こんにちは。コツコツっ子です。
デザインのドリルの中で図形に穴を開ける方法を学びましたので、紹介します。
その前に私がトレースしたデザインのドリルを見てみましょう。
デザインのドリル_演習07



デザインのドリル_演習07では上のように3パータンのデザインをトレースしました。色によってバナーの印象が違うとことを学びました。

このかわいいフレームどうやって作るんだろ?
かわいい内側角丸フレームの作り方が気になりました。無料イラスト素材を使ってもいいですが、自作のフレームにしたかったので、フレームの作り方を調べてみました。内側角丸フレームを作る方法を二つ紹介します。
1.パスファインダーを使って内側角丸フレームを作る方法
- step1長方形を作る。

長方形ツールで長方形を作ります。
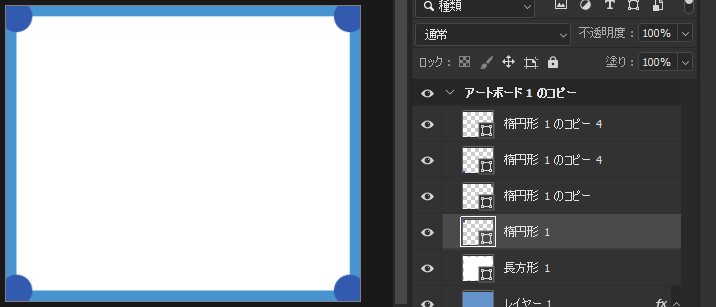
- step2円を作って結合する。

楕円形ツールで丸を作って長方形の角におきます。
shiftキーを押してドラグすると、楕円形ではなく、まん丸の円を作れますね。
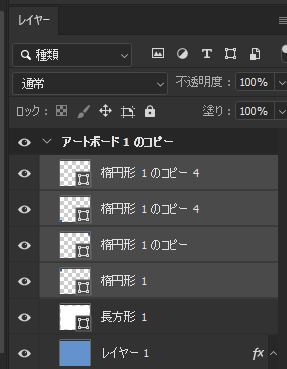
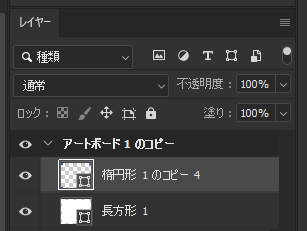
4つの丸のレイヤーを結合します。ショットカットキーはctrl+Eです。

一つのレイヤーになりました。
- step3パスファインダー

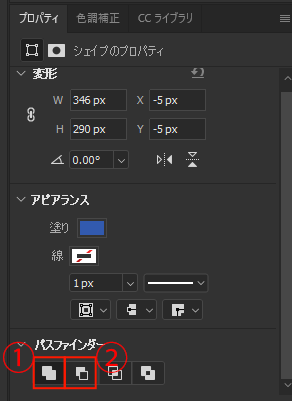
プロパティパネルでパスファインダーがあります。
パスファインダーで一番前のボタンを押して2番目のボタンを1回押します。①ボタンはシェイプを結合
②ボタンは前面シェイプを削除
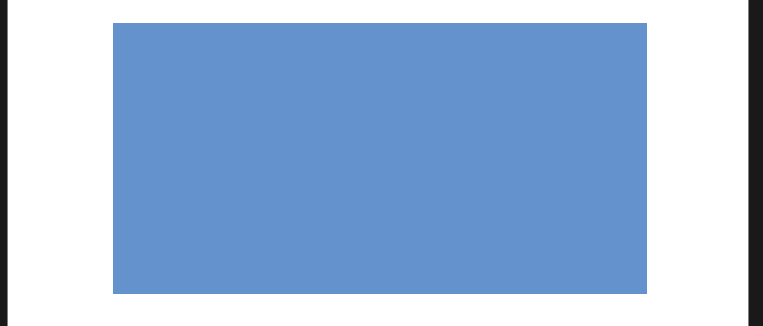
すると、こんな風に変わります。
- step4レイヤー結合する。

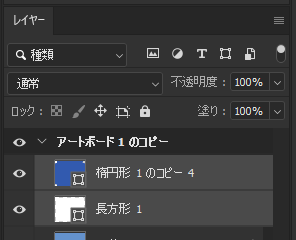
また、レイヤーパネルに戻って楕円形レイヤーと長方形のレイヤーをctrl+Eで結合します。
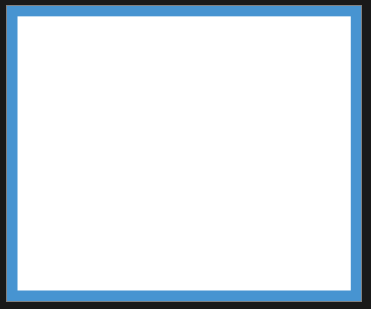
- step5完成

それで、完成です。
長方形と4つの丸レイヤーが一つのレイヤーになり、内側角丸フレームができました。一つのシェイプとしてサイズや色など自由に変更できます。
2.レイヤーマスクを使って内側角丸フレームを作る方法
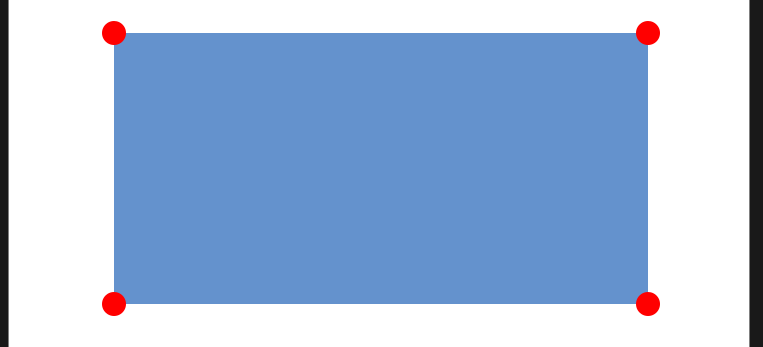
- step1長方形を描く

長方形ツールで長方形を描きます。
- step2丸を描いて結合する。

楕円形ツールで丸を描きます。

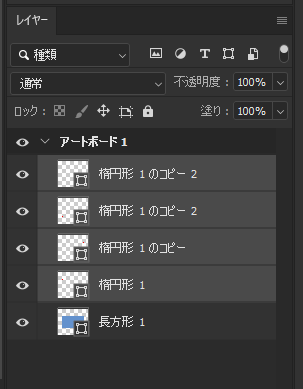
4つの楕円形レイヤーを選択し、ctrl+Eで結合します。ここまでは上のパスファインダーを使う方法と同じですね。
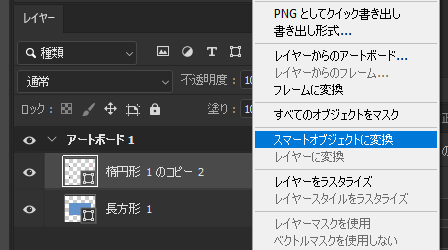
- step3スマートオブジェクトに変換

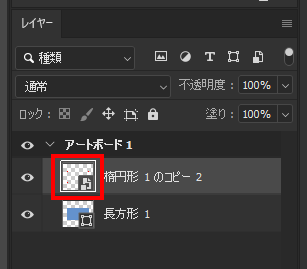
一つになった楕円形レイヤーをマウス右クリックしてスマートオブジェクトに変換します。
- step4レイヤーマスク適用

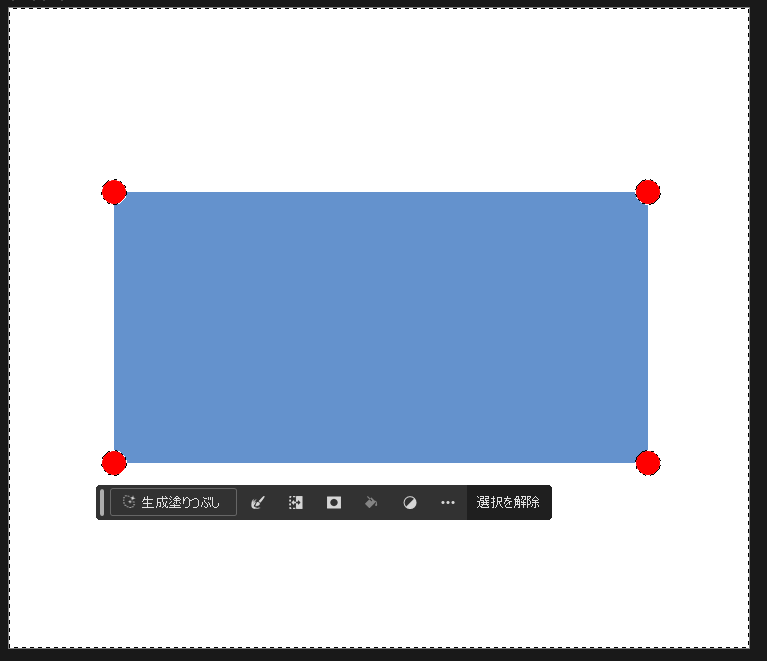
ctrlキーを押したまま、サムネイル(赤いボックス)をクリックします。丸が選択されます。

選択範囲を反転します。ショットカットキーは shift+ctrl+I です。選択範囲が反転されましたね。

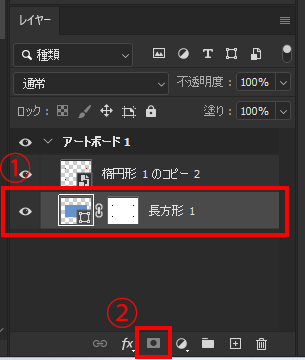
長方形レイヤーを選択し、レイヤーマスクボタンを押してレイヤーマスクを適用します。

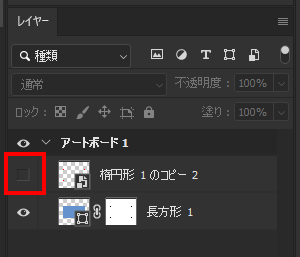
楕円形レイヤーの目のマークをクリックして消します。
- step5完成

これで、このように内側角丸フレームが完成しました。
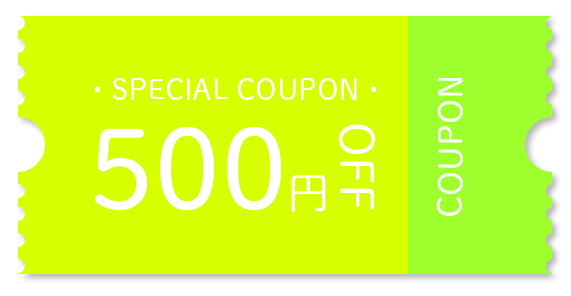
活用



色々演習してみました。図形に穴を開けてクーポンやチケット、タグデザインに使えます。デザインのドリル_演習07のようにかわいいフレームにも活用できます。
まとめ
今回記事ではチケットやクーポンデザインに活用できるシェイプに穴を開ける方法を2選紹介しました。一つはパスファインダーを使う方法、一つはレイヤーマスクを使う方法でした。自分が使いやすい方法を使うといいですね。演習してクーポンやチケットなどデザイン作業に活用しましょう。
レイヤーマスク▼





