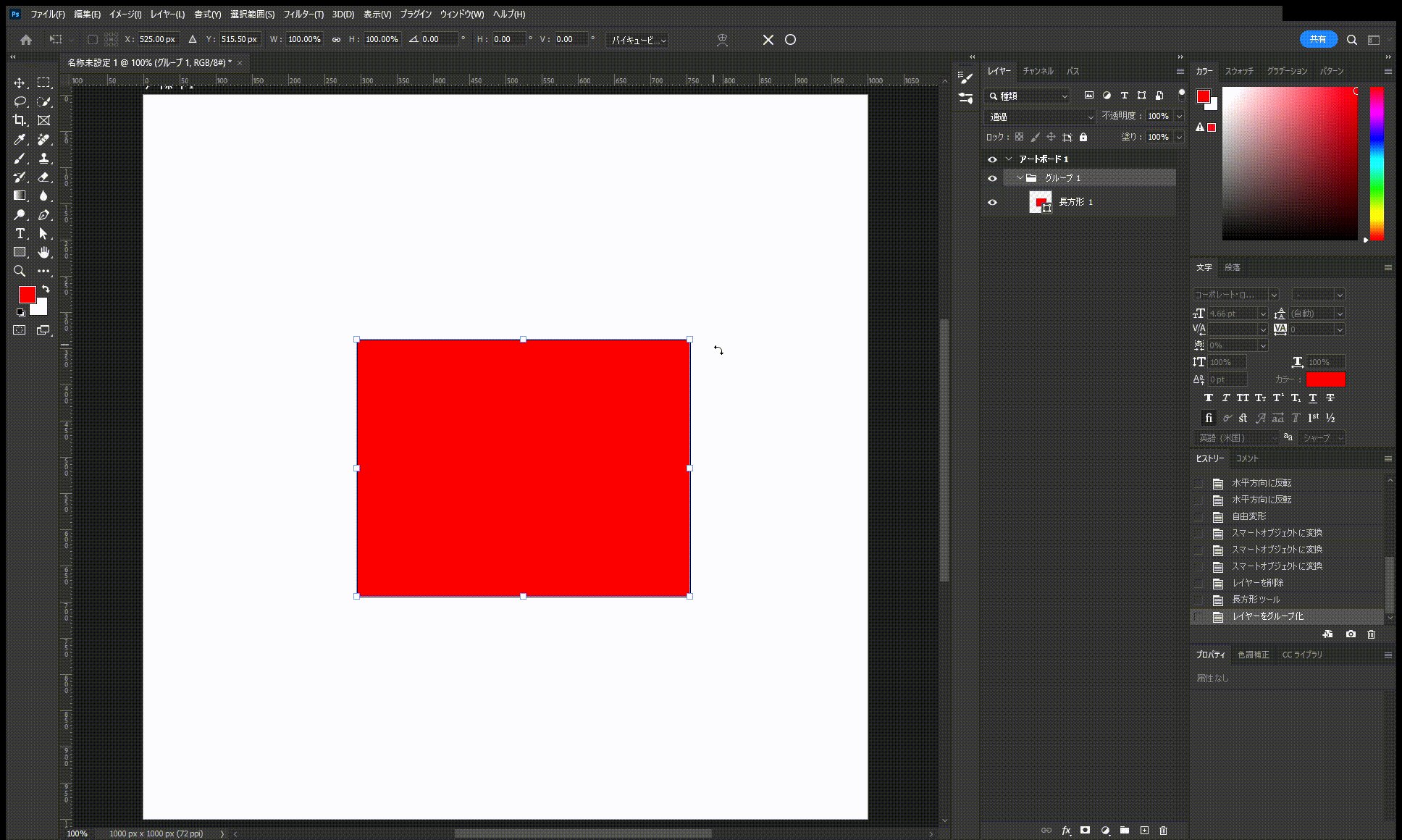
自由変形の例
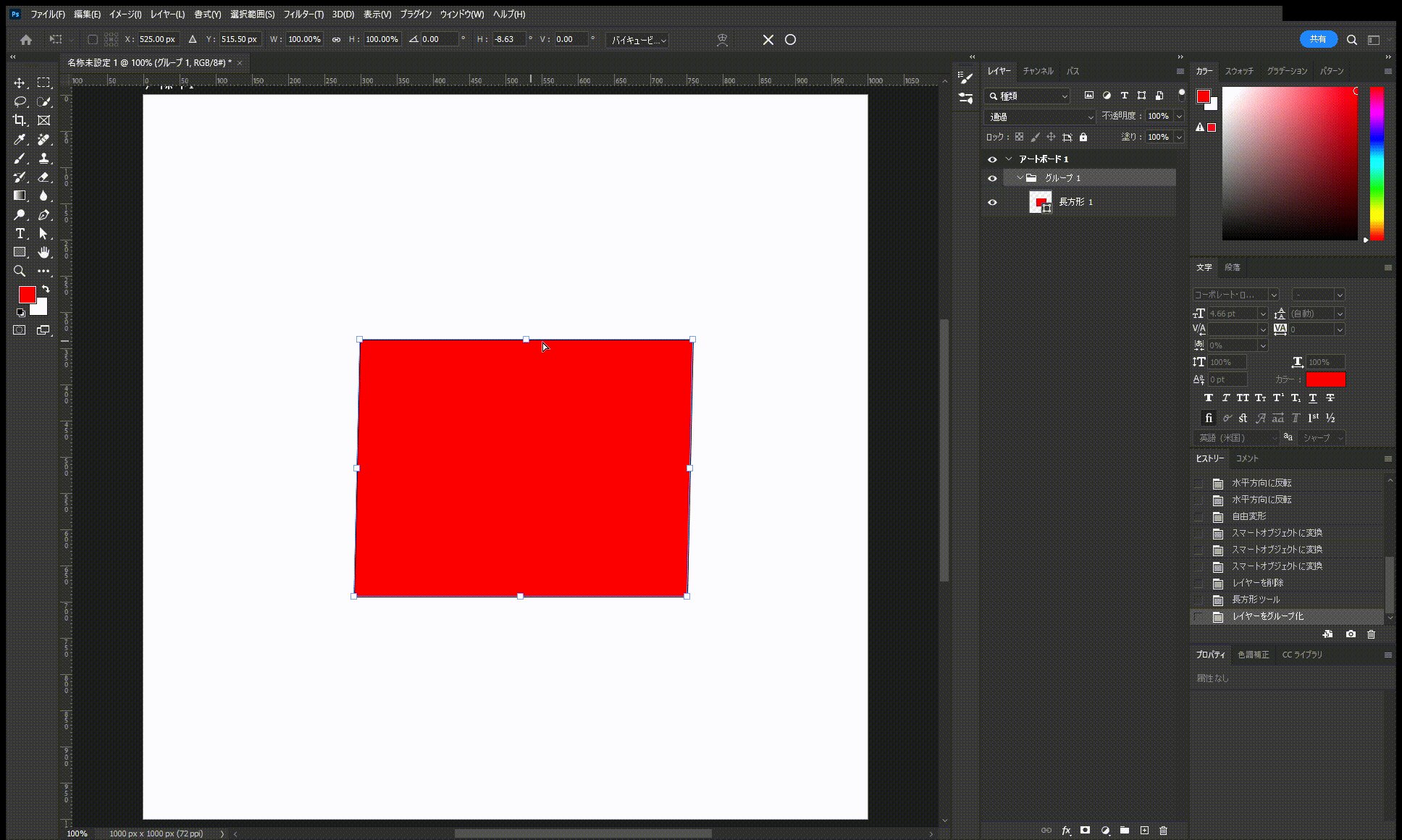
- 例1

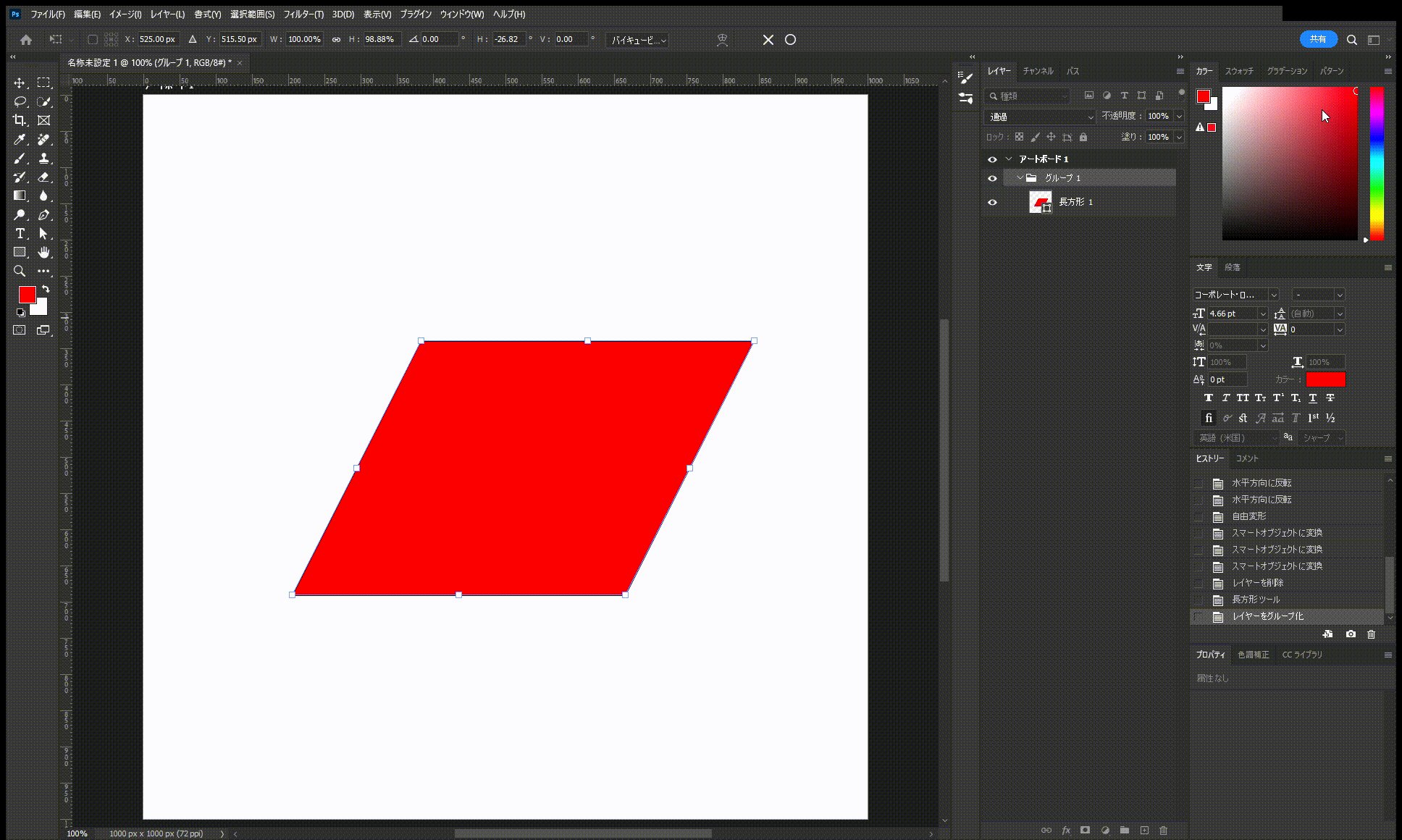
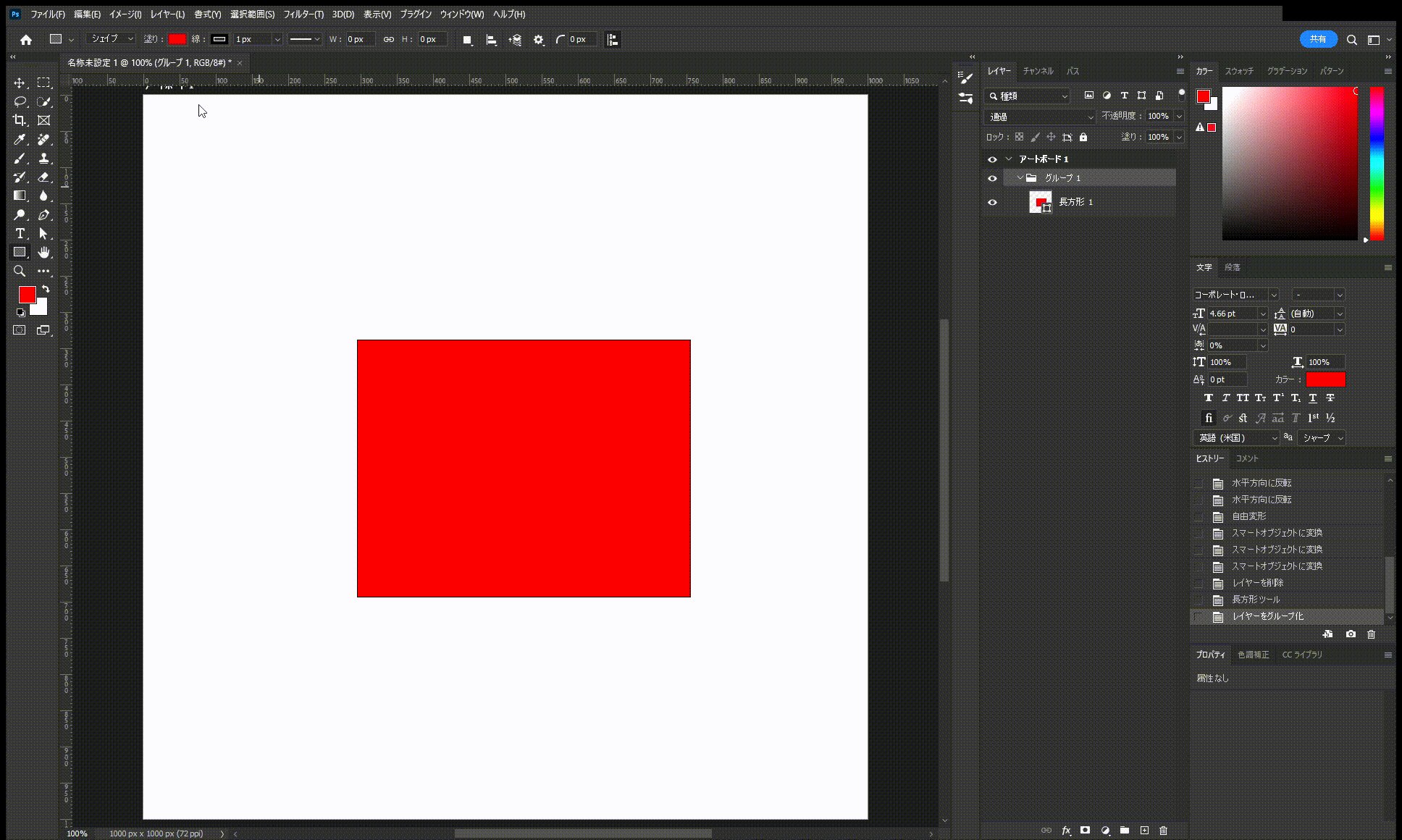
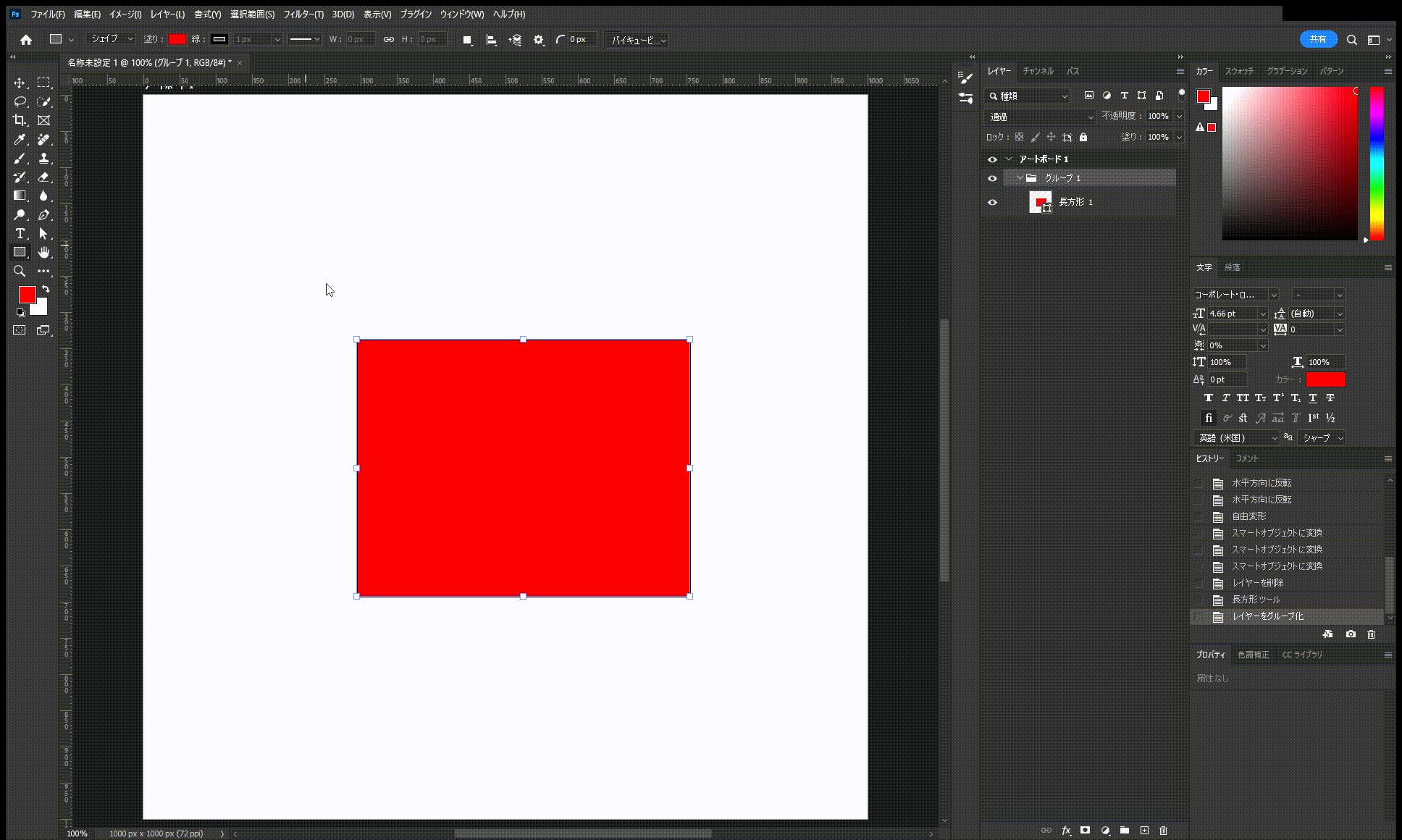
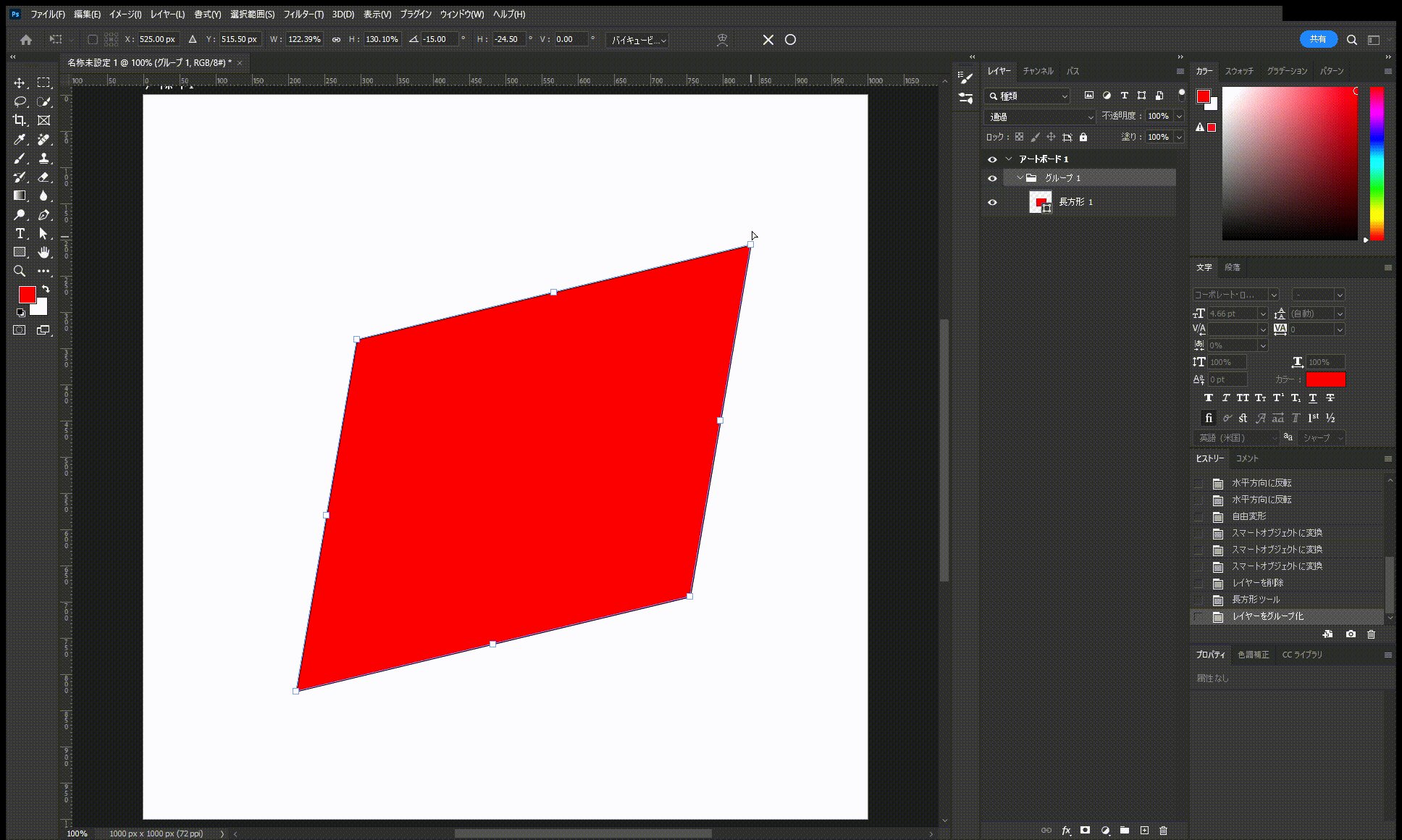
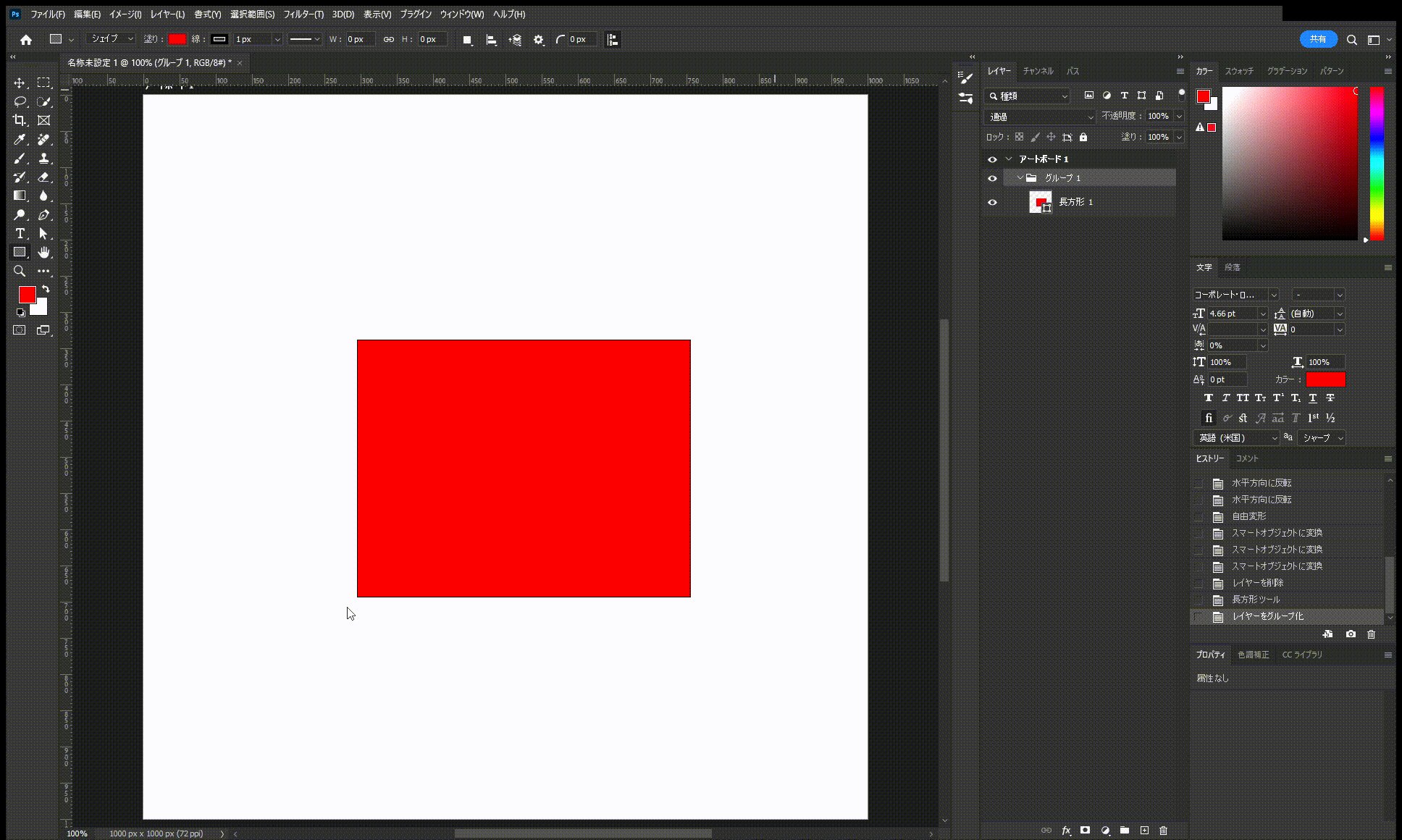
長方形ツールで四角形を作り、ctrl+T 自由変形モードで ctrl+alt+真ん中のバウンディングを動かすと平行四辺形に変形できます。ですが、四角形の高さを保って欲しい時は、ctrl+shift+真ん中のバウンディングを動きます。

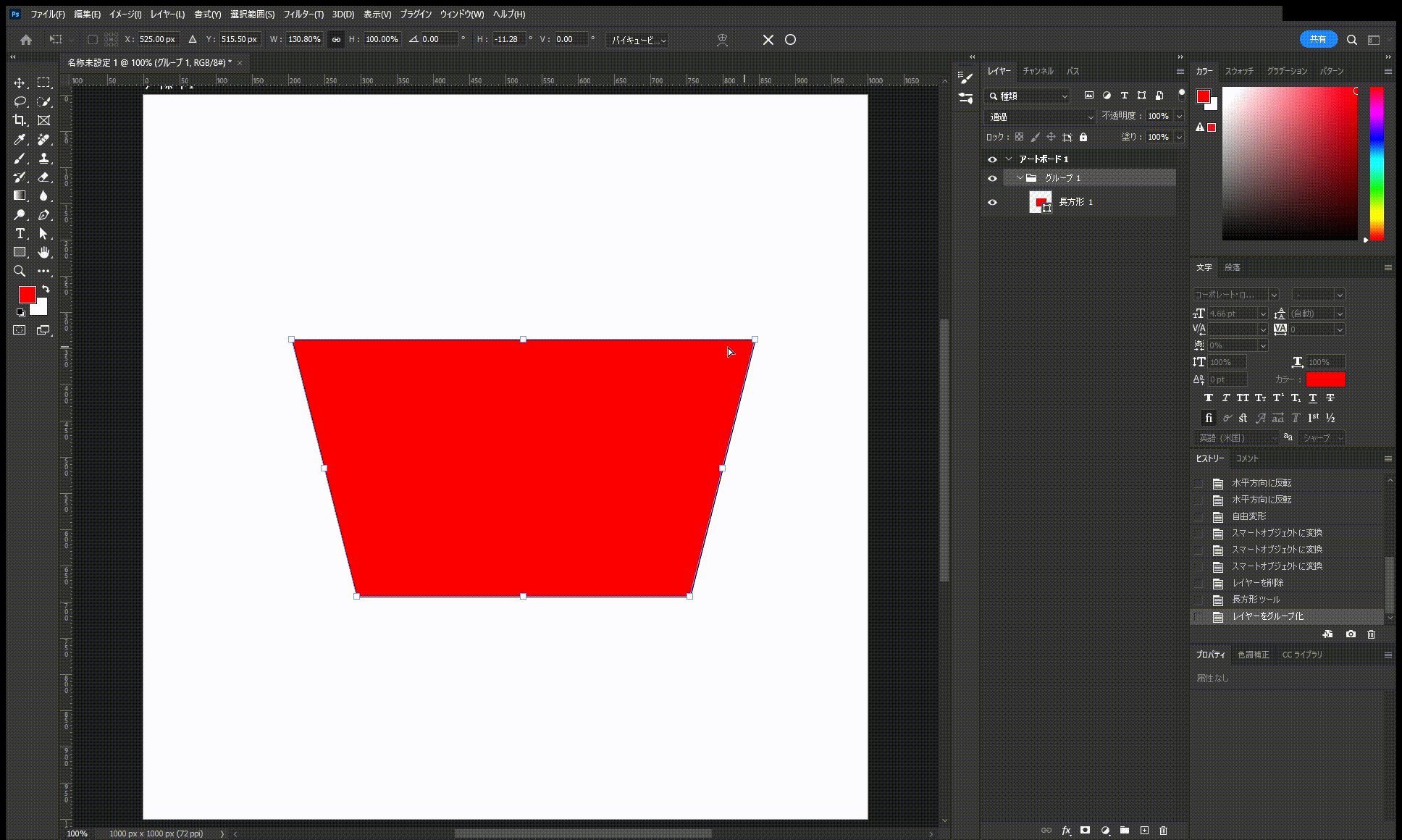
- 例2

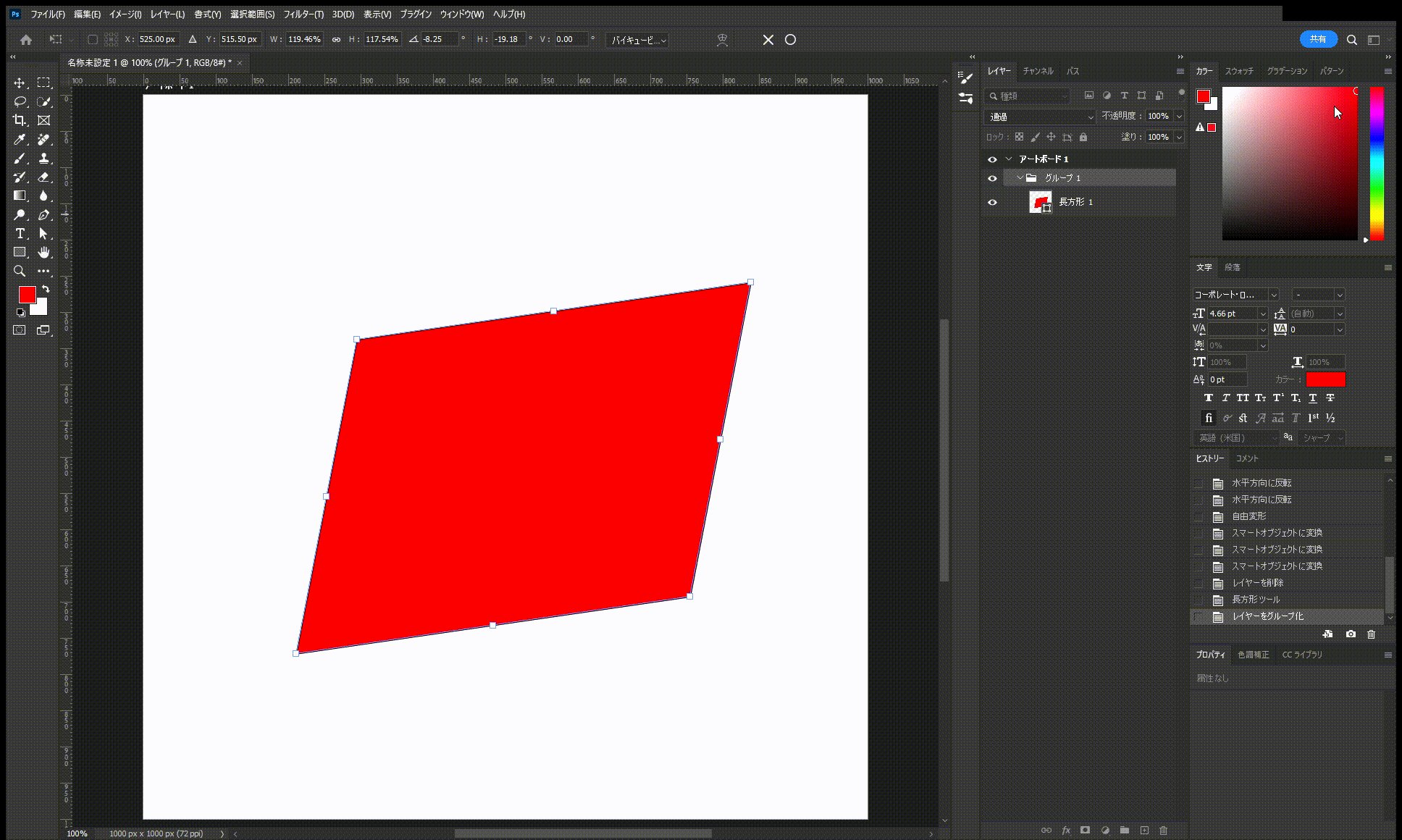
ctrl+T 自由変形モードで ctrl+alt+頂点を動かすと対称になります。

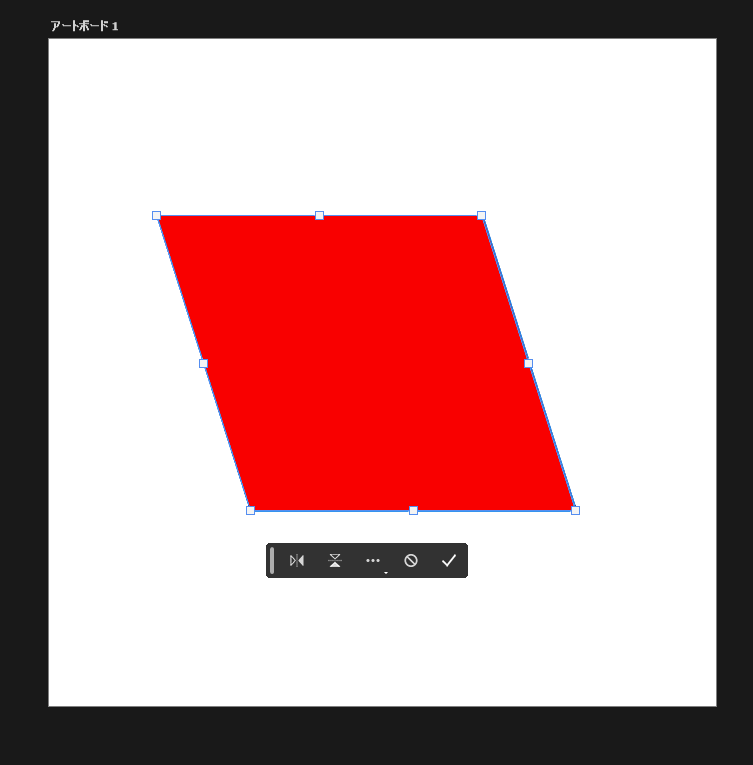
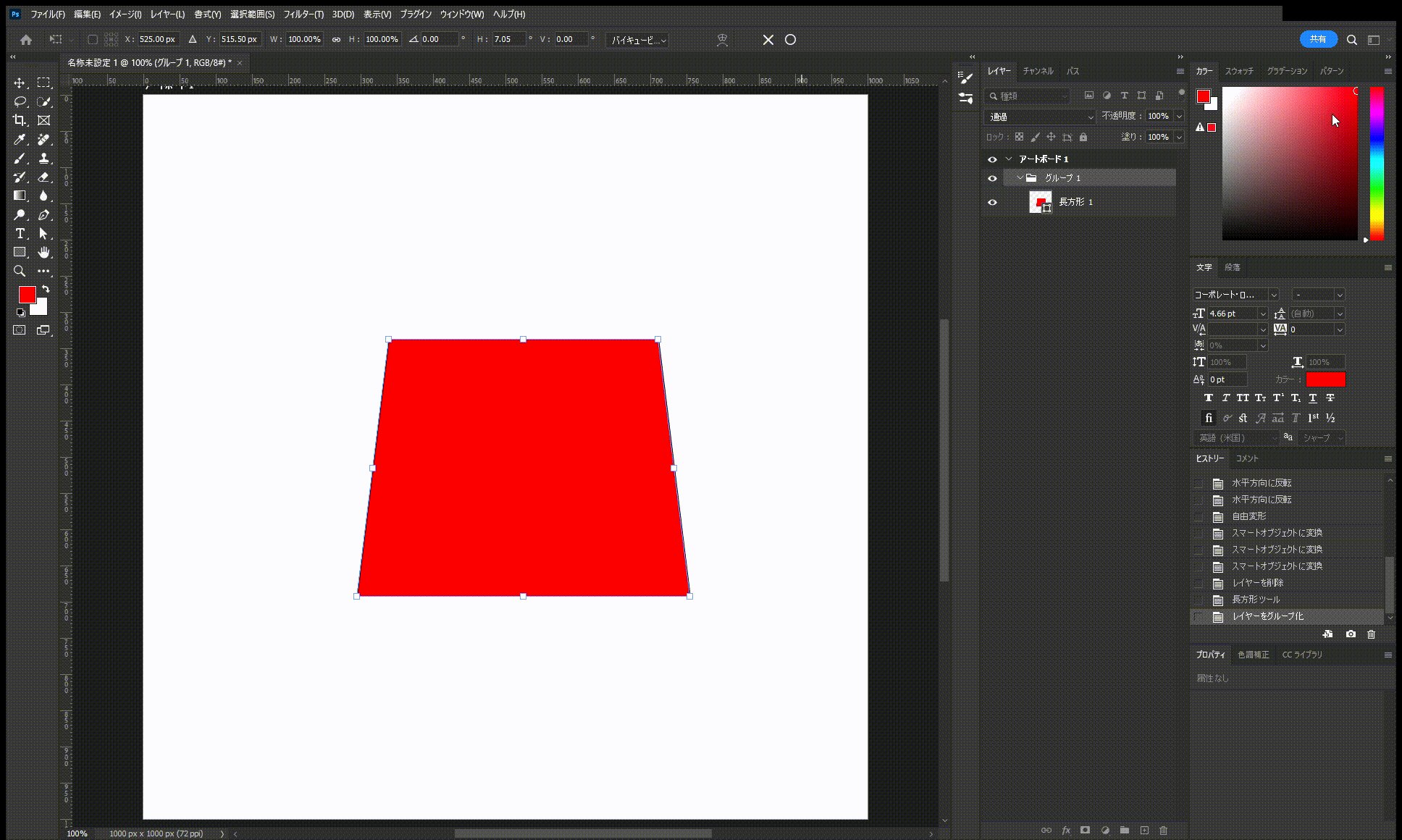
- 例3

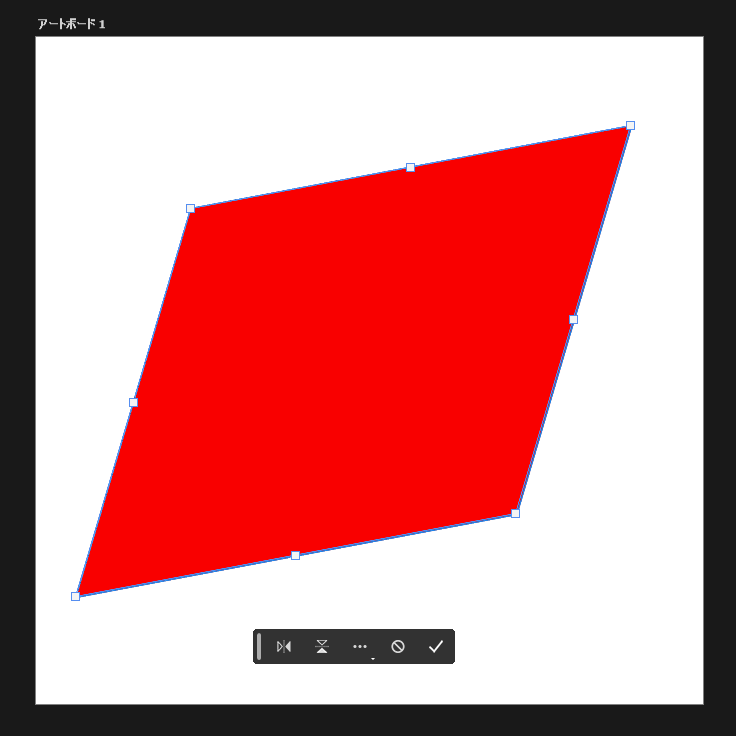
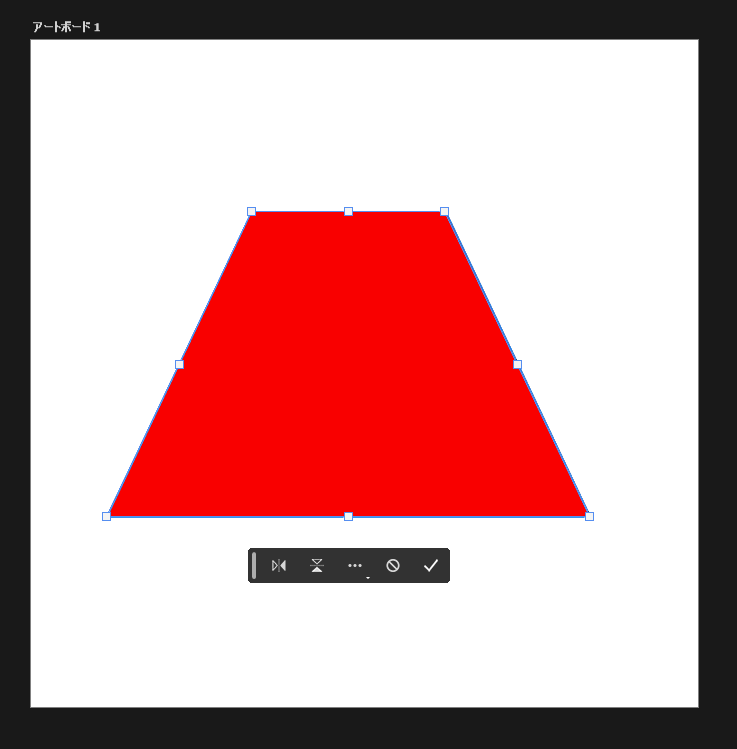
ctrl+T 自由変形モードで ctrl+alt+shift+頂点を動かすと台形に変形できます。

回転・反転

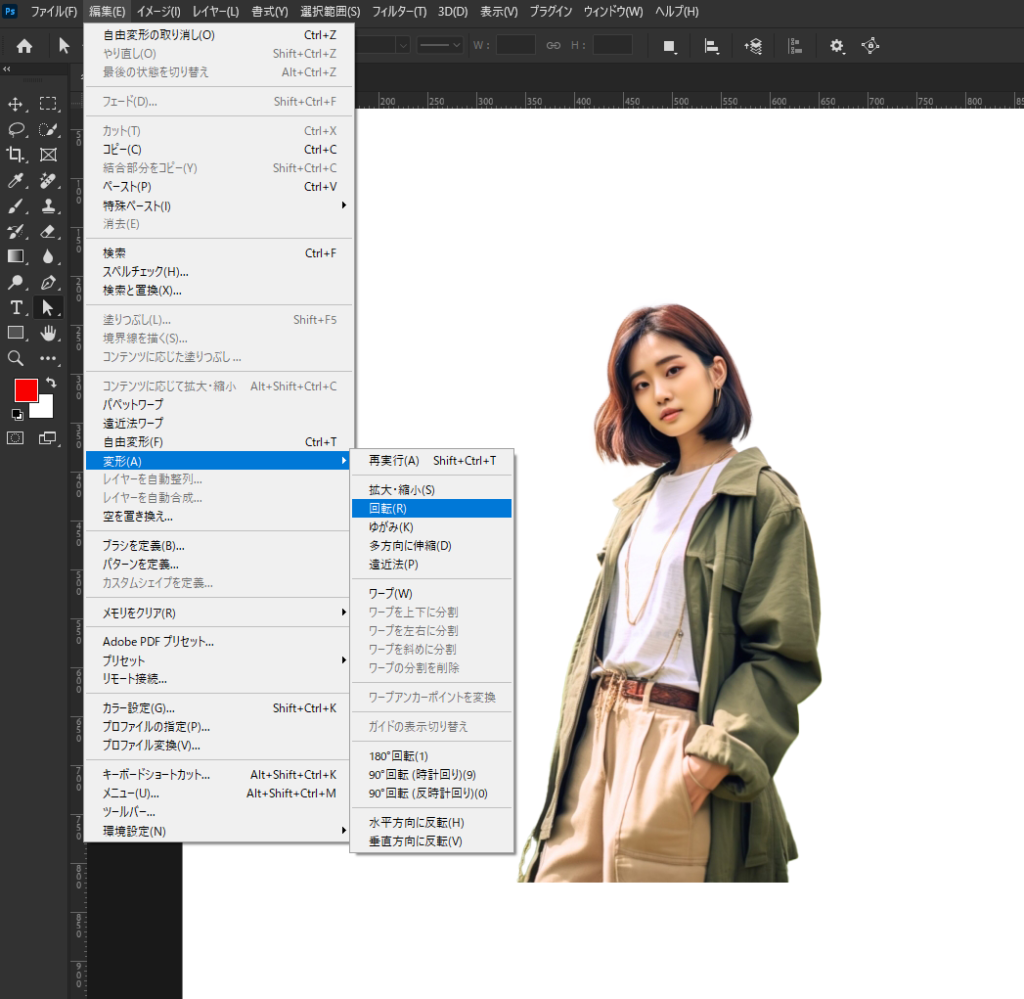
回転したいレイヤーを選択し【編集】→【変形】→【回転】クリックするとバウンディングボックスが表示され、自由変形で回転する方法と同じです。

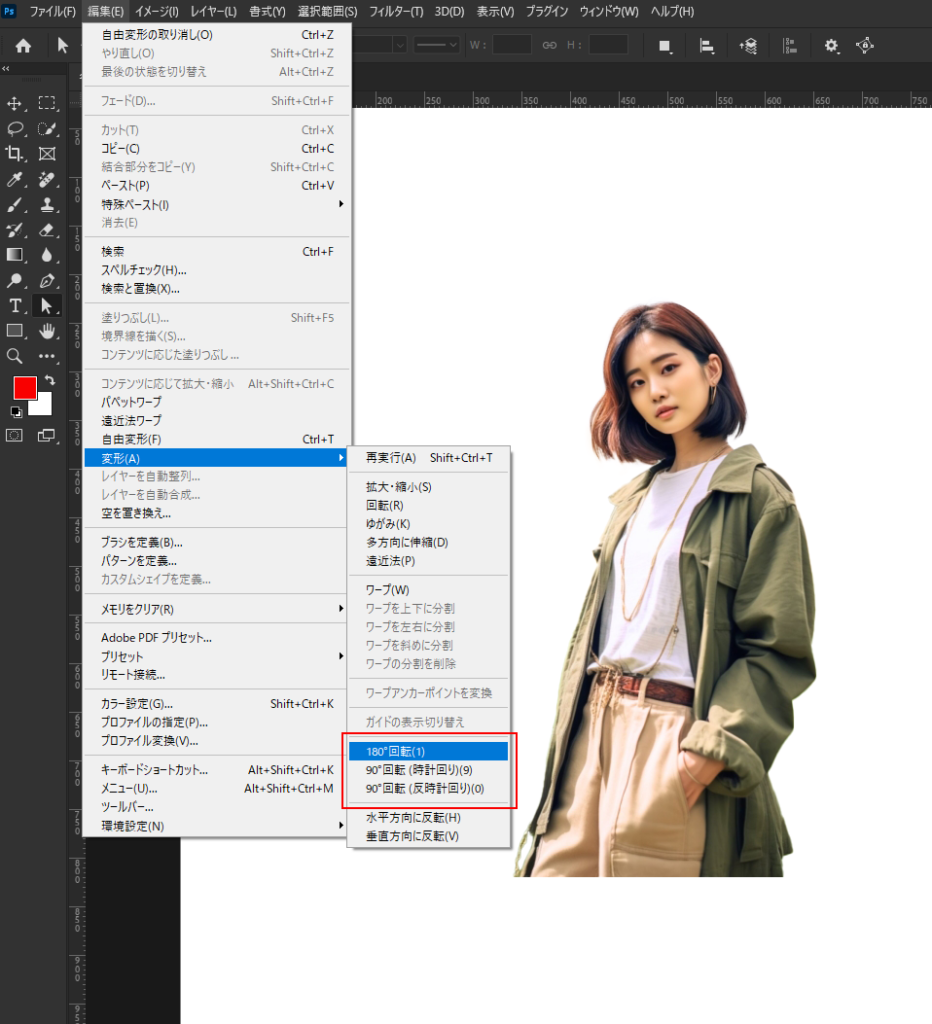
【編集】→【変更】→【180°回転】、【90°回転(時計回り)】、【180°回転(反時計回り)】選べて回転できます。
回転は自由変形[ctrl⁺T]で回転する方法が楽ですね。
自由変形で反転はおすすめしませんでした。反転する方法を調べましょう。

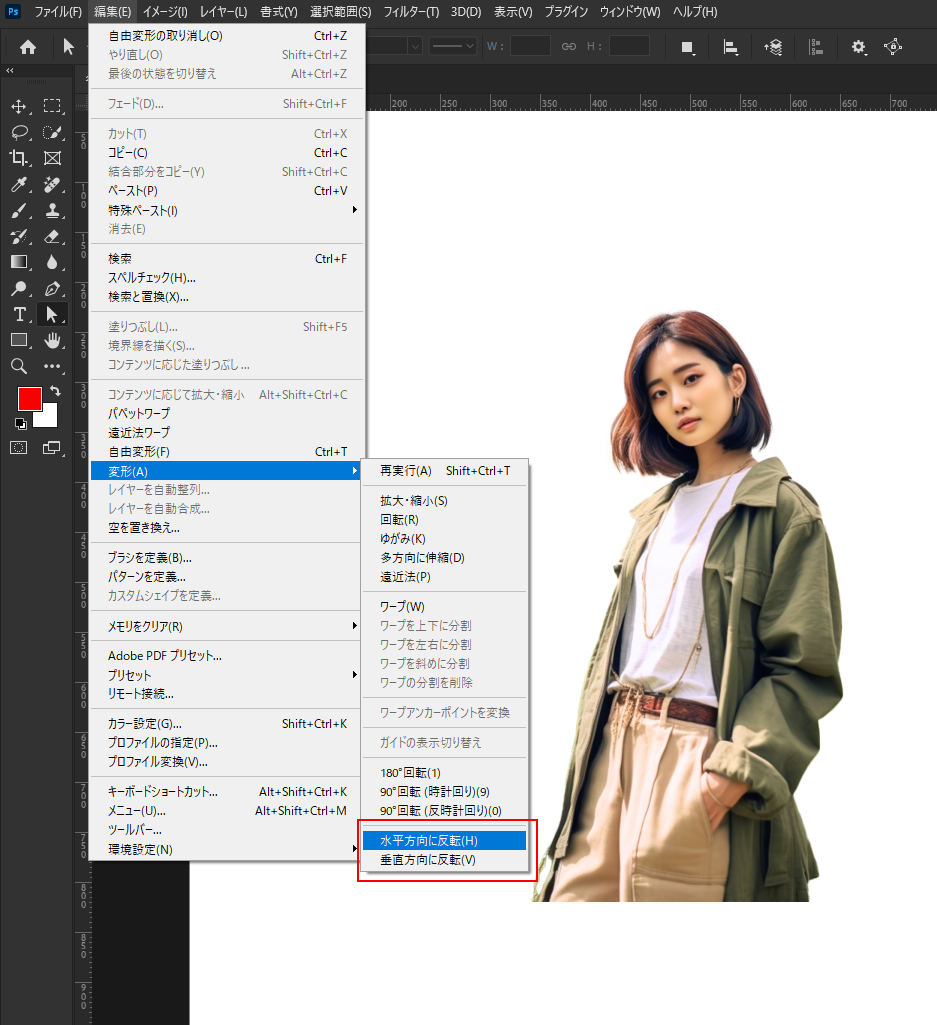
反転する時は【編集】→【変形】→【水平方向に反転】、【垂直方向に反転】選んで反転します。
ワープ[Warp]
ワープについて説明します。

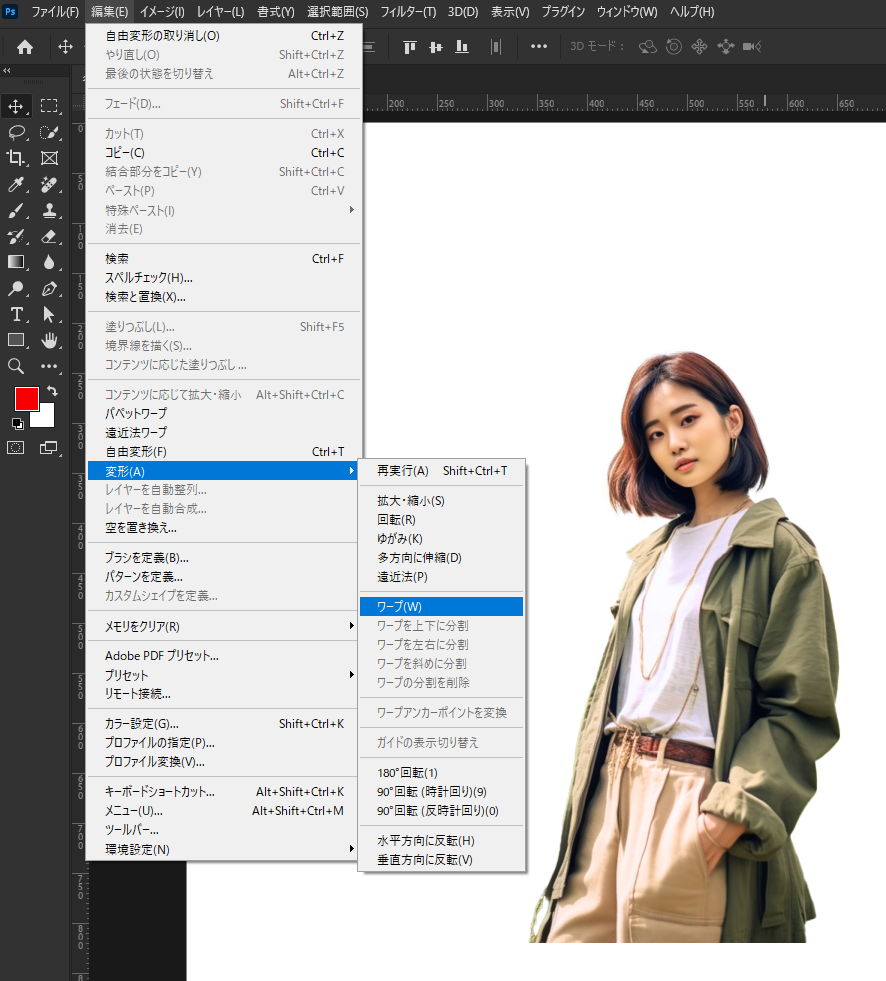
【編集】→【変形】→【ワープ】

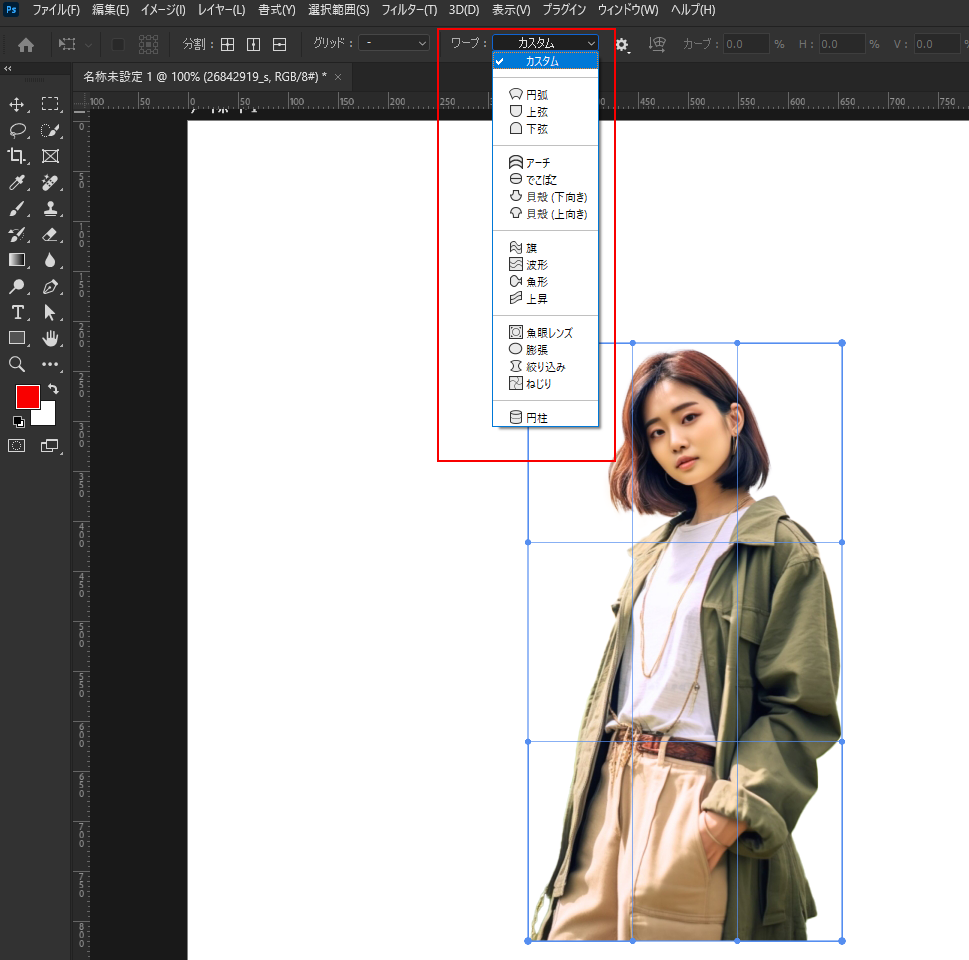
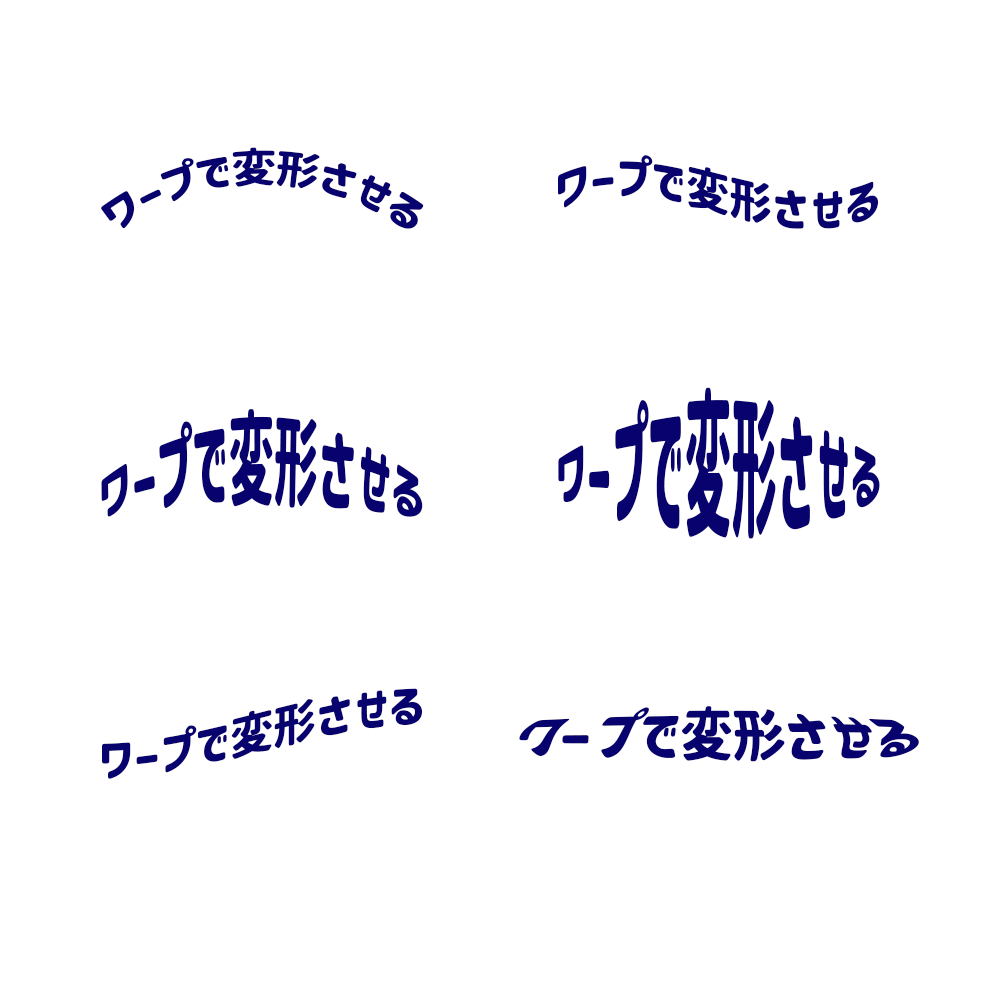
ワープのフリーセットでオブジェクトを色んな形に変形が可能です。

ワープのフリーセットで色々変形させてみました。フリーセットとカスタムでもっと面白い形に変形できると思いますので、是非やってみてください。
まとめ
今回はphotoshopで覚えて置きたいオブジェクトを変形させる方法3選について説明しました。自由変形はphotoshopでよく使う機能で、変形方法の基本の中でも超基本なので、是非覚えて置きましょう。
変形関連記事▼




