こんにちは。
私のようにデザイン初心者がフォトショップで画像合成する時、難しい時ありますね。フォトショップを使っている方々に嬉しいニュースがあります。アドビフォトショップがアップデートで、新機能が追加されました。その新機能が生成機能です。また、既存機能でも改善されたところもあります。今回はフォトショップv25.0の新機能について話したいと思います。
Adobe photoshop2024 v25.0新機能
1. 生成塗りつぶし
一つ目は生成塗りつぶし機能です。シンプルなテキストプロンプトを使用して、自然に画像のコンテンツを追加または削除し、画像合成や組み合わせができる機能です。
今から一つずつやってみましょう。
① 要らない部分消す方法

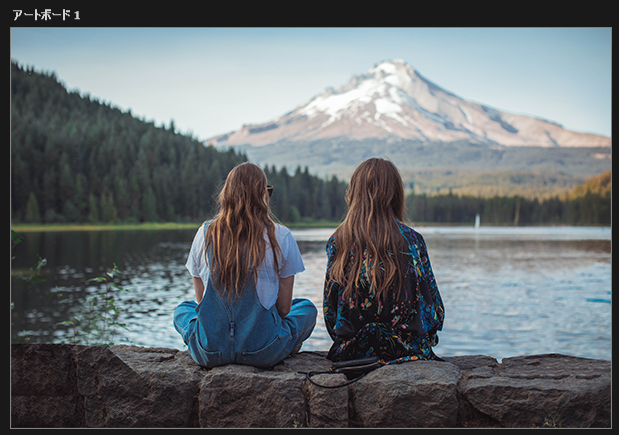
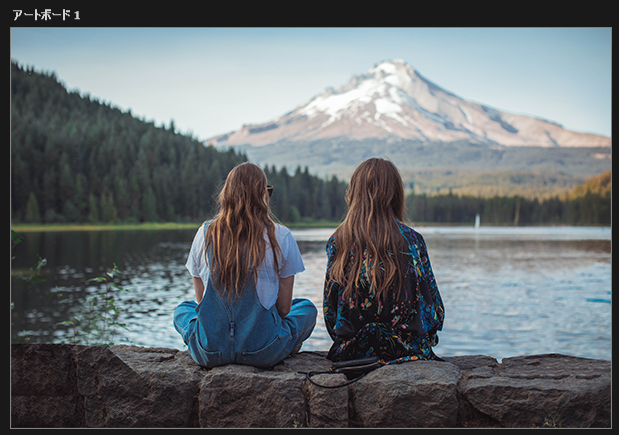
上の画像では二人の女性がいますね。生成塗りつぶしで右にいる女性を消してみます。

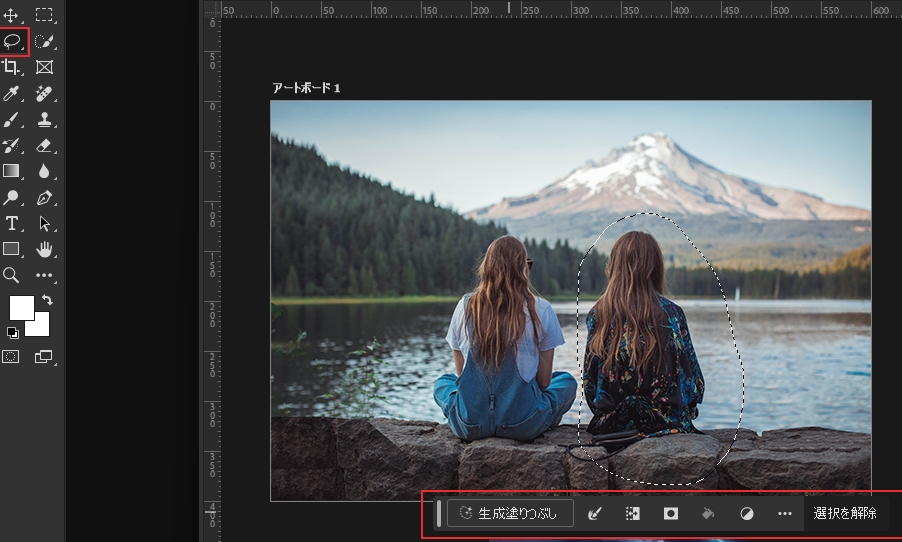
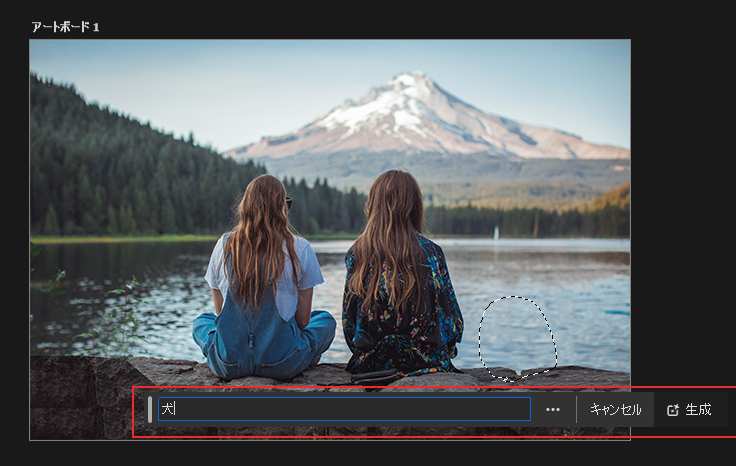
私はなげなわツールで消したい女性を囲みました。すると、生成プロンプトを入力するバーが出てきます。

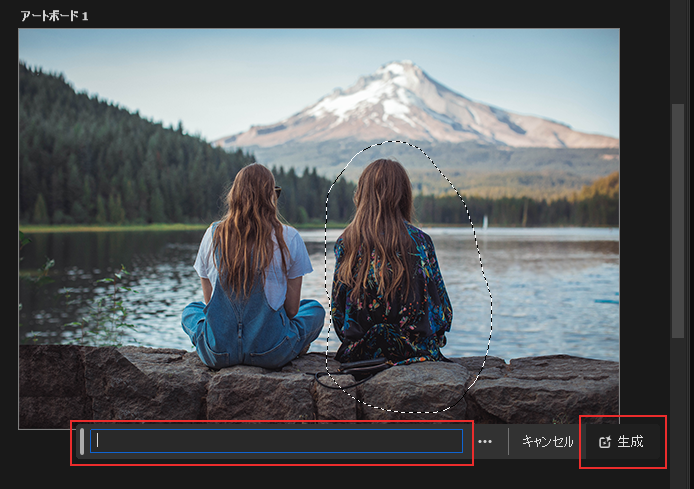
コンテンツを消したい時は、テキストを入力するところを1回クリックして何も入力せず生成ボタンをクリックします。すると、消えます。

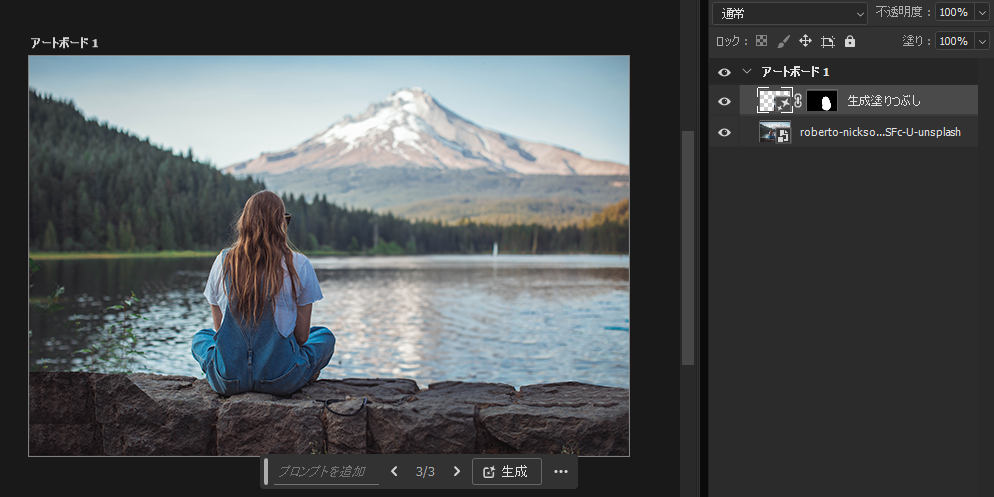
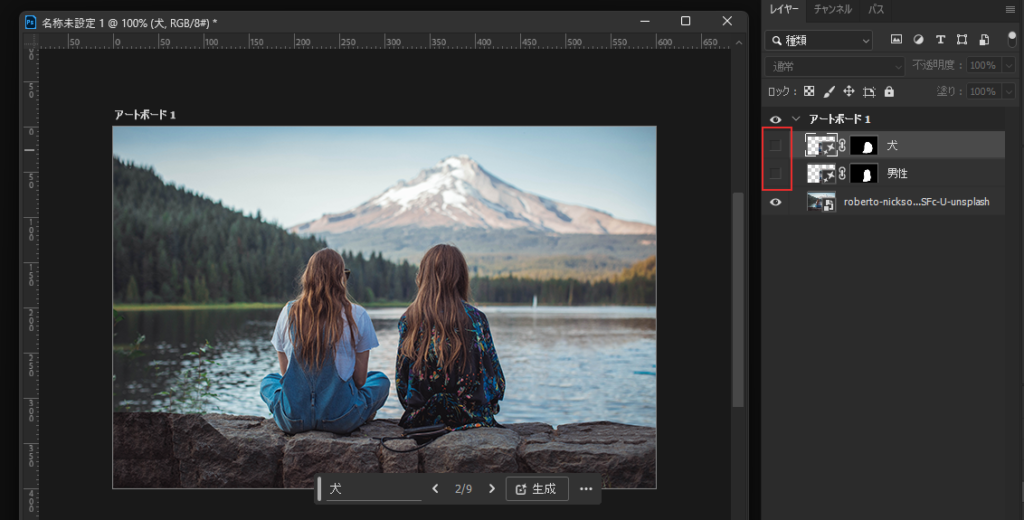
右の女性が消えてますね。

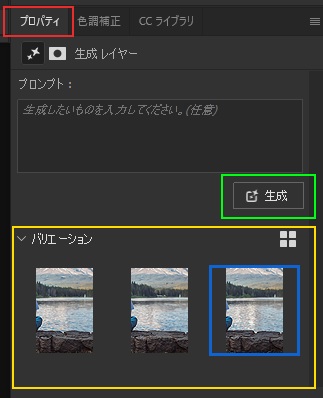
プロパティを見ると3種類のバリエーションが提案されます。3種類の中で自然なものを選択します。他のバリエーションが欲しいならバリエーションの上の生成ボタンをもう1回クリックすると、他の3種類が出て6種類のバリエーションの中で選択、その中でも欲しいものがないなら、また生成ボタンをクリックすると、また3種類が出てきます。このように生成ボタンを押すと3種類のバリエーションが増えます。

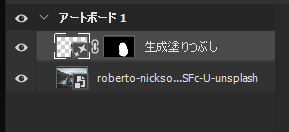
レイヤーパネルを見ると、元の画像レイヤーと生成塗りつぶしレイヤーが分けてるのを分かります。元のコンテンツはそのまま保存してるので、元に戻したい時や編集する時、レイヤー前の目のマークをクリックして編集するなら、便利ですようね。
② コンテンツを変える方法

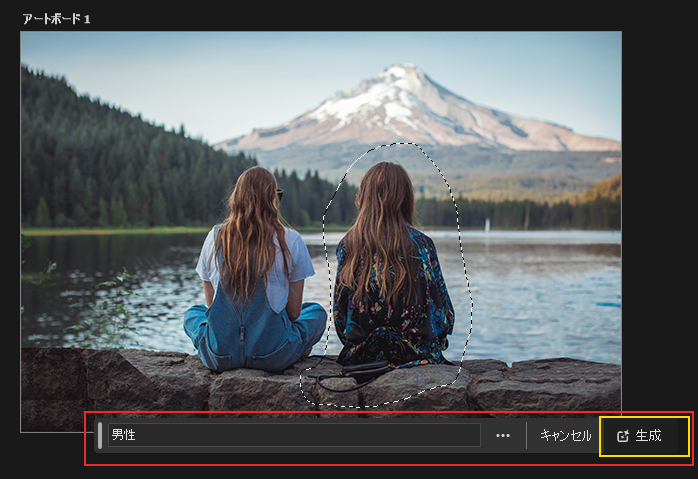
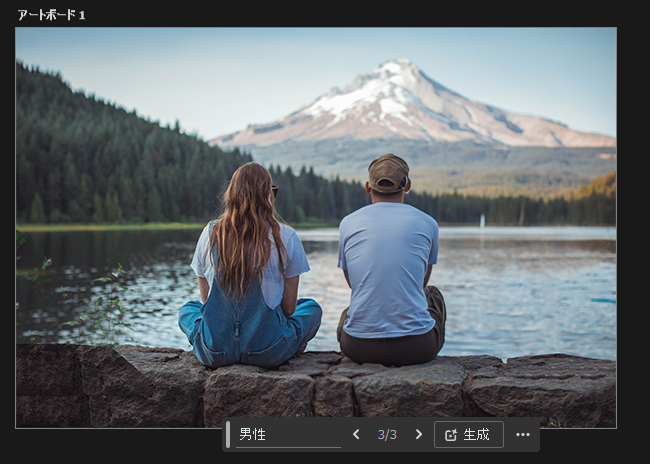
塗りつぶしで右の女性を男性に変えてみます。

なげなわツールで右の女性を囲み、生成塗りつぶしプロンプトに「男性」と入力します。生成ボタンをクリックします。すると、3種類のバリエーションが出てきます。その中で選ぶか、また、生成ボタンをクリックし、新しいバリエーションで選ぶか、気に入るコンテンツを選択します。

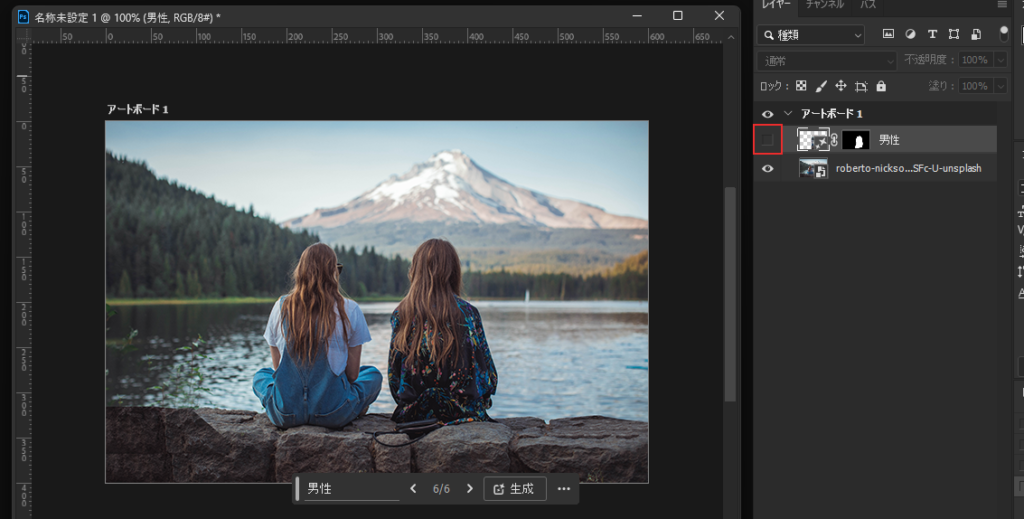
男性に変わりましたね。

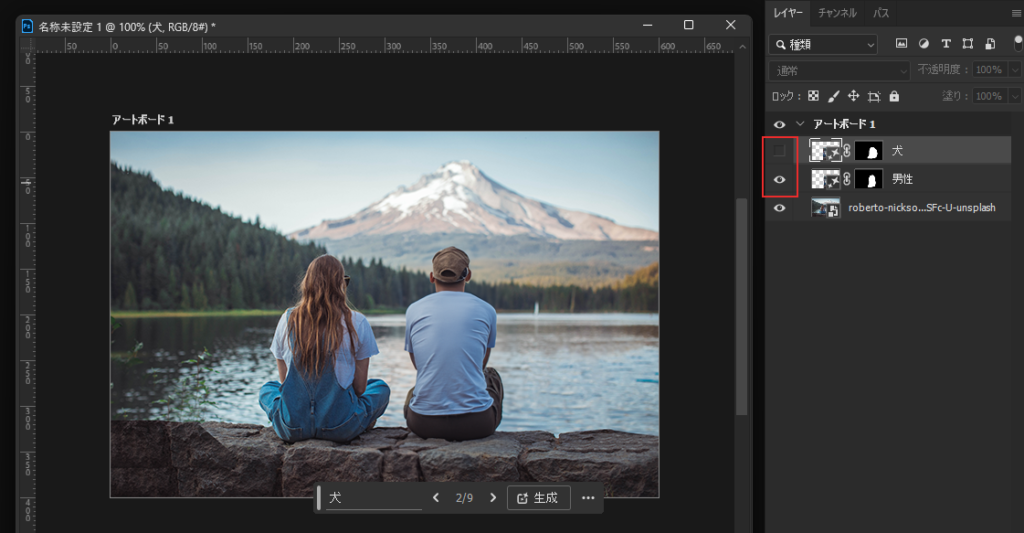
レイヤーパネルを見てみましょう。男性生成塗りつぶしレイヤーの目のマークを消すと、元の画像に戻りました。

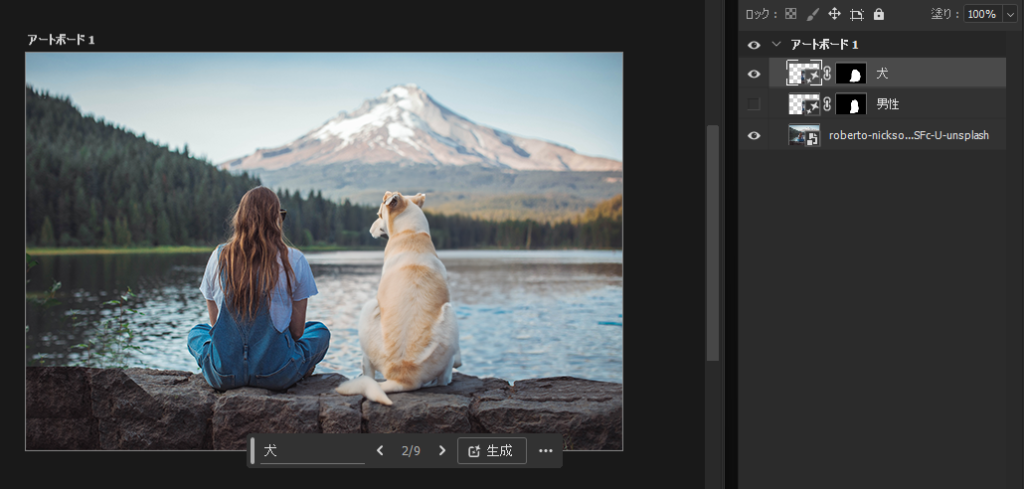
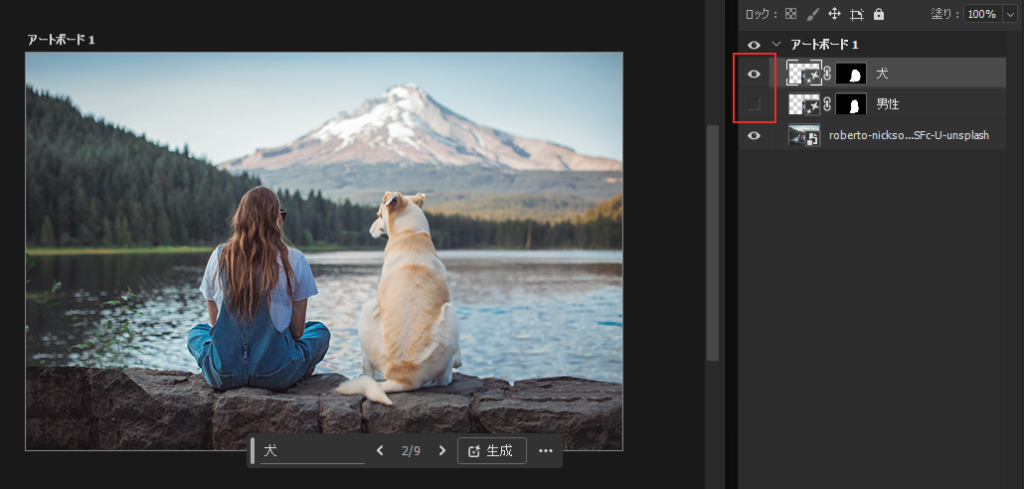
男性レイヤーを消して、犬を生成してみました。



生成塗りつぶしレイヤーが分けてるので、要らないレイヤーは削除したり、どっちがいいか比べる時も目のマークをクリックしながら比べると便利です。
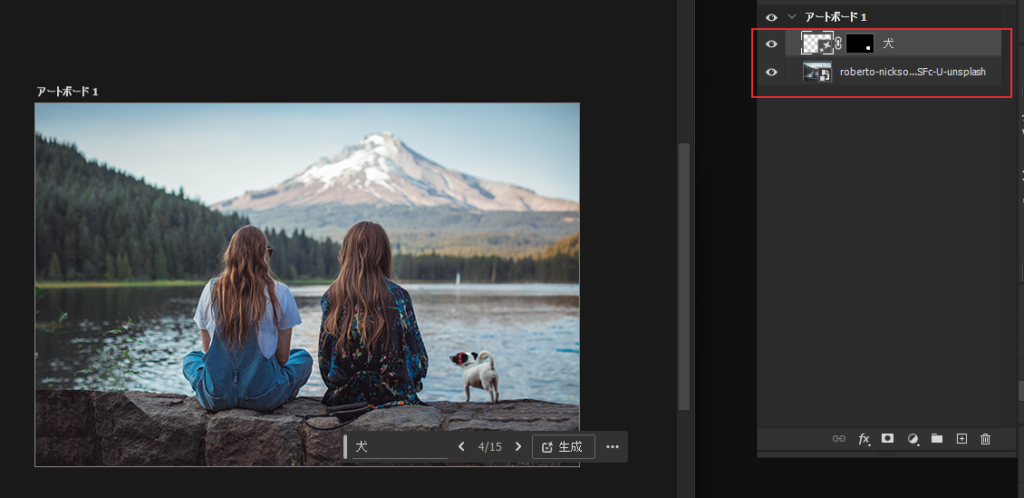
③ コンテンツを追加する方法

上の画像に右の女性の横に犬を追加してみます。

追加したいところを囲み、生成塗りつぶしプロンプト入力所に「犬」を入力して、生成ボタンをクリックします。すると、犬が生成されます。

犬が追加されましたね。レイヤーパネルを見ると元の画像レイヤーと生成レイヤーが分けてるのが分かります。
生成塗りつぶし
テキスト入力だけで、コンテンツを追加、変更、削除ができて、すごいですね。
2. 生成拡張
二つ目は生成拡張機能です。切り抜きツールを使用してカンバスを拡張し、周辺の空白部分を既存の画像と自然に調和するように新しく生成されたコンテンツで埋めることによって、どんな画像のサイズにも変形できる機能です。
生成拡張使い方

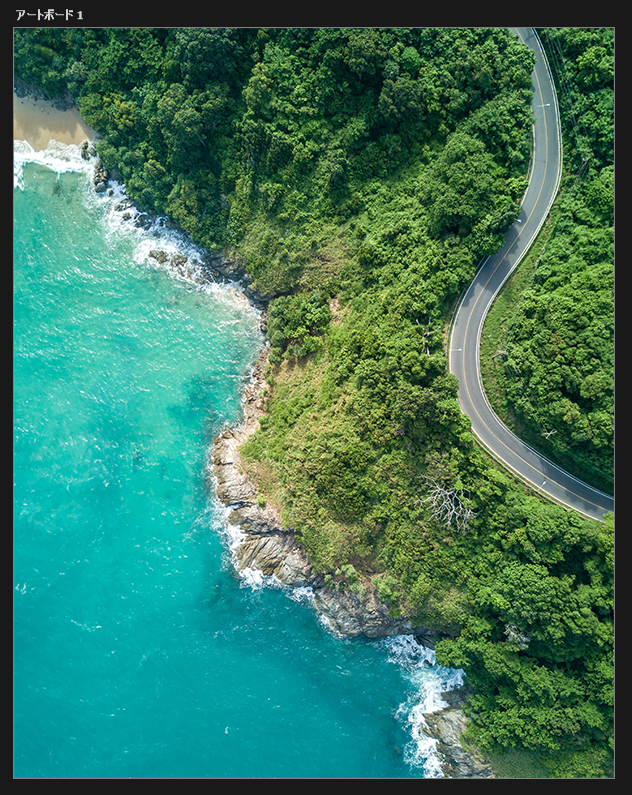
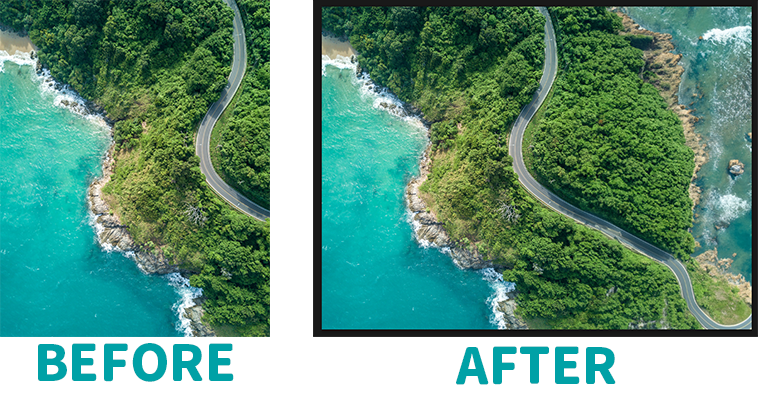
上の画像を生成拡張機能で横長サイズに変形してみます。

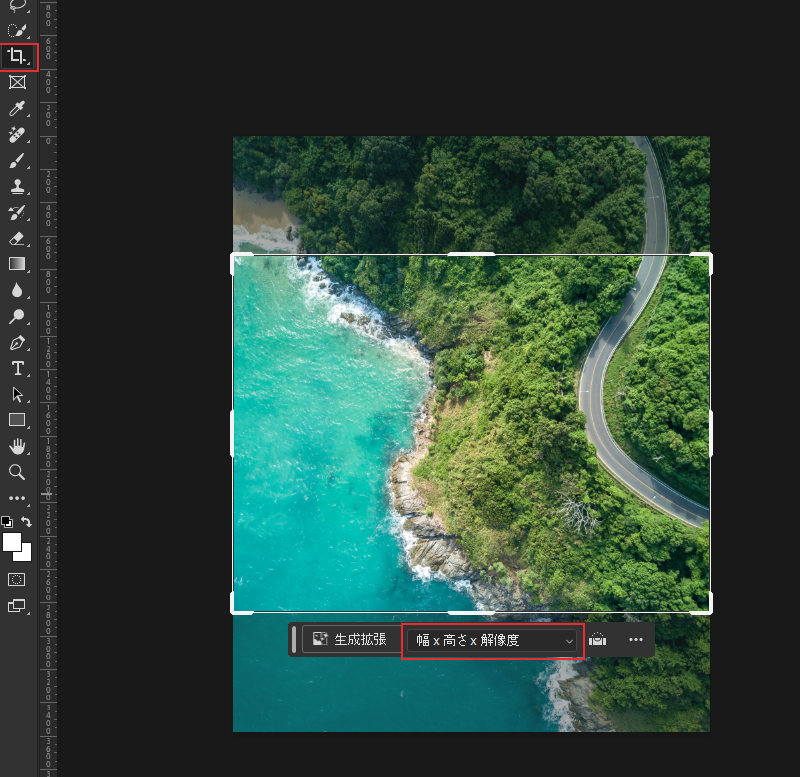
ツールバーで切り抜きツールを選択すると、切り抜きハンドルが表示されます。表示されるコンテキストタスクバーで「生成拡張」を選択します。

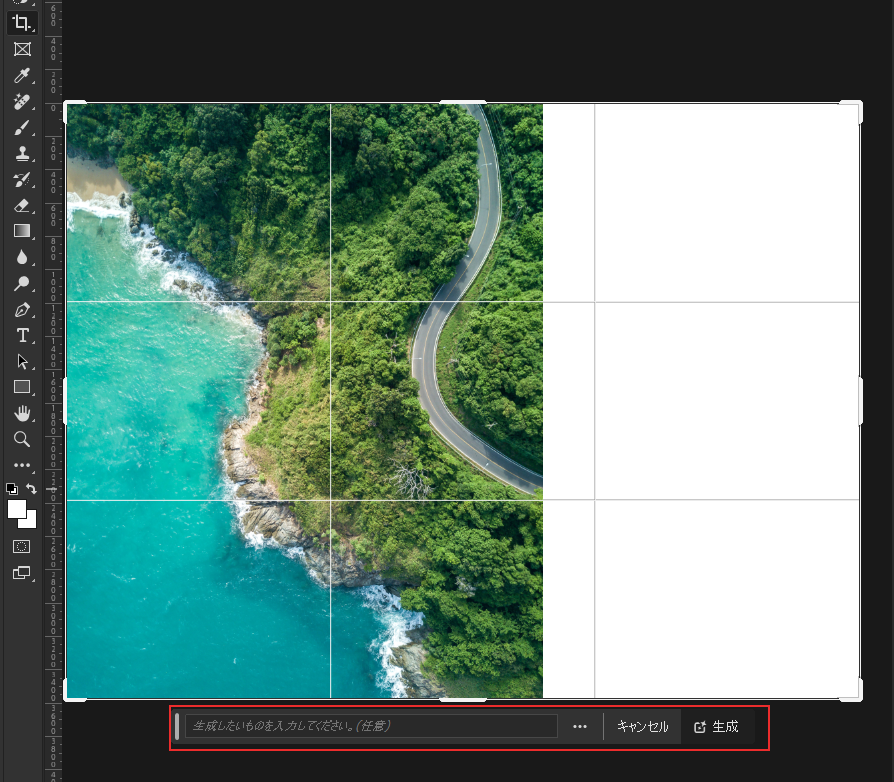
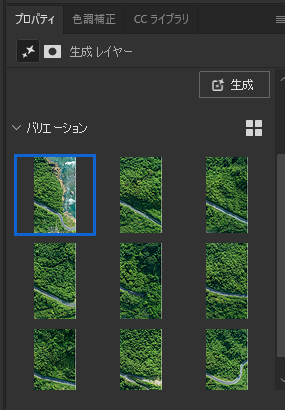
切り抜きハンドルでカンバスサイズを広げます。コンテキストタスクバーでテキストプロンプトを入力しても、何も入力しなくても、「生成」ボタンをクリックすると、3種類のバリエーションが出ます。気に入るコンテンツがあれば選択します。

このように完成しました。


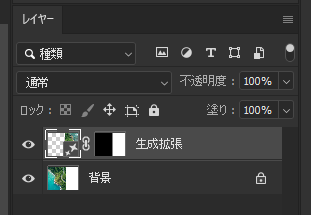
生成拡張もレイヤーが分離されてます。バリエーションも生成ボタンをクリックすると、3種類ずつ増えます。

BEFORE、AFTERを比べると、面白いですね。AIが想像して生成する、こんな事ができるってすごいですね。
生成AIが日本語対応になりました。
生成AI機能を使って生成されたコンテンツは商用可能!
3. 改善された削除ツール
三つ目は削除ツールが改善されました。削除ツールがより高速になり、オブジェクトを円で囲むかブラシでなぞるだけで削除できるようになりました。

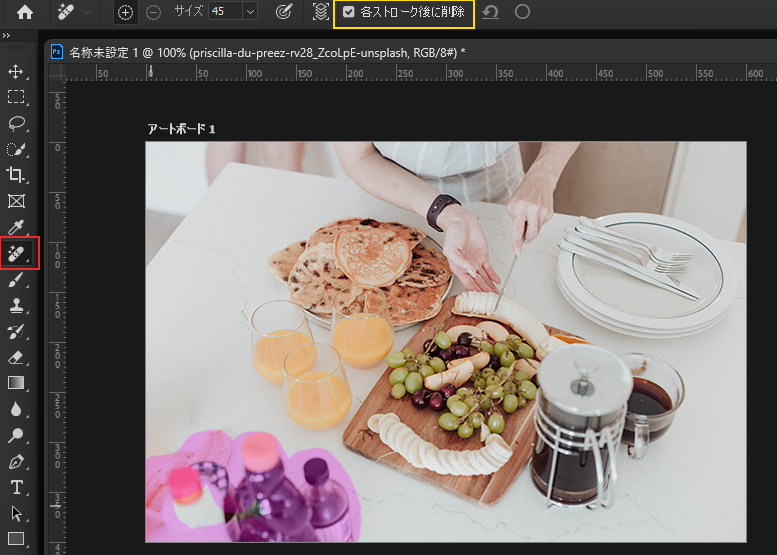
上の画像の左下の調味料とコップを削除してみましょう。

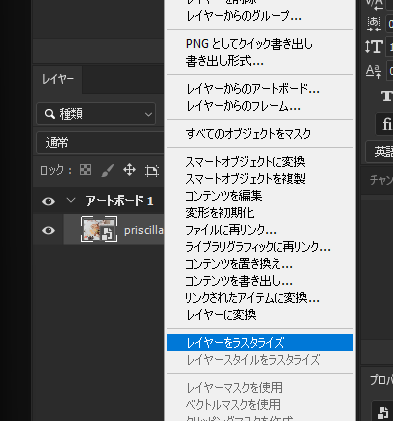
削除する画像のレイヤーをレイヤーをラスタライズします。
レイヤーパネルでレイヤーを選択、マウス右クリックしてラスタライズします。

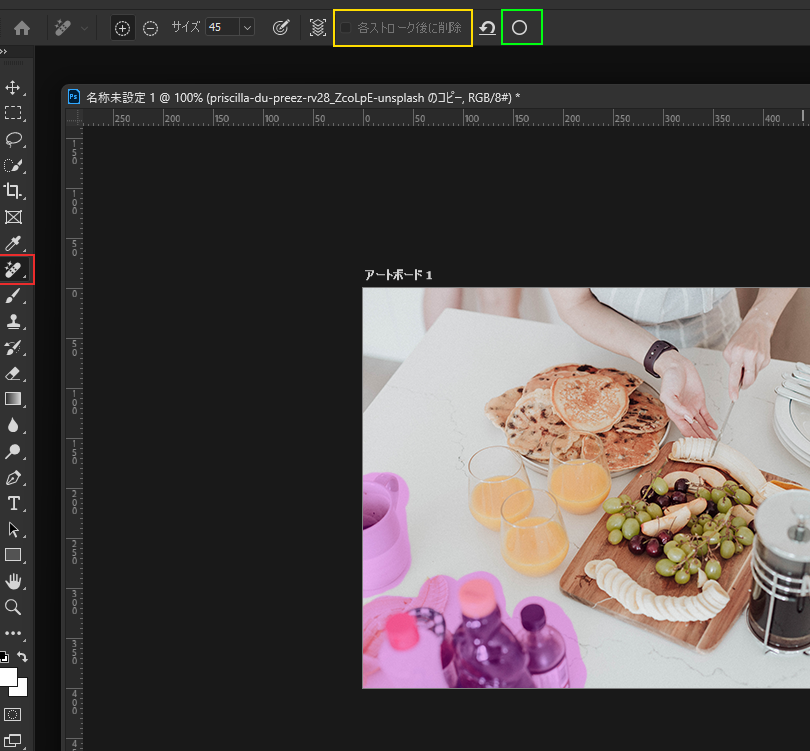
ツールバーで削除ツールを選択、オプションバーで「各ストローク後に削除」にチェックを入れると、削除したい部分のストロークをなぞるだけでなかも塗りつぶして全部削除できます。以前は削除したい部分全部塗らないとダメでしたが、これからは円で囲むだけで削除できますので、作業が早くなりますね。

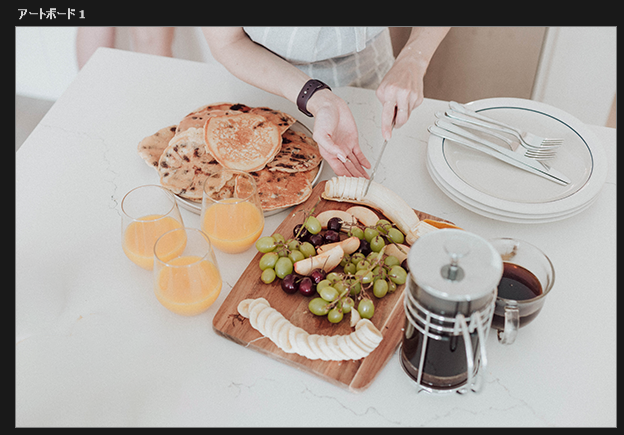
複数のオブジェクトを削除する時はオプションバーの「各ストローク後に削除」にチェックを外します。削除したいオブジェクトを全部囲んだら○をクリックします。すると、全部削除することができます。

綺麗に仕上がりました。
4. コンテキストタスクバーの改善
四つ目はコンテキストタスクバーが改善されました。コンテキストタスクバーにマスクボタンが追加され、マスキングを伴うワークフローを迅速に行えるようになりました。
マスクボタンが追加

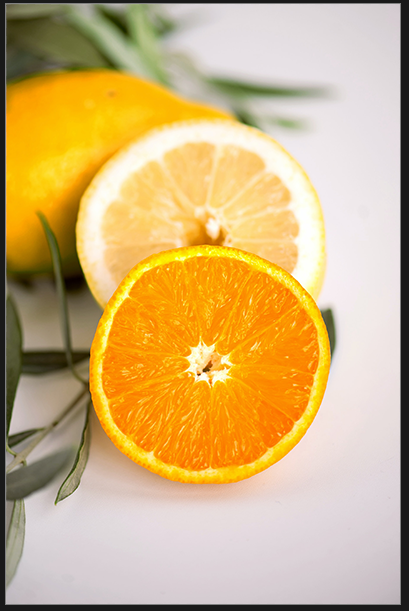
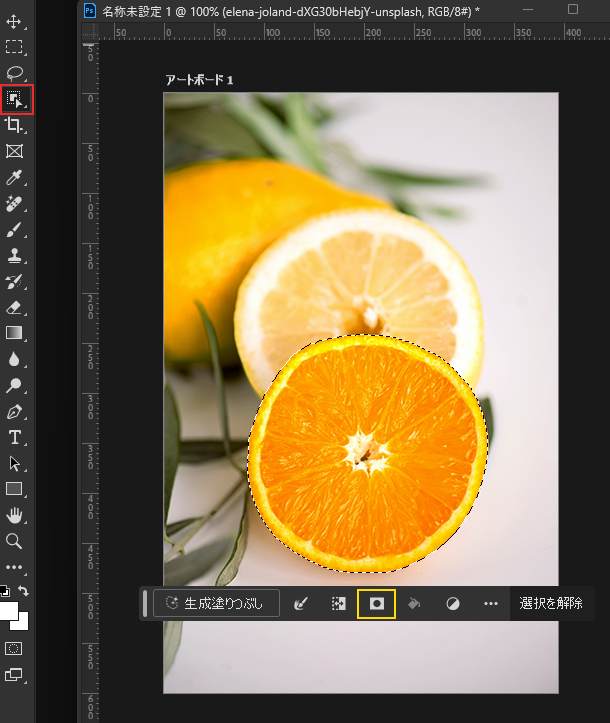
上の画像のみかんを切り抜きたいです。

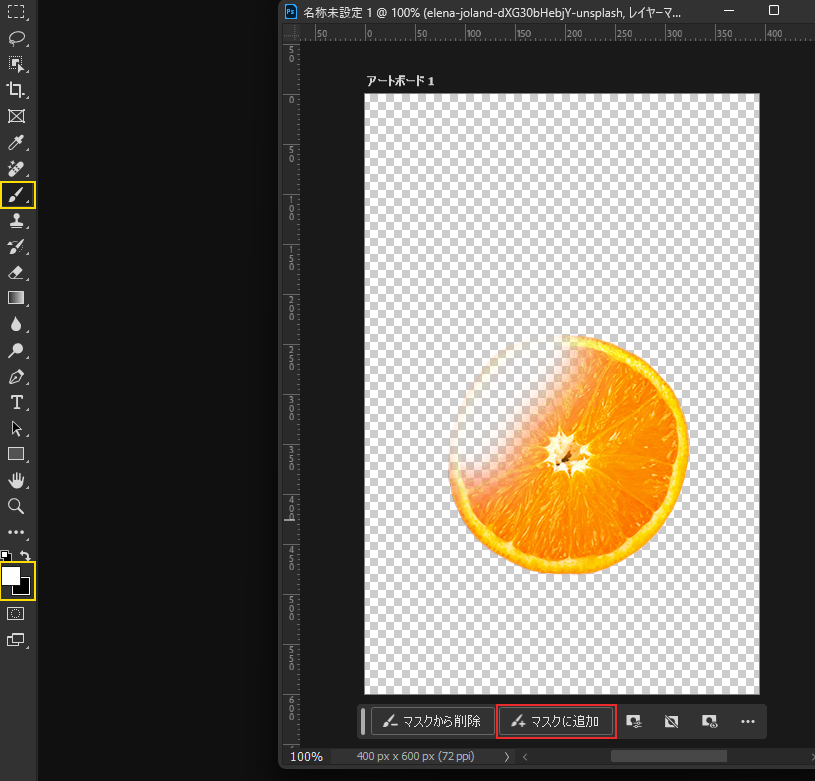
オブジェクト選択ツールをクリックすると、コンテキストタスクバーにマスクボタンがありますね。以前はマスキングはレイヤーパネルでマスクボタンをクリックしてマスキングしましたが、これからはコンテキストタスクバーで可能になりました。


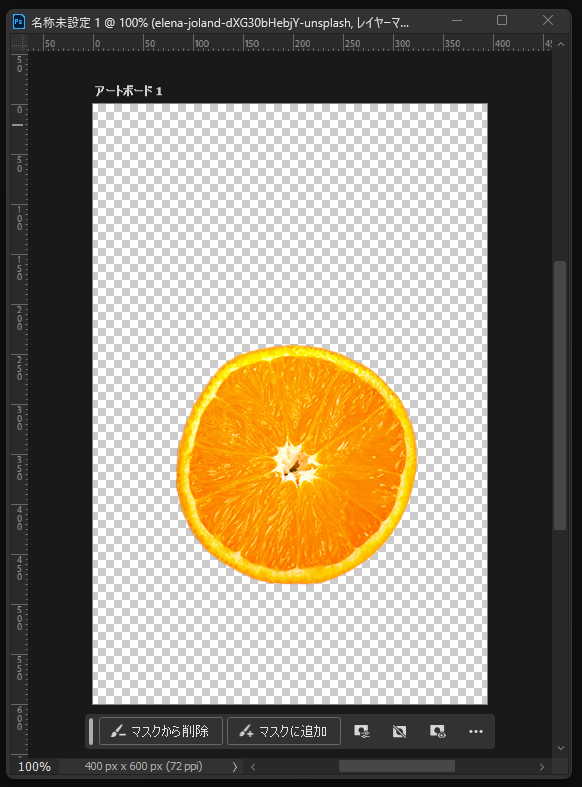
マスキングされました。
また、こんな事もできます。


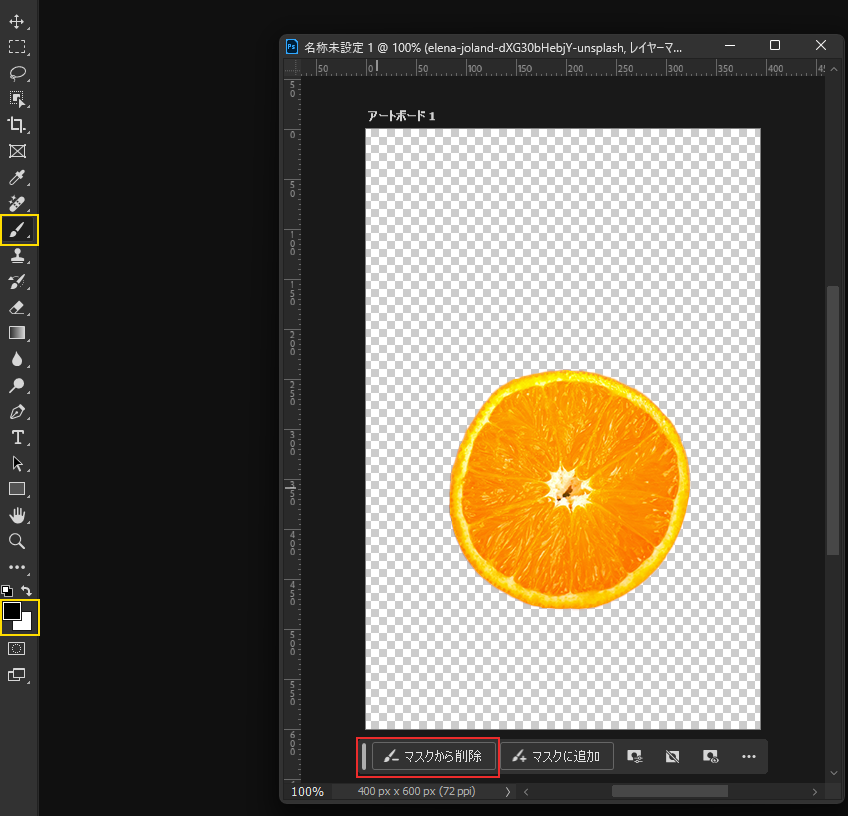
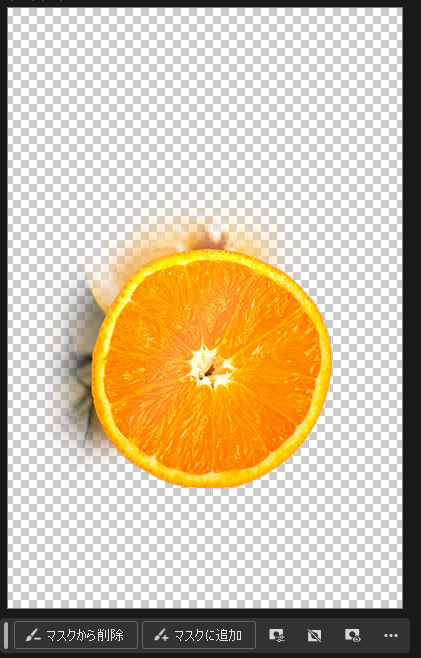
マスキング後、コンテキストタスクバーで「マスクから削除」をクリックすると、自動でブラシツールに変わり、描画色が黒に変わるのをわかります。なので、作業速度が早くなります。


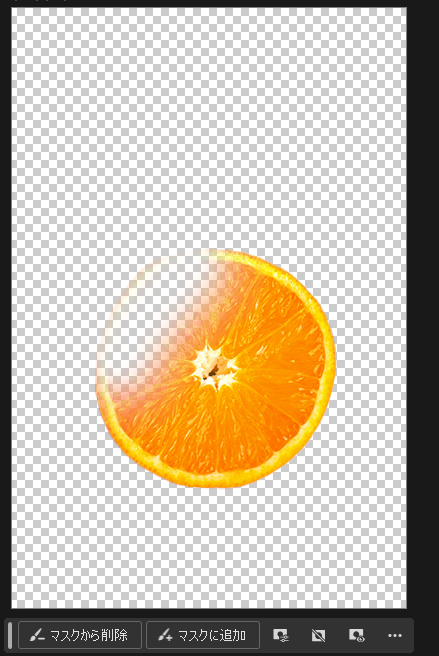
また、コンテキストタスクバーで「マスクに追加」をクリックすると、自動でブラシツールに変わり、描画色が白に変わるのをわかります。見えなくなった部分が見えるようになります。
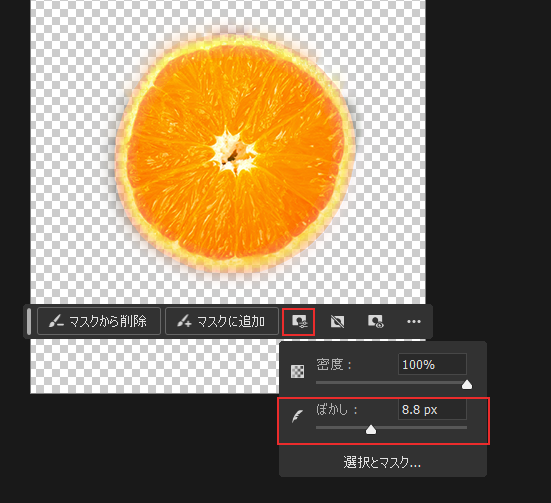
マスクのぼかしと密度を変更
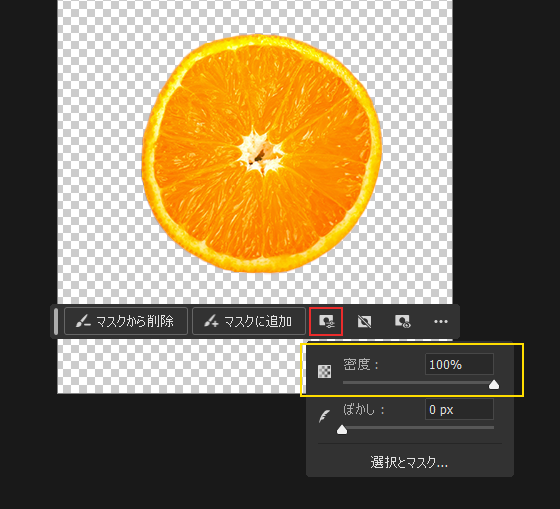
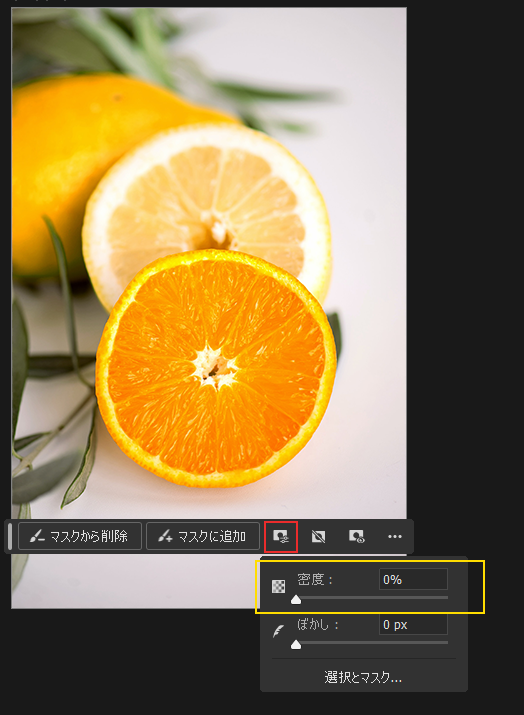
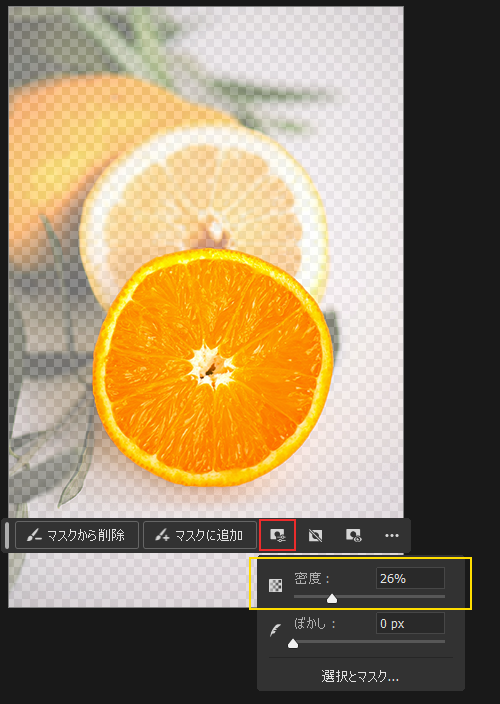
マスクの密度

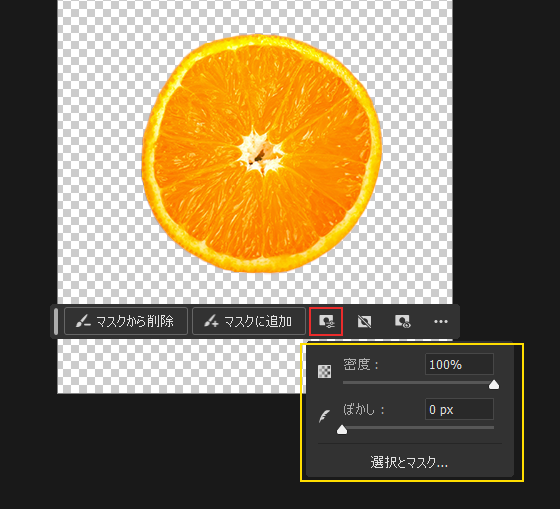
コンテキストタスクバーを見ると、密度とぼかしを調整するボタンがあります。一つずつ見てみましょう。



密度によって違いますね。
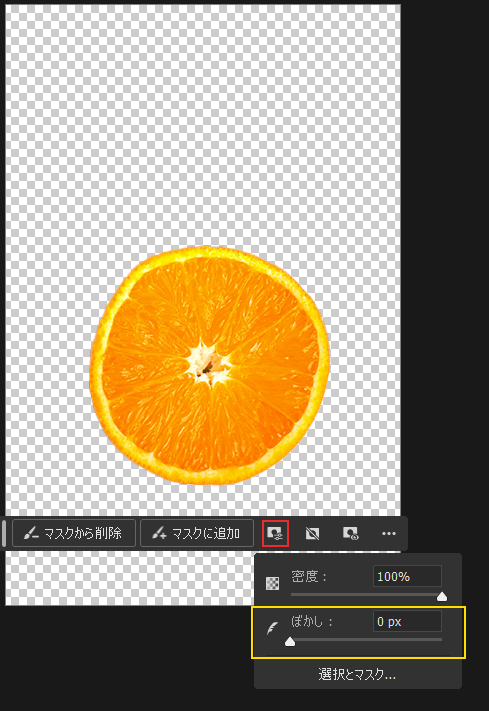
マスクのぼかし


ぼかしを増えると、みかん周りがぼかしてるのを分かります。
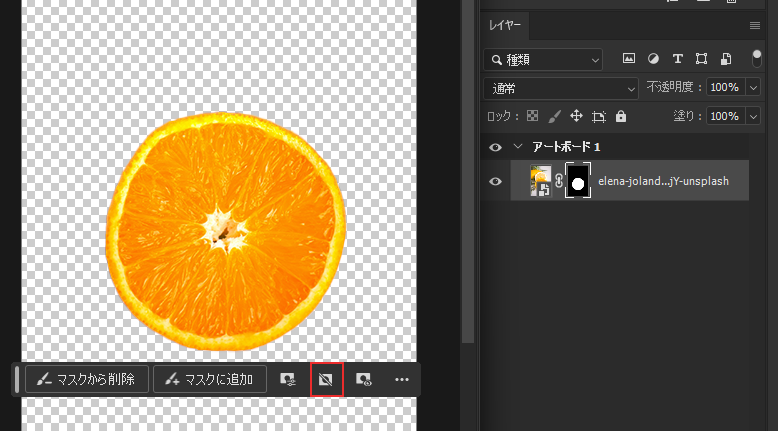
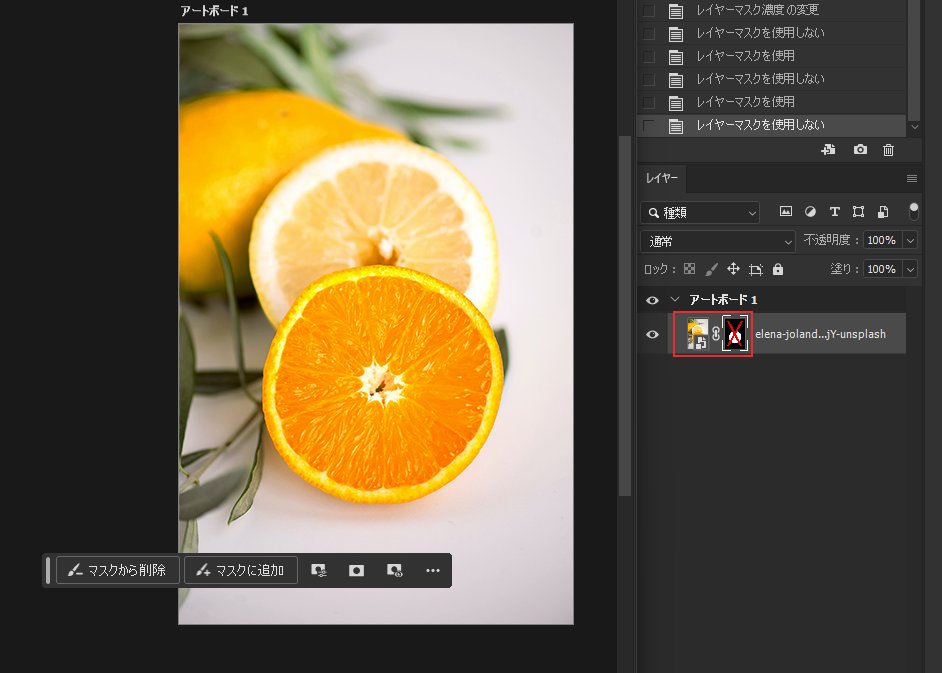
マスクを非表示

コンテキストタスクバーの「マスクを非表示」ボタンをクリックすると、

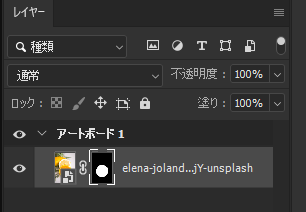
レイヤーパネルのマスクサムネイルに×が表示され、オブジェクトが見えるようになります。
また、コンテキストタスクバーのマスクボタンをクリックすると、マスクされます。
まとめ
この記事ではフォトショップ2024アップデートで、追加された新機能について説明しました。
- 生成塗りつぶし
- 生成拡張
- 改善された削除ツール
- コンテキストタスクバーの改善
今回アップデートされた生成機能はすごくイノベーティブなアップデートですね。生成機能を使って面白いもの、色んなものをたくさん造ってみましょう。
実際、AI生成機能を使ってバナーを作ってみました。参考してください。



