こんにちは。
ウェブデザイン勉強を独学で続けています。
デザインスキルを上げる方法でおすすめな方法バナートレースを2回目達成しました。
今回は2回目のバナートレースを記録します。
バナートレース_#02 完成
見本のバナー
2回目の見本のバナーは[BANNER LIBRARY]というバナーを集めているサイトから見つけました。
BANNER LIBRARY サイトへ▼

2回目のバナーも文字だけのバナーにしました。
BANNER LIBRARYサイトのグローバルナビゲーションtasteで「文字組み・文字だけ」カテゴリーで見つけたバナーです。BANNERLIBRARYサイトはテイストでバナーを見つけれるので便利です。
私が見つけたバナーはBEAMSさんのバナーです。

バナーURLはこちら▼

見本のバナーの概要
| バナーのタイトル | 公式オンラインショップ限定 予約アイテム“早割”15%OFFキャンペーン |
| サイズ | 640*640 |
| カラー | ピンク系 |
| 業種 | ファッション・アパレル |
| テイスト | 文字組み・文字だけ |
トレースのバナー
私がトレースしたバナーはこちらです。

トレースしたバナーの説明
| 作業日 | 2023.06.29 |
| 作業時間 | 50分 |
| 使用ソフト | PHOTOSHOP |
2つポイントを気にして2回目のバナートレースをやりました。
2回目のポイント
・文字だけのバナーで、1回目より時間短縮する。
・ペンツールを使ってみる。
見本のバナーとトレースバナーを並べて比べてみます。
先回と同じく見本のバナーの不透明度を下げてその上になぞる感じで制作し、ロゴは見本のバナーから切り抜きで持ってきました。

上手にできたこと
1つ目.時間短縮
1回目より時間短縮するのが目標でした。1回目は作業時間が1時間かかりました。今回は50分。前回より10分短縮しましたので、目標達成したした。
2つ目.ペンツール使い
ペンツールは慣れてないので、ペンツールで背景の形を上手く作れるか少し心配でしたか、完璧ではないですが、思ったよりは上手くできたなと思います。
学んだこと
前回ではphotoshopで「マッチフォント」を使って似たようなフォントを探し方を説明しました。今回マッチフォントで類似フォントを見つけれなかったので、今回は「アドビフォント」で類似なフォントを探し方を説明します。
アドビフォントで類似フォントを探し方
バナートレース時、どんなフォントか気になる時ありますね。前回ではphotoshopで「マッチフォント」を使ってフォント調べ方を説明しました。今回はadobe fontsの「ビジュアルリサーチ」機能を利用して画像にあるフォント調べ方を説明します。
「adobe fonts]でフォント調べ方の手順
① 画像を選択
② イリアを選択
③ テキストを確認
④ 結果を表示
詳しい見てみましょう。
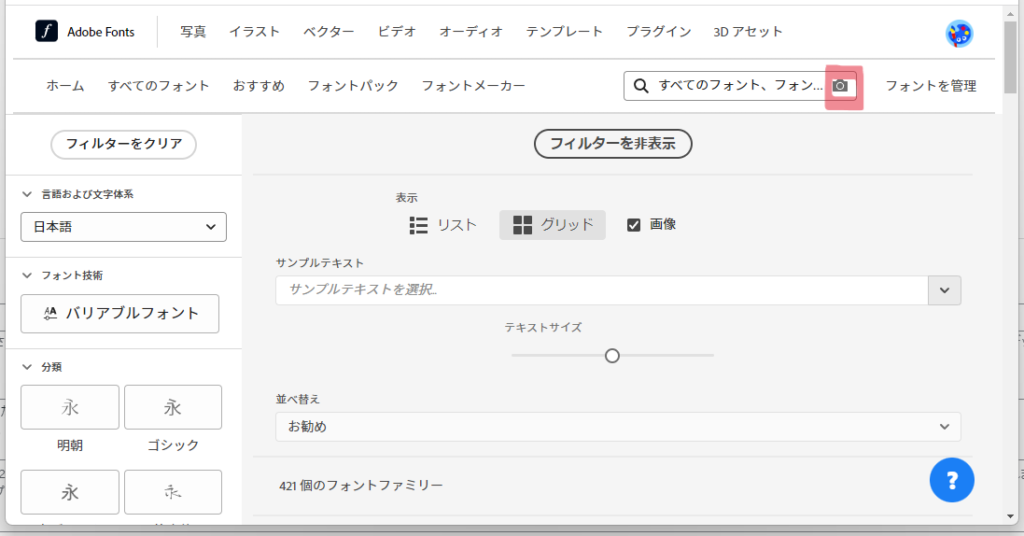
① 画像を選択

「adobe Fonts」で上の画像のように検索窓でカメラをクリックします。

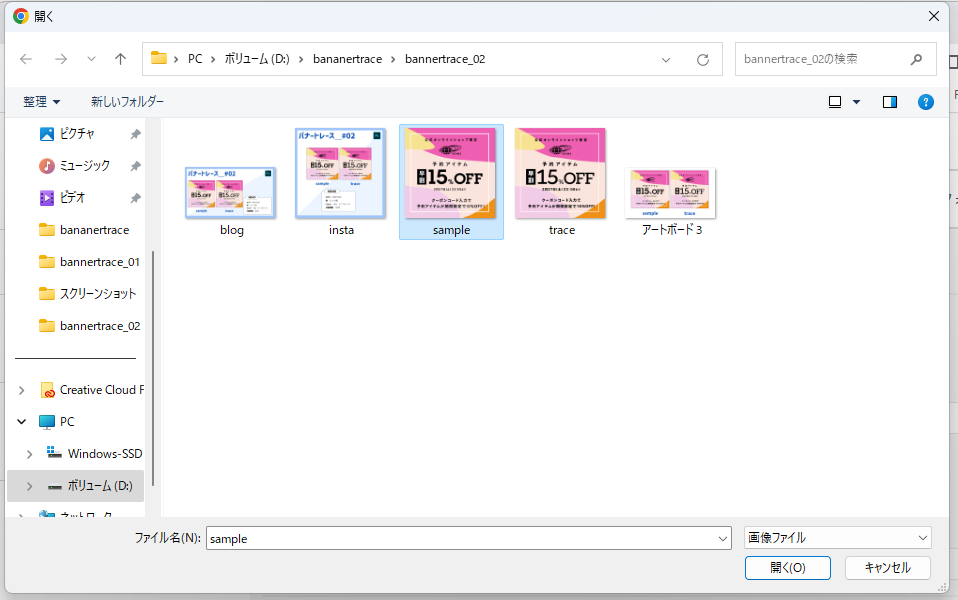
フォルダーから調べたい画像を選択します。
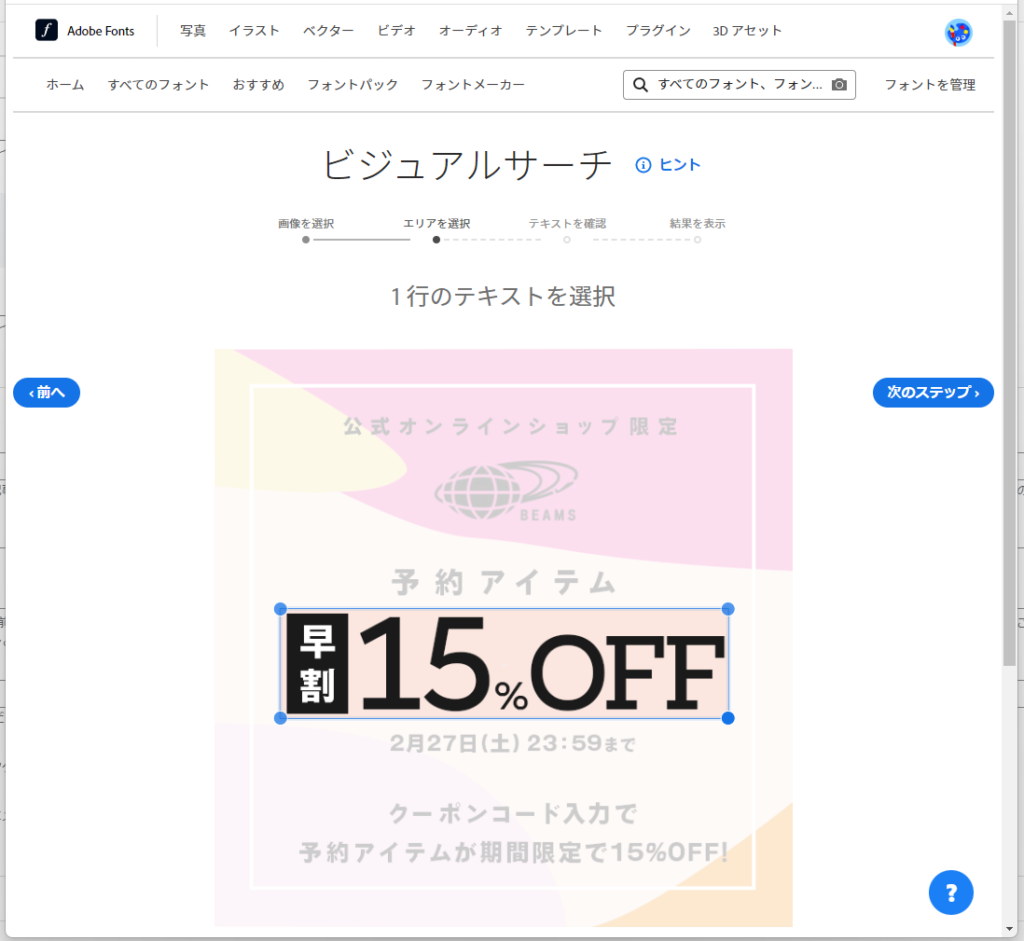
② エリアを選択

選択した画像の調べたいフォントのところを選択します。次のステップ
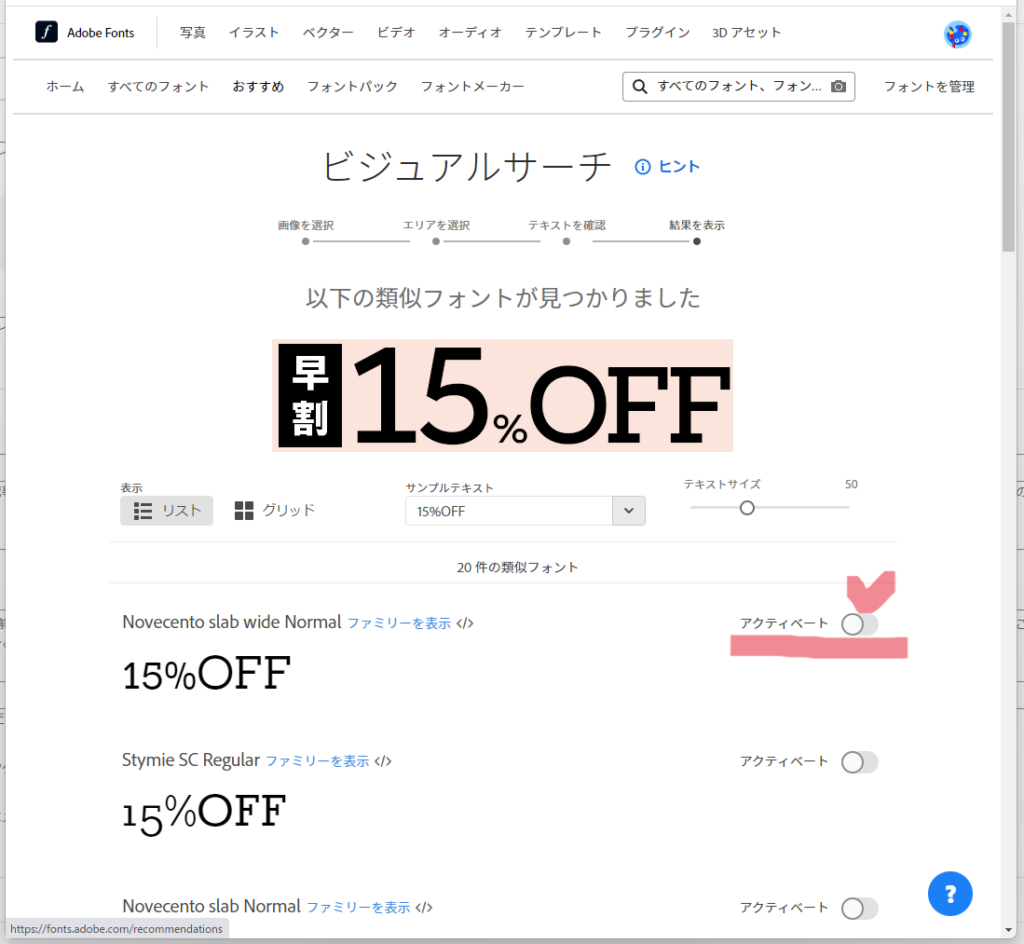
③ テキストを確認

私は〈15%OFF〉のフォントが知りたかったので、上の画像のように〈15%OFF〉を入力しました。
すると、

adobe fontsがフォントを探してくれます。その中気に入ったフォントを選び右のアクティベートクリックします。すると、フォントをPHOTOSHOPで使えます。
まとめ
2回目のバナートレースを完成しました。次々速度を上げて続けたいです。1つずつ作りながらまなべます。
そして、バナートレース時、類似フォントを探し方を説明しました。
前回はPHOTOSHOPの「マッチフォント」、今回はアドビフォントの「ビジュアルリサーチ」を利用してみました。
また、良い方法見つけたらシェアしたいと思います。
前回のバナートレースの記事▼



