こんにちは。
ウェブデザインになれるためにデザインスキルを少しずつ身につけたいです。
なので、最初の目標としてバナートレースを1日1本作ろうとしてます。
バナートレース1本完成しましたので、記録します。
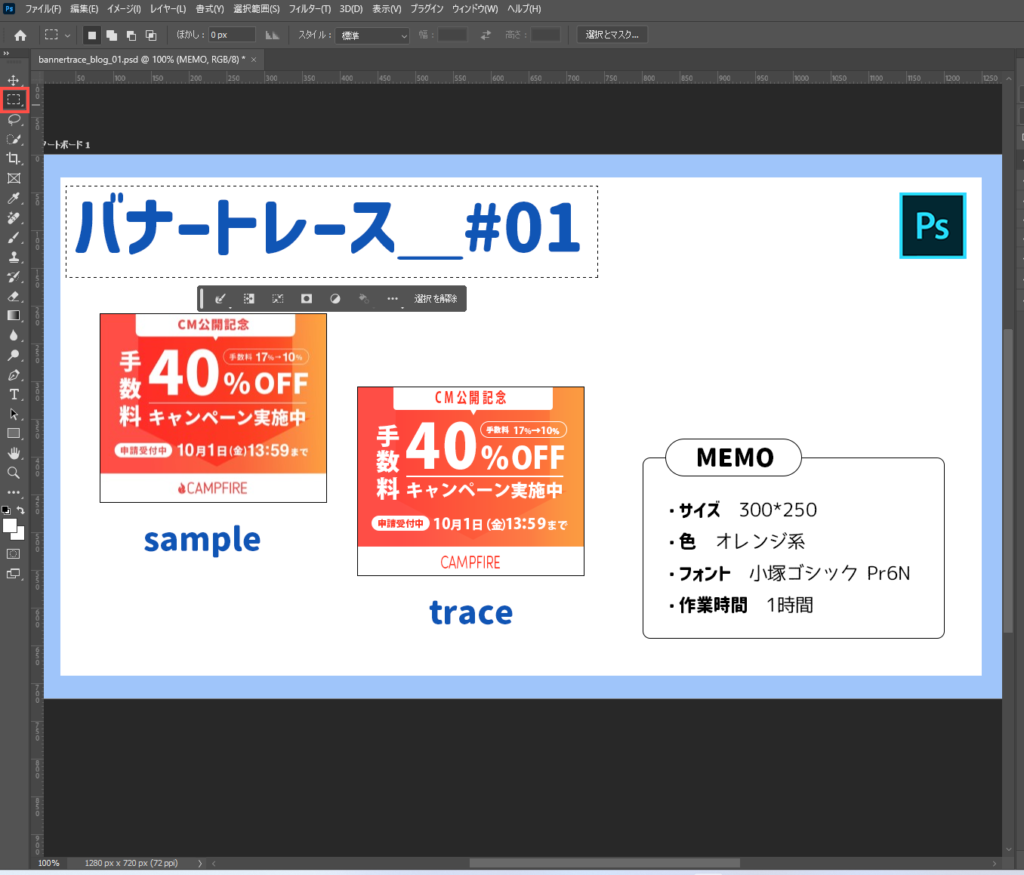
バナートレース_#01 完成
見本のバナー
見本のバナーはレトロバナーというバナーを集めているサイトから探しました。
レトロバナーサイトへ▼
初めてのバナートレースなので、文字だけの簡単に見えるバナーを選びました。
私が選んだバナーはCAMPFIREさんのバナーです。

バナーのURLはこちら▼
見本バナーの概要
| バナーのタイトル | 手数料40%OFFキャンペーン実施中CAMPFIRE |
| サイズ | 300*250 |
| カラー | オレンジ・イエロー |
| 業種 | ビジネス・サービス |
| テイスト | スタンダード |
トレースのバナー
私がトレースしたバナーはこちらです。

トレースしたバナーの説明
| 作業日 | 2023.06.27 |
| 作業時間 | 1時間 |
| 使用ソフト | PHOTOSHOP |
やり方
1.photoshopで、見本バナーを横におきました。
2.トレースするアートボードに見本バナーを持って来ます。
3.見本バナーの不透明度を50%ぐらいに下げます。
4.なぞる感じでトレースしました。

上手にできたこと
文字だけのバナーで、文字がはっきり見えるようにするのがポイントだと思いました。
文字の大きさや字間を気を付けて制作しました。文字がはっきり見えて上手くできたなと思います。
苦労したところ
個人的に苦労したとごろは2点あります。
- グラデーション
- 下向きの矢印がよく見えない
① グラデーション
背景と矢印のグラデーションを入れる時、見本と同じ色と位置など指定するのが難しいでした。グラデーションに結構時間がかかりました。
② 下向きの矢印がよく見えない
見本を見ると背景と矢印の色が近い色でも矢印が見えます。自分がトレースしたバナーを見るとはっきり見えないので、自分は少し残念な点です。
次回からは
次回からは文字だけのバナーにして時間はもっと短縮するか、画像1枚と文字でトレースするか、と思ってます。
学んだこと
今回トレースしながら学んだことを豆知識のようにに紹介したいと思います。
似たようなフォント探し方
トーレスする時、見本のバナーの文字のフォントはどんなフォントかな、このフォント何かなと気になる時ありますね。今回私がphotoshopで似たようなフォントを探した方法を紹介します。
① 調べたい文字を選択する。

例でタイトル“バナートレース_#01”のフォントを調べたいとします。
ツールバーの選択ツールで調べたい文字“バナートレース_#01”を選択します。
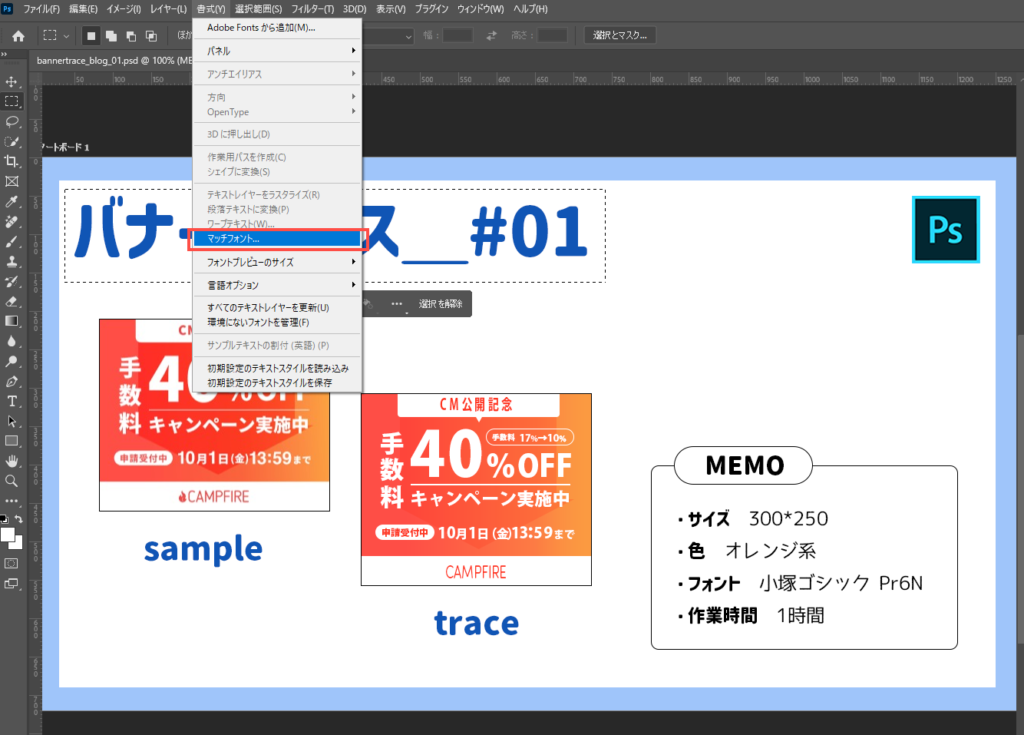
② マッチフォント

メニューで 【書式】→【マッチフォント】 をクリックします。
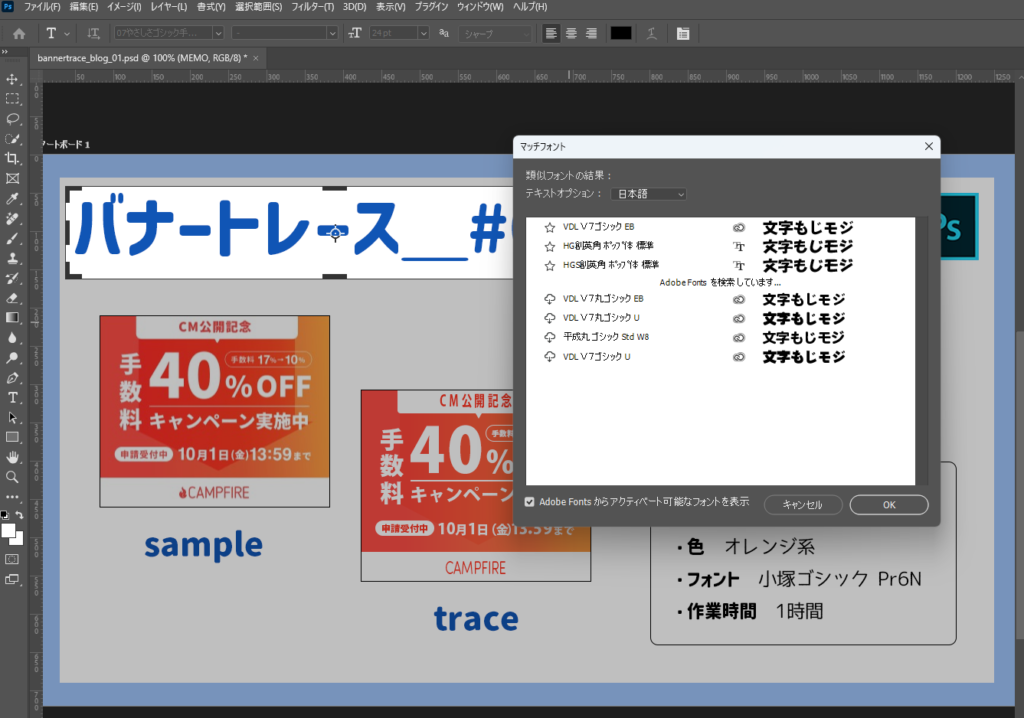
すると、

photoshopが自動で似たようなフォントを色々探してくれます。一番近いフォントを選択し使用するだけです。私は今回この方法でフォントを調べました。
まとめ
バナートレースを1本出来上がりました。グラデーションのところに時間がかかり、もっと勉強すべきだと思います。
そして、photoshopのマッチフォントを紹介しました。
1日1本トレースするのを目標としてます。1本ずつトレースしながらデザインスキルが身に付ければと思います。


