こんにちは。コツコツっ子です。
バナー制作や画像を合成する時、画像を切り抜き作業多いですようね。切り抜いたけど、上手くできなかった時ないでしょうか?

簡単に切り抜きする方法ないのかな。

切り抜き、綺麗にできる方法ないのかな。
この風に思ったことないでしょうか? 私は多いです。なので、切り抜きが簡単にできる方法を調べてみました。切り抜き方法は色んな方法がありますが、今回記事では切り抜きが簡単にできる方法6選をまとめました。早速やってみましょう。
簡単切り抜き方法6選
1.背景を削除して切り抜き
最初は一番簡単な切り抜き方法です。コンテキストタスクバーの[背景を削除]を使う方法です。

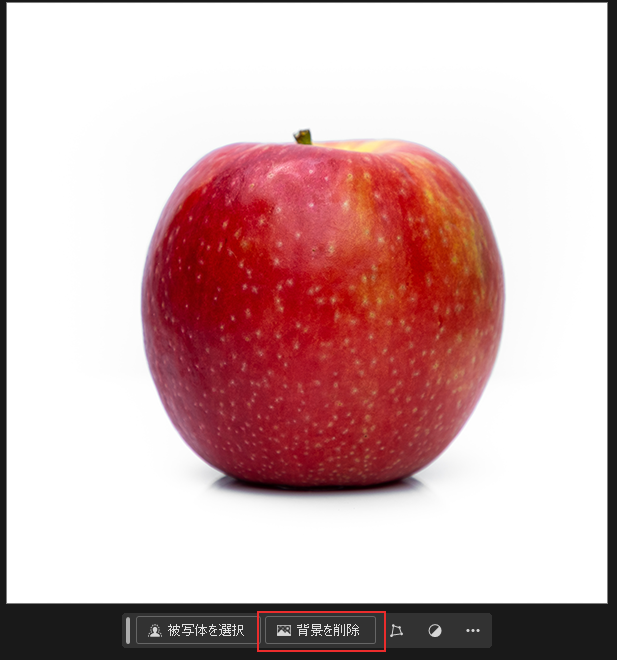
この画像のりんごを切り抜きするとします。

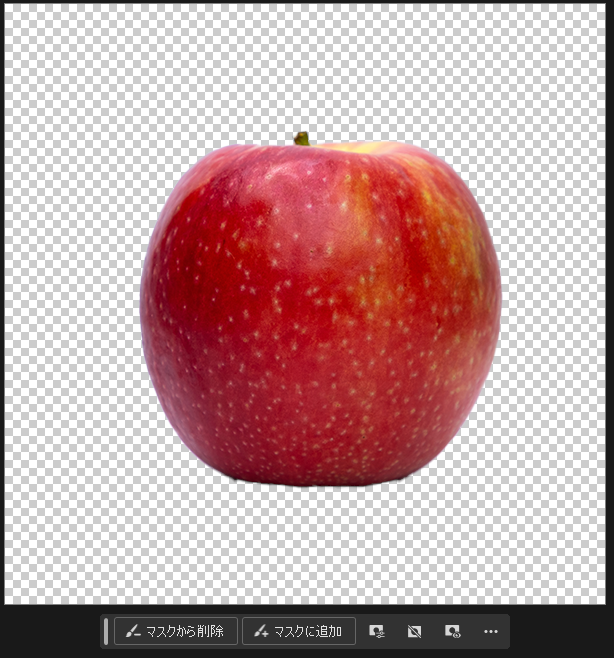
コンテキストタスクバーに[背景を削除]あります。クリックします。すると、背景が消えて簡単に切り抜きができました。

ワンクリックで切り抜きができ、すごく簡単ですようね。
2.被写体を選択して切り抜き

画像があります。ジュースを切り抜きたいと思います。

step1.
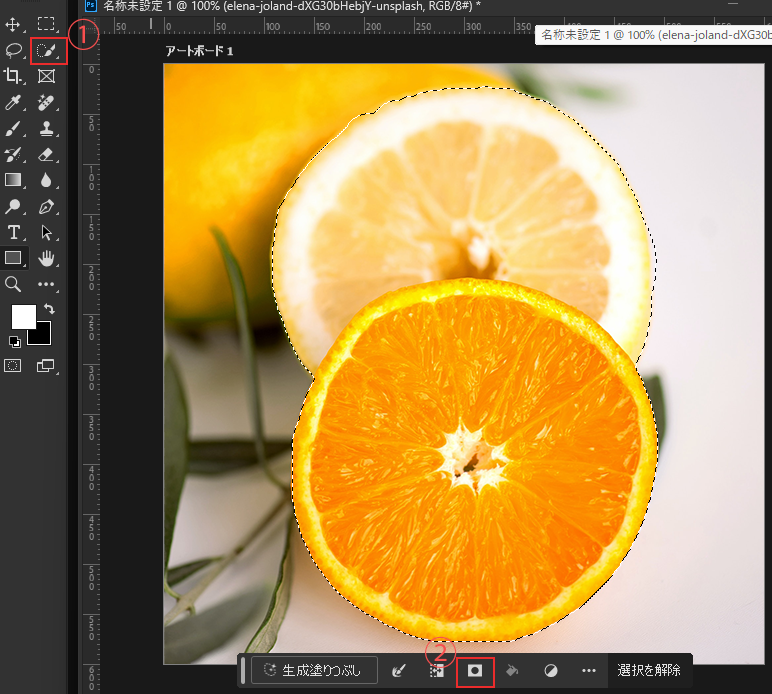
コンテキストタスクバーの[被写体を選択]クリックします。

step2.
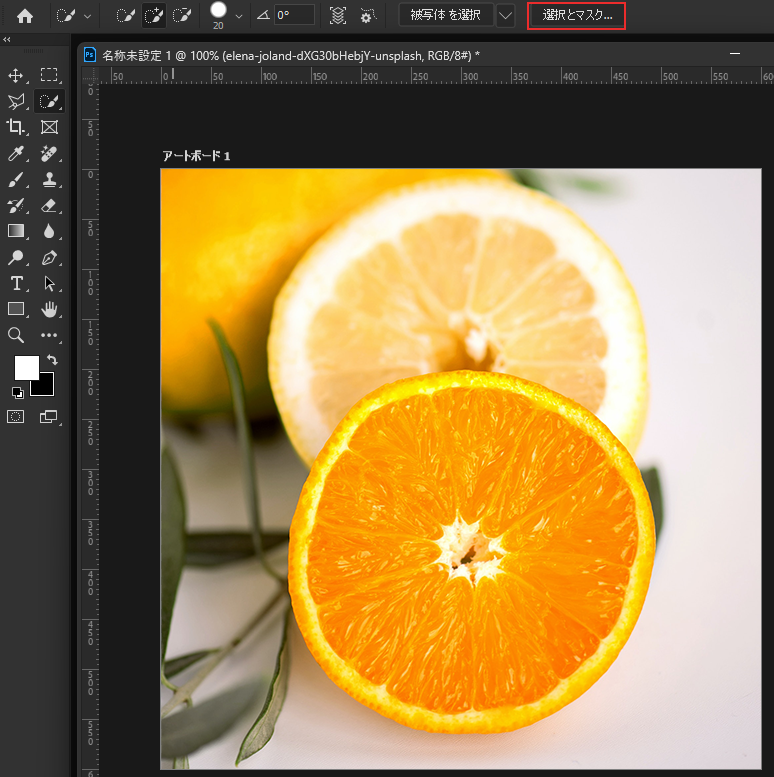
被写体が選択されたら、マスクボタンをクリックします。

切り抜きができました。
綺麗にできなかった場合はクイック選択ツールかマスクで微調整します。
3.クイック選択ツールを使って切り抜き
クイック選択ツールで切り抜き方法はブラシで描くように選択範囲を指定して切り抜きをする方法です。

やり方<1>
step1.
ツールバーでクイック選択ツールを選択します。
step2.
切り抜きたい部分をざっくり囲みます。
step3.
コンテキストタスクバーのマスクボタンをクリックすると、切り抜くことができます。

やり方<2>
step1.
ツールバーで選択ツールを選択(選択ツールなら、どれでもいい。)します。
step2.
オプションバーの[選択とマスク]をクリックします。

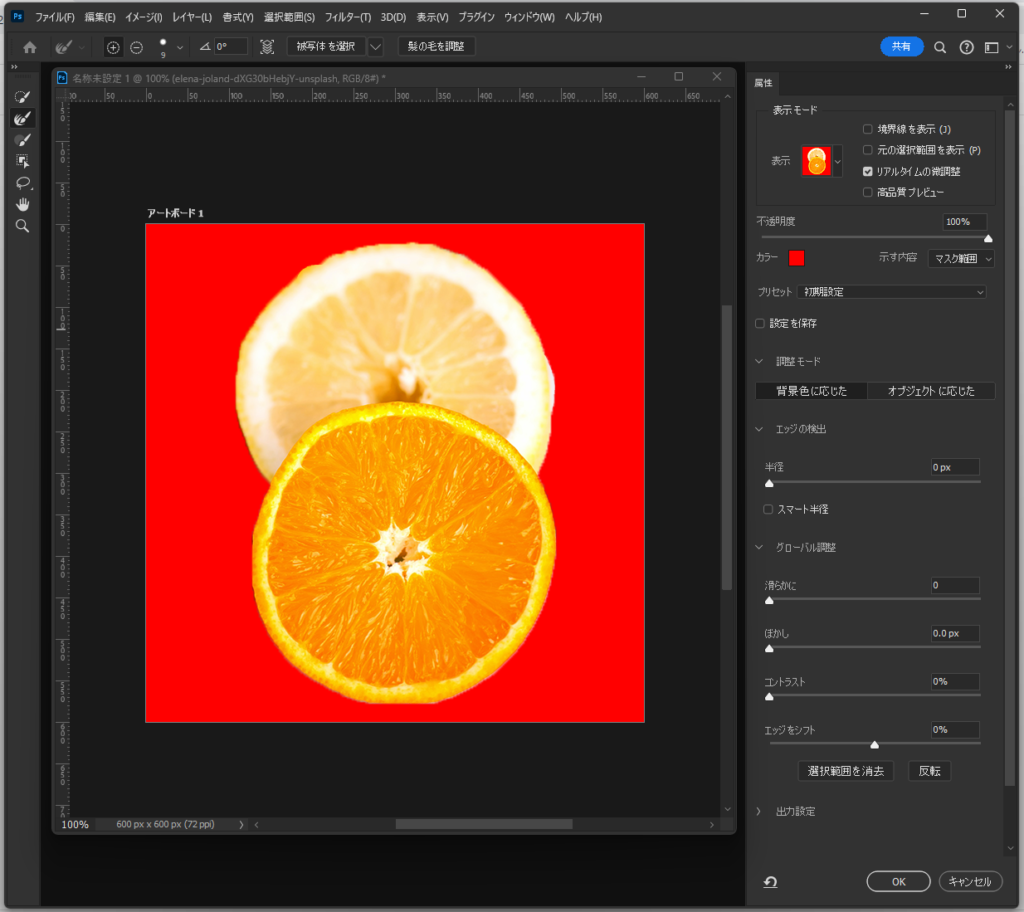
この画面で微調整します。
属性パネルで表示モードをオーバーレイにすると、綺麗にできたのか分かりやすいです。
スマート半径にチェックを入れて、半径を2pxくらいすると綺麗に仕上がりました。

クイック選択ツールで切り抜きができました。
切り抜き範囲を選択する時、切り抜きしたくない部分まで選択した場合はaltキーを押しながら描くと選択範囲から除去できます。
ブラシツールのようにサイズも調節できるので、大きさによってサイズを調節しながらすると作業速度が早くなり、細かくできますね。
4.マグネット選択ツールを使って切り抜き
マグネット選択ツールを使って切り抜きする際は、なげなわツールも使います。マグネット選択ツールでざっくり選択範囲を囲み、なげなわツールで追加したり、消したりして微調整します。

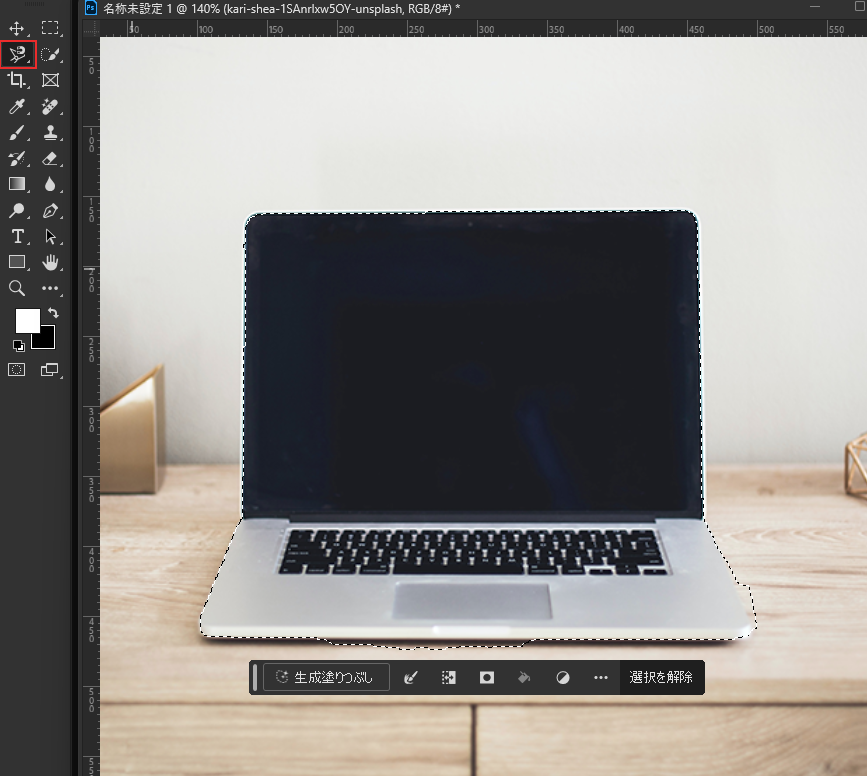
この画像のノートパソコンをマグネット選択ツールを使って切り抜きます。

step1.
ツールバーでマグネット選択ツールを選択します。
step2.
マウスクリックしたまま、切り抜きたい部分のエッジをドラグします。被写体が選択されます。

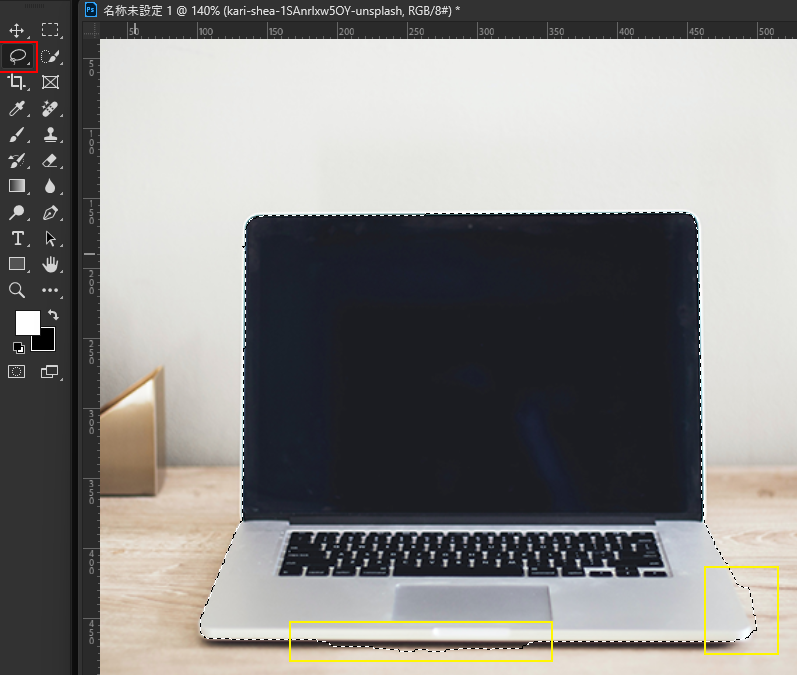
step3.
黄色い四角の部分をなげなわツールで調節します。
shiftキーを押したまま、なげなわツールで囲むと、選択範囲に追加されます。
altキーを押したまま、なげなわツールで囲むと、選択範囲から除去できます。

step4.
選択したら、マスクします。

切り抜きできました。
5.ペンツールを使って切り抜き
ペンツールで切り抜き方法です。ペンツールで切り抜き方法が一番綺麗に切り抜く方法と言われています。

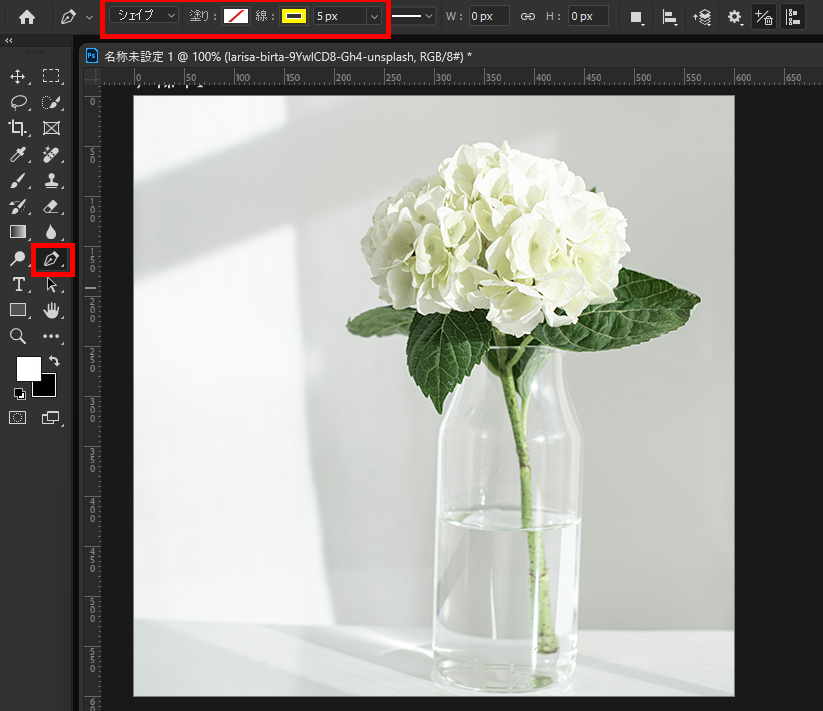
この画像のあじさいを切り抜きします。
ペンツールを使った切り抜き方法はこの画像のように背景と被写体のコントラストがハッキリしていない場合便利です。

step1.
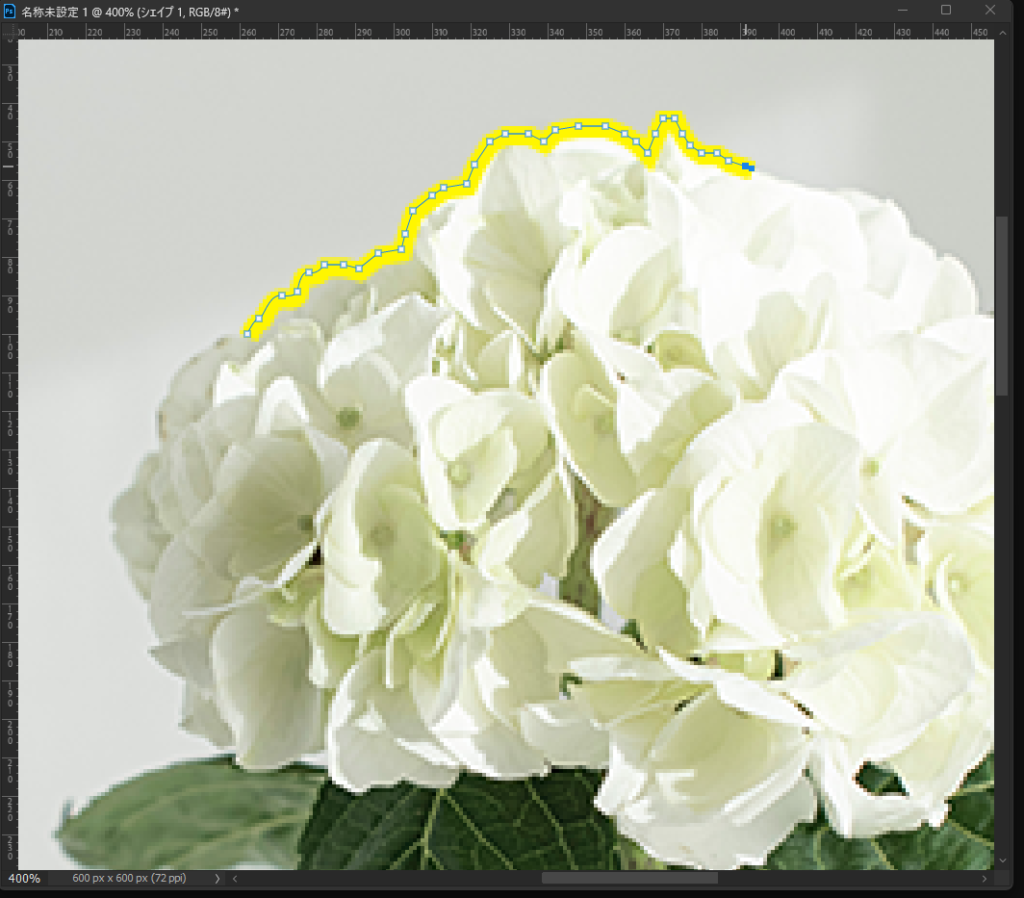
ペンツールを選択します。オプションバーで「シェイプ」、塗りはなし、線を5pxぐらいにします。

step2.
画像を拡大してペンツールで枠線をなぞります。

step3.
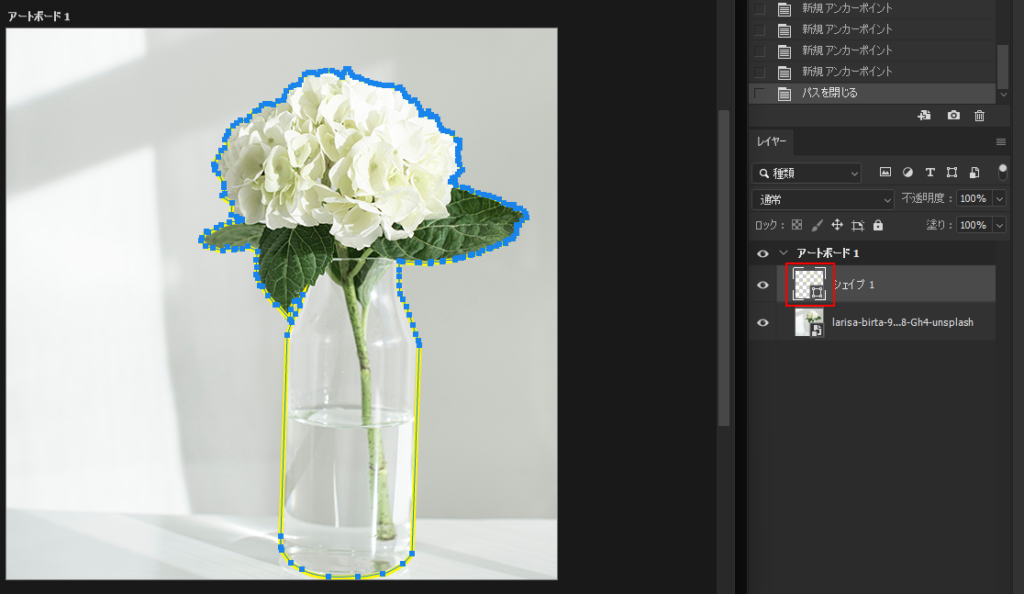
全部なぞったら、レイヤーパネルのシェイプサムネイルをctrlキーを押しながらクリックします。そうすると、選択されます。

step4.
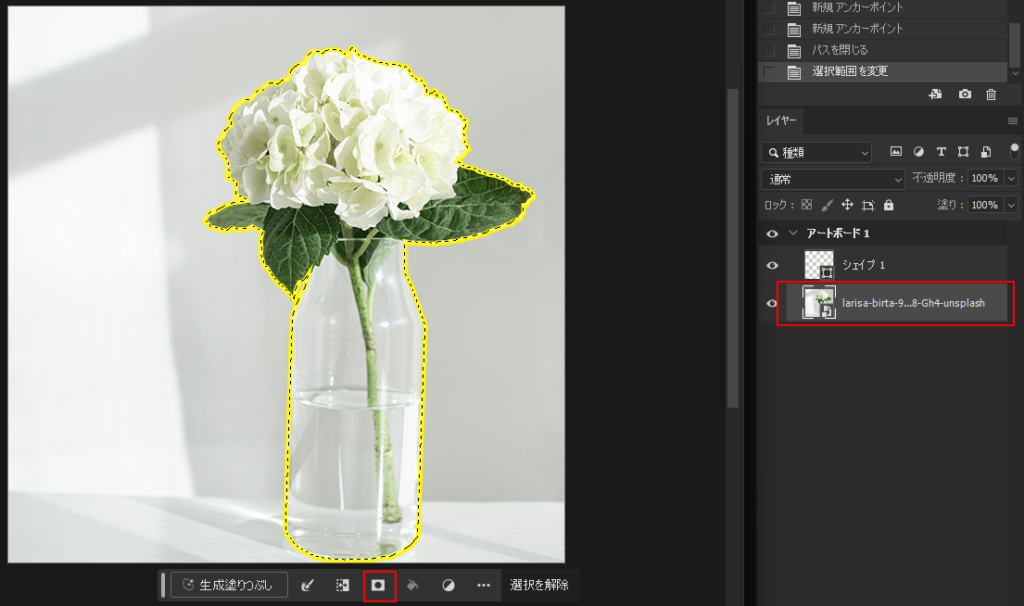
画像レイヤーを選択してマスクします。

step5.
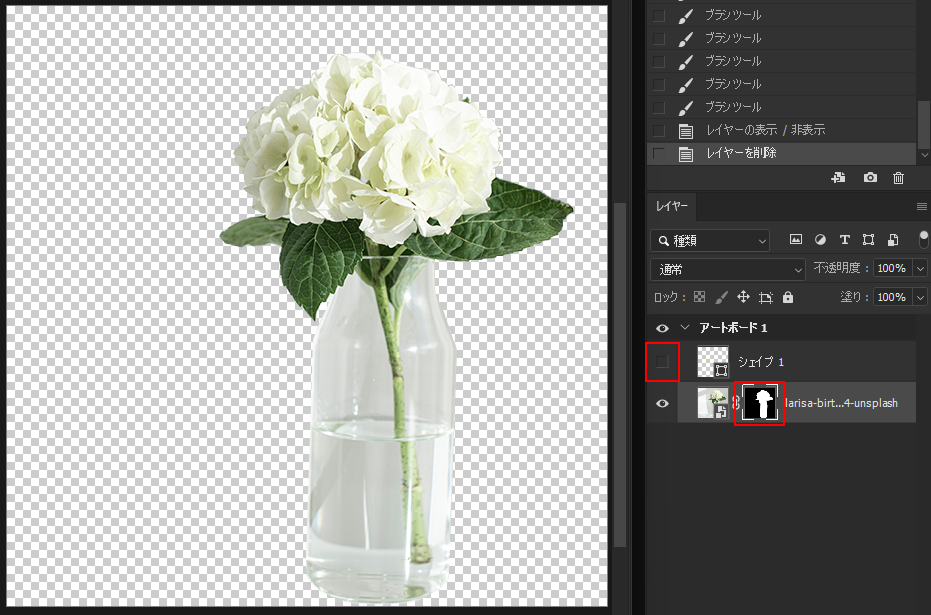
マスクの部分をクリックしてブラシツールで微調整します。完了できたら、シェイプレイヤーの目のマークを消します。削除しても大丈夫です。
6.レイヤー効果を使って切り抜き

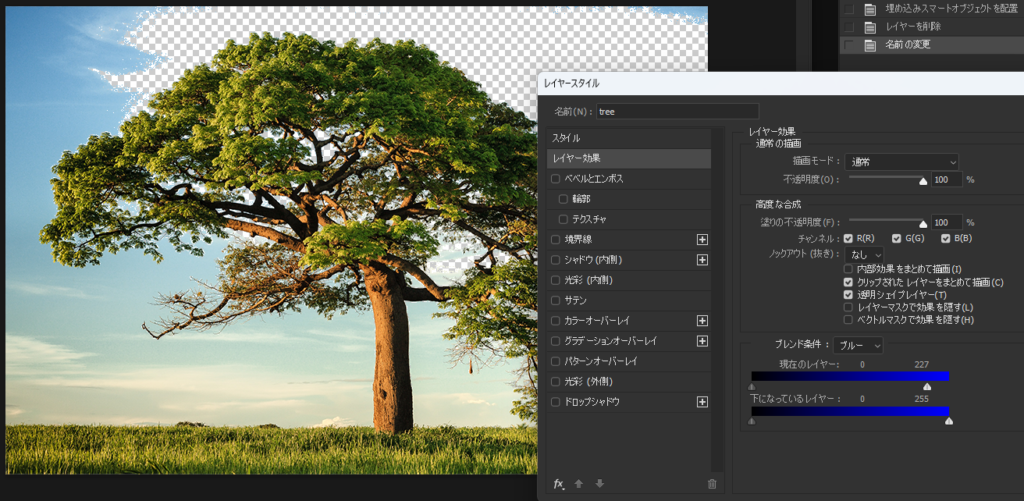
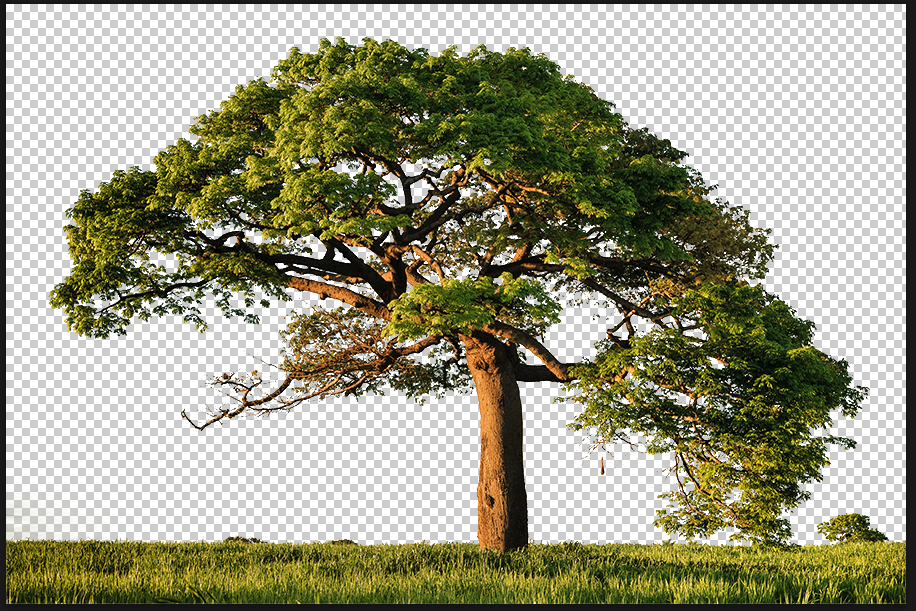
この木を切り抜きします。ペンツールではできないこんな複雑な画像を切り抜きたい時はレイヤー効果を使って切り抜きします。

step1.
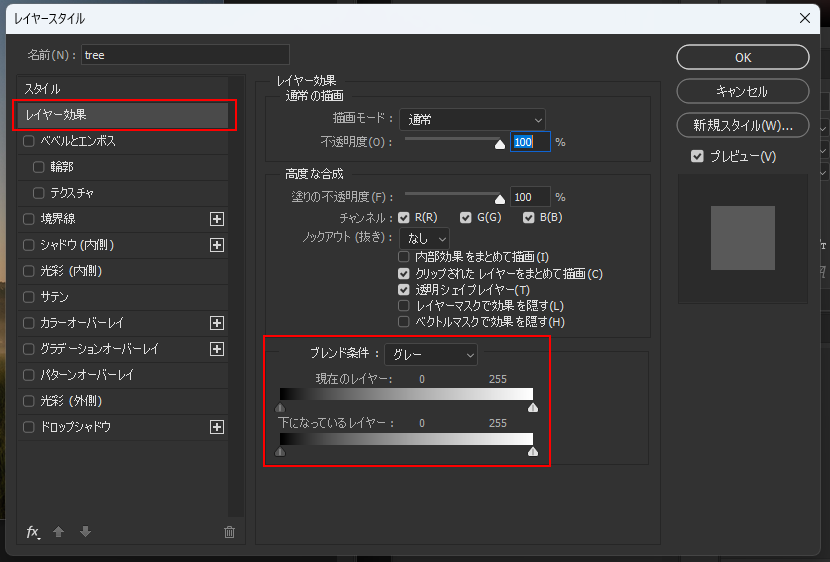
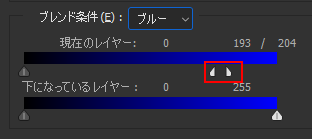
画像レイヤーをダブルクリックで、レイヤースタイルに行きます。その中で[レイヤー効果]→[ブレンド条件]です。

step2.
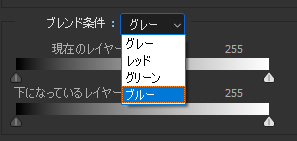
空を消したいので、ブレンド条件をブルーにします。

step3.
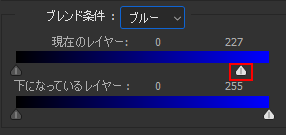
三角を動かすと、空が消えます。

空の部分が消えますね。

step4.
三角をaltキーを押したまま、クリックすると、二つに分けれるので、二つを動きながら調節します。

複雑な木を綺麗に切り抜きできました。
まとめ
今回の記事では切り抜く方法6選について説明しました。
コントラストがハッキリしている場合:背景を削除、被写体が選択、クイック選択ツール、マグネット選択ツールで切り抜き
コントラストがハッキリしていない場合:ペンツール、レイヤー効果で切り抜き
フォトショップがアップデートされてすごくスマートに被写体を認識してくれるので、背景を削除、被写体が選択、クイック選択ツールで大体切り抜きできますが、複雑なものを切り抜きする方法も知っておくといいですね。切り抜き方法をマスターしてデザイン作業がもっと楽しくなるといいですね。



